After a significant rewrite of the code plus the CSS, I’m pleased to release this stable version. There are some changes however.
- The external
CSS file is no longer needed (you can delete it). As a result, the CSS you see in the below file needs to be copied into
/admin/appearance/customise#custom-css
https://github.com/phenomlab/harmony-card-view/blob/main/card.css
- The
JS code has been refactored, and the code contained in the link below needs to be copied into
/admin/appearance/customise#custom-js
You need to overwrite existing code if you have it
https://github.com/phenomlab/harmony-card-view/blob/main/functions.js
IMPORTANT
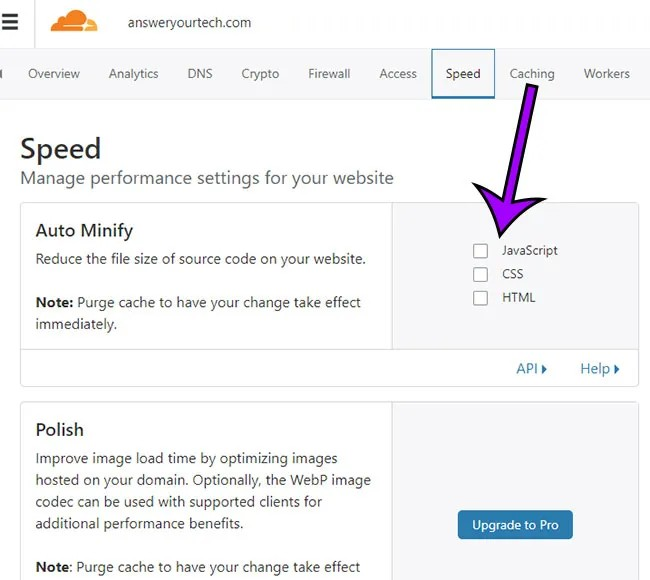
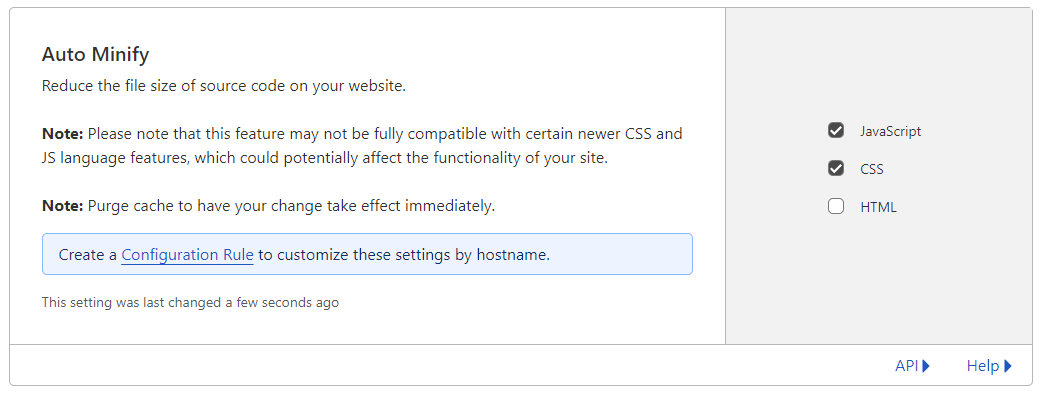
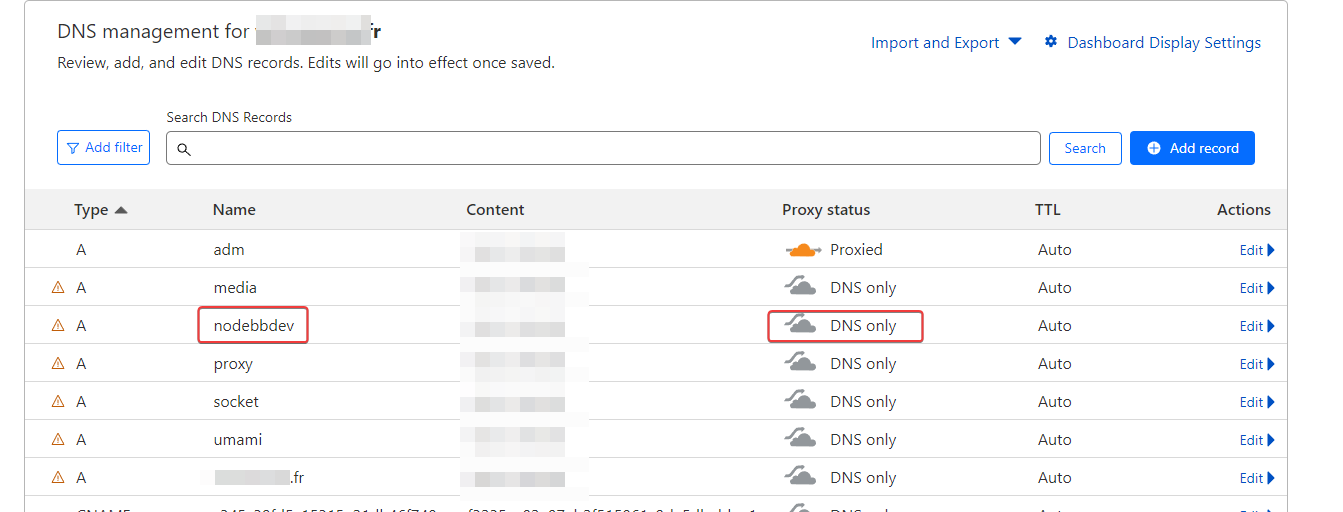
