Very good like always 😉
What's your go to product for site stats?
-
@DownPW As discussed in PM, it appears that this section was actaully missing

Have run this on your instance, and all working

-
Gdpr has been hitting my blog, with the majority of web traffic coming from the EU. I learn that Gdpr has the power to turn your page into a visitor in an error form like 403, 503 type. I was wondering, but after a long chat with Yandex, I realized it was Gdpr that we need to change how we operate in collecting data.
-
@Sala If you are receiving visitors from the EU then you need to comply with the GDPR. If you haven’t already, then you should have robust policies in place that reference privacy, cookies, etc, and the ability for users to make subject access requests etc.
I can provide more detail if you need it.
-
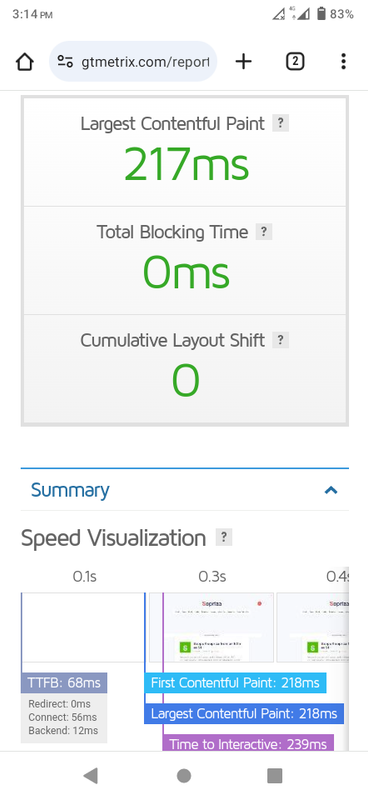
@phenomlab After complying with EU rules, the site speed improved lol

-
@Sala said in What's your go to product for site stats?:
After complying with EU rules
What did you use for compliance? There are many guidelines, but some are woefully inadequate and in fact, completely wrong.
-
@phenomlab I should have shared the backstory before obtaining the proper settings. Yes, a lot of plugins make the claim that they will make your site comply with GDPR, but many don’t. I had to backup my database in order for me to acquire the right one, and then I tried testing a few plugins. This “GDPR Complianz” is what I landed on, and it does everything. Because it is automatic, you, as the administrator, don’t have to do any effort. It creates all cookies in the background during installation and whenever new ones arise, blocking them until the user consent.
-
@Sala good choice. That’s easily the best plugin there is for GDPR compliance under WordPress.
-
Plenty of good options there, making me edge ever closer to starting up that forum again
 .
. -
@JAC You know you want to… I challenge you to resist!
-
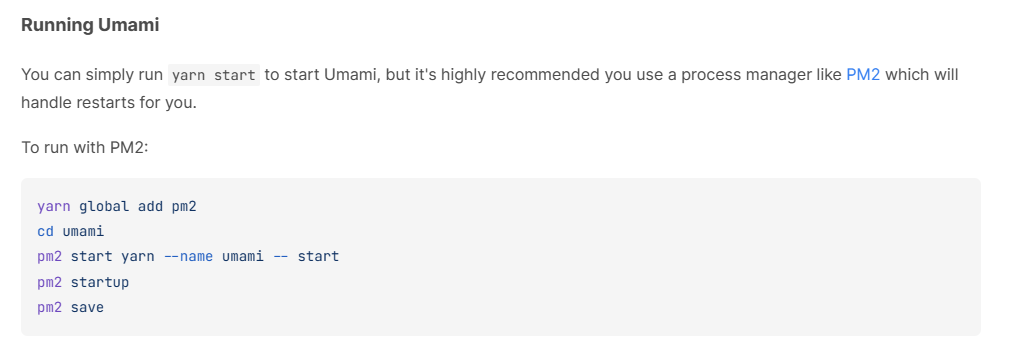
For anyone else coming here and is struggling to get
pm2to work with Umami (as I did - it started, but never seemed to work after a reboot which is pretty useless), you can use the below. Obviously, change the parts noted inside the [brackets]. Follow the below instructions:Instructions
Open a terminal and create a new systemd service file:
sudo nano /etc/systemd/system/umami.serviceAdd the following content to the file:
[Unit] Description=Umami Analytics Server After=network.target [Service] Type=simple User=[umami user] WorkingDirectory=[path to umami] ExecStart=/usr/local/bin/node [path to umami]/node_modules/.bin/next start Restart=on-failure [Install] WantedBy=multi-user.targetReplace
[umami user]with the username of the user that should run the Umami service, and[path to umami]with the actual path to your Umami installation.Save the file and exit the editor.
Reload the systemd manager configuration:
sudo systemctl daemon-reloadEnable the Umami service to start on boot:
sudo systemctl enable umami.serviceStart the Umami service:
sudo systemctl start umami.serviceYou can check the status of the service with:
sudo systemctl status umami.serviceThis
systemdservice file will ensure that Umami starts automatically when the system boots, and it will restart the service if it fails. Remember to adjust theWorkingDirectoryandExecStartpaths according to where Umami is installed on your system, and ensure that Node.js is installed and accessible at/usr/bin/node(or adjust the path to Node.js as necessary).
-
-
-
Block Domain
Solved Let's Build It -
-
-
-
-
