@Panda It’s been raised multiple times, but only for the open source version, and not hosted.
NodeBB customisation
-
https://fonts.google.com/specimen/Alfa+Slab+One
Maybe something like that for the titles?
Thanks as always.
-
@jac said in NodeBB customisation:
Am ok to keep posting little tweaks that I am looking to change?
Yes, that’s fine
-
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Am ok to keep posting little tweaks that I am looking to change?
Yes, that’s fine
Many thanks mate


-
@jac Do you have anything in mind for the body font ? I recall last time we used Poppins (which happens to be the fine used here)
-
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post

Apologies!

Worked a treat! Many thanks again

 .
.Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
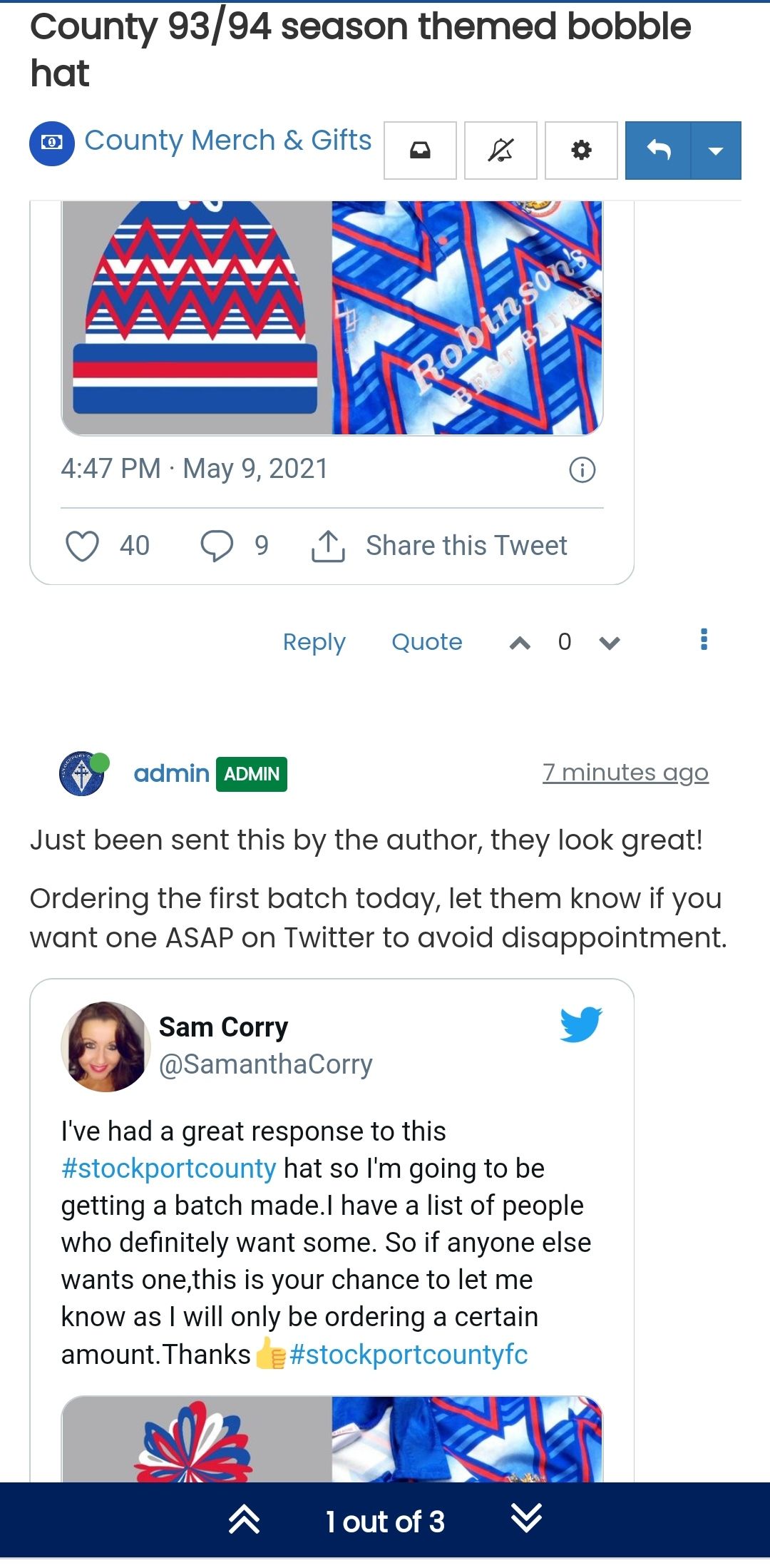
I’ve actually found a screenshot of how grtit looked last time. The font etc and the bottom bar looked great!

