@crazycells yep. I get it! Good point.
NODEBB: Nginx error performance & High CPU
-
@phenomlab said in NODEBB: Nginx error performance & High CPU:
@crazycells said in NODEBB: Nginx error performance & High CPU:
4567, 4568, and 4569… Is your NodeBB set up this way?
It’s not (I set their server up). Sudonix is not configured this way either, but from memory, this also requires
redisto handle the session data. I may configure this site to do exactly that.yes, you might be right about the necessity. We have redis installed.
-
@DownPW yes, this is the place to start:
-
@DownPW since you pointed it out, I just remembered. Since we know when this crowd will come and be online on our forum, that particular day, we switch off iframely and all preview plugins. That also helps to open the pages faster.
-
@phenomlab a general but related question. Since opening three ports help, is it possible to increase this number? For example, can we run 5 ports NodeBB at the same time to smooth the web page experience; or is “3” goldilocks number for maximum efficiency?
-
@crazycells It’s not necessarily the “Goldilocks” standard - it really depends on the system resources you have available. You could easily extend it as long as you allow for the additional port(s) in the
nginx.conffile also.Personally, I don’t see the need for more than 3 though.
-
Ok redis is ok now. Thanks for your help

I would like know to obtain the connecting clients Real IP on Nginx log.
I read I have need ngx_http_realip_module for nginx but not active by default but I don’t know if virtualmin have this module enabled.
-
@DownPW said in NODEBB: Nginx error performance & High CPU:
Ok redis is ok now. Thanks for your help

I would like know to obtain the connecting clients Real IP on Nginx log.
I read I have need ngx_http_realip_modulefor nginx but not active by default but I don’t know if virtualmin have this module enabled.
EDIT: OK it will be enabled by default on virtualmin :
nginx -v
-
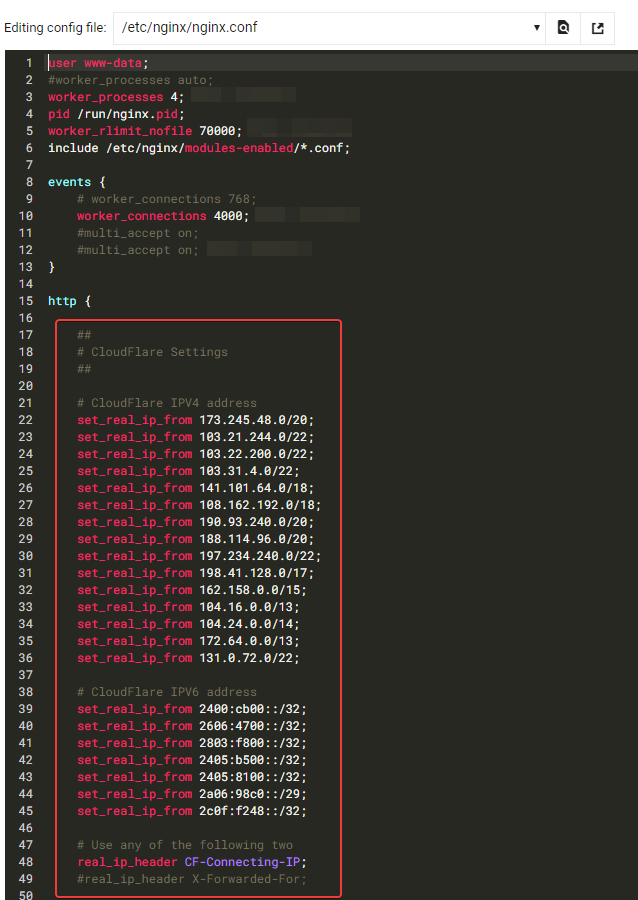
I have activate ngx_http_realip_module on /etc/nginx/nginx.conf on http block like this :

It seems to be good for you ?
-
@DownPW yes, that looks fine.
-
-
@DownPW I suspect that’s a failure of the socket server to talk to redis, but the NodeBB Devs would need to confirm.
-
Seems to be better with some scaling fix for redis on redis.conf. I haven’t seen the message yet since the changes I made
# I increase it to the value of /proc/sys/net/core/somaxconn tcp-backlog 4096 # I'm uncommenting because it can slow down Redis. Uncommented by default !!!!!!!!!!!!!!!!!!! #save 900 1 #save 300 10 #save 60 10000If you have other Redis optimizations. I take all your advice
-
 undefined DownPW has marked this topic as solved on
undefined DownPW has marked this topic as solved on
Did this solution help you?
-
Bug Report
Solved Bugs -
NodeBB socket with CloudFlare
Unsolved Performance -
-
-
-
-
NodeBB 1.19.3
Solved Performance -
NodeBB Design help
Solved Customisation