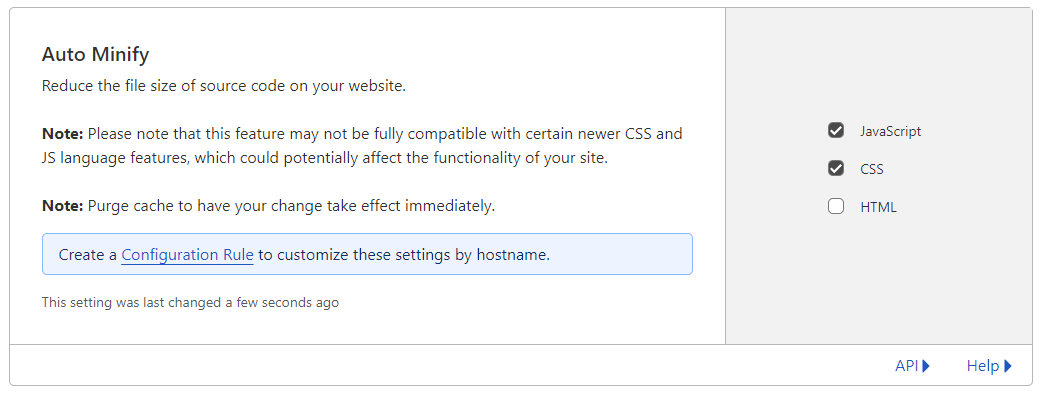
If you use Cloudflare, you MUST disable the HTML minification if you use it

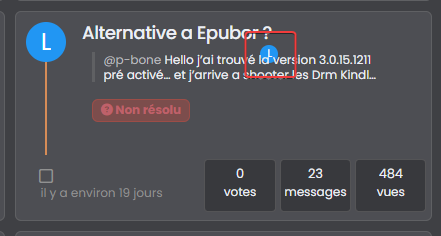
If everything went well, you should see this

If it doesn’t look like the above, the main reason for this is that you are using Cloudflare and have not disabled HTML minification. If this setting is enabled, the JS code will insert additional classes into the DOM as it should, although CF has a bad habit of changing the execution order meaning the CSS is not correctly applied to the first set of returned topics - an example of that below

If you experience this issue, please ensure that you’ve disabled HTML minification.
Enjoy the new layout. Any issues, let me know.