@Norrad Are you looking for anything in particular? I only ask because Sudonix uses a number of custom functions which I wrote, but all are available on GitHub and fully supported here.
Nodebb 3.2.0
-
@cagatay No problem. Reload your site and test.
-
yes, everything is okey now, but changed my icon for upvote and downvote

-
@cagatay Yes, you’ll need to set those back to what you want them to be.
I had to remove all of your CSS, and replace it with a working copy I have. This issue stems from new classes and viewports being introduced in
3.2.0and because you had overriding classes from the previous1.xversion, it caused the issues you were experiencing.The upside of this is that this CSS code is bleeding edge - the downside is that any customisations you made will need to be put back.
-
thank you Mark.
-
This post is deleted!
-
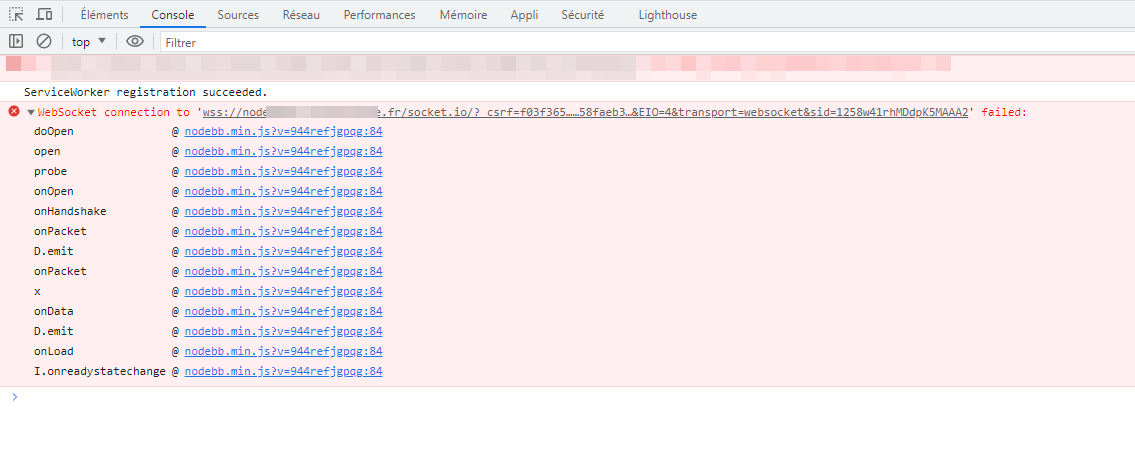
For my part, since I upgraded to 3.2.0, the page takes longer to load than before and I see this socket error :

-
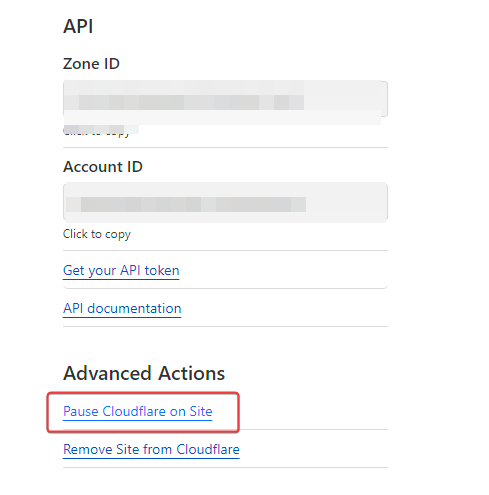
@DownPW can you try disabling Cloudflare and let me know if that resolves the issue?
-
If is here, already disable.

Same in incognito
if i disable OGproxy (ACP/custom JS), it’s better (more fast) but I have the error.
-
@DownPW OGProxy has no bearing on sockets. The only thing that could possibly slow down a reverse proxy is a slow DNS lookup. What happens if you change the DNS to (for example)
8.8.8.8or1.1.1.1?Do you have any firewall device in between the internet and your server?
-
hmmm no and no. I have test on 2 diffèrent physical site (home and work)
Since upgrade, I haven’t constated this.I haven’t this error on my VM in local (no domain)
I have deactivate proxied on DNS entry on Cloudflare = same -
@DownPW I’ll have a look at this tomorrow. I assume this is your Dev server?
-
Yes dev serv
-
@DownPW Just checked your site this morning. I see no slowness at all, and there are no socket errors for me

-
hi @phenomlab , I think there is a bug on /groups page, “verified” group looks weird.
-
@crazycells yes, I’m aware of that. Need to fix
EDIT- fixed. Caused by the same CSS that is used to absolutely position the “verified” group badge in the posts view. Amended this CSS so that is specifically targets the post stream as below
li[component="post"] a[href*="/groups/verified"] { position: absolute !important; left: 8px; z-index: 2; margin-top: 1px; border-radius: 999px !important; line-height: 14px; display: block; height: 22px; margin-left: 0px !important; }
-
-
-
Smart Widgets
Solved Configure -
NodeBB upgrade now cant post
Solved Bugs -
-
-
-
NodeBB Design help
Solved Customisation