-
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post

Apologies!

Worked a treat! Many thanks again

 .
.Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
I’ve actually found a screenshot of how grtit looked last time. The font etc and the bottom bar looked great!

Although the bottom colour is a little dark for County still looked great

-
@phenomlab said in NodeBB customisation:
@jac Do you have anything in mind for the body font ? I recall last time we used Poppins (which happens to be the fine used here)
I’ll have to have a look, I remember yes. Looks great, although I’m mindful of copying.
-
@jac No issues. It’s really just a font

 ️
️
Thanks for providing the screenshots. This is useful. I’ll get to this ASAP. -
@phenomlab said in NodeBB customisation:
@jac No issues. It’s really just a font

 ️
️
Thanks for providing the screenshots. This is useful. I’ll get to this ASAP.Many thanks Mark,
As previously discussed I know you don’t want things copying although the reason I ask for the changes to be replicated as they are great ideas and improve the design etc.
-
@phenomlab said in NodeBB customisation:
Thanks for providing the screenshots. This is useful.
Not a problem

-
@jac thanks. Again, taking ideas from this site is in fact encouraged (and I’ll happily provide code and CSS to help anyone achieve that) but a complete replica isn’t very creative, and generally, not permitted without prior consent.
In fact, I’m considering writing a blog post on how to create a decent layout and colour scheme for a website, which will include hints, tips, tricks, etc - essentially, all the things I’ve learned over the years which remain key to this day when creating a website.
-
@phenomlab said in NodeBB customisation:
@jac thanks. Again, taking ideas from this site is in fact encouraged (and I’ll happily provide code and CSS to help anyone achieve that) but a complete replica isn’t very creative, and generally, not permitted without prior consent.
In fact, I’m considering writing a blog post on how to create a decent layout and colour scheme for a website, which will include hints, tips, tricks, etc - essentially, all the things I’ve learned over the years which remain key to this day when creating a website.
Many thanks, sounds like a good idea mate definitely!
The issue surrounding copying your site theme etc is absolutely understable, although for me I’ll 100% say that a few bits of css code changes and the plain theme is no more.
I think generally I’d never have achieved the simplest CSS change or known how to do or without the code shared earlier which I thank you for and of course hope to learn myself through the planned blog post.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac thanks. Again, taking ideas from this site is in fact encouraged (and I’ll happily provide code and CSS to help anyone achieve that) but a complete replica isn’t very creative, and generally, not permitted without prior consent.
In fact, I’m considering writing a blog post on how to create a decent layout and colour scheme for a website, which will include hints, tips, tricks, etc - essentially, all the things I’ve learned over the years which remain key to this day when creating a website.
Many thanks, sounds like a good idea mate definitely!
The issue surrounding copying your site theme etc is absolutely understable, although for me I’ll 100% say that a few bits of css code changes and the plain theme is no more.
I think generally I’d never have achieved the simplest CSS change or known how to do or without the code shared earlier which I thank you for and of course hope to learn myself through the planned blog post.
I don’t mind if you want to make the changes under ‘phenomlab’ or if you want to post the code here and then I can add it into the code.
Many thanks
Hope the decorating is going well
 .
. -
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post

Apologies!

Worked a treat! Many thanks again

 .
.Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
I’ve actually found a screenshot of how grtit looked last time. The font etc and the bottom bar looked great!

Is there any way to change the member name colour on the quote? As this clashes with the colour.
Thanks

 .
.
-
@jac Sorry for late reply. You can use the below for this. I also noticed that the blockquote text was black, so the second line
blockquote pwill also resolve that.blockquote a.plugin-mentions-user.plugin-mentions-a, blockquote p { color: #ffffff; } -
@phenomlab said in NodeBB customisation:
@jac Sorry for late reply. You can use the below for this. I also noticed that the blockquote text was black, so the second line
blockquote pwill also resolve that.blockquote a.plugin-mentions-user.plugin-mentions-a, blockquote p { color: #ffffff; }No problem Mark
That’s worked a treat, thank you very much!
-
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post

Apologies!

Worked a treat! Many thanks again

 .
.Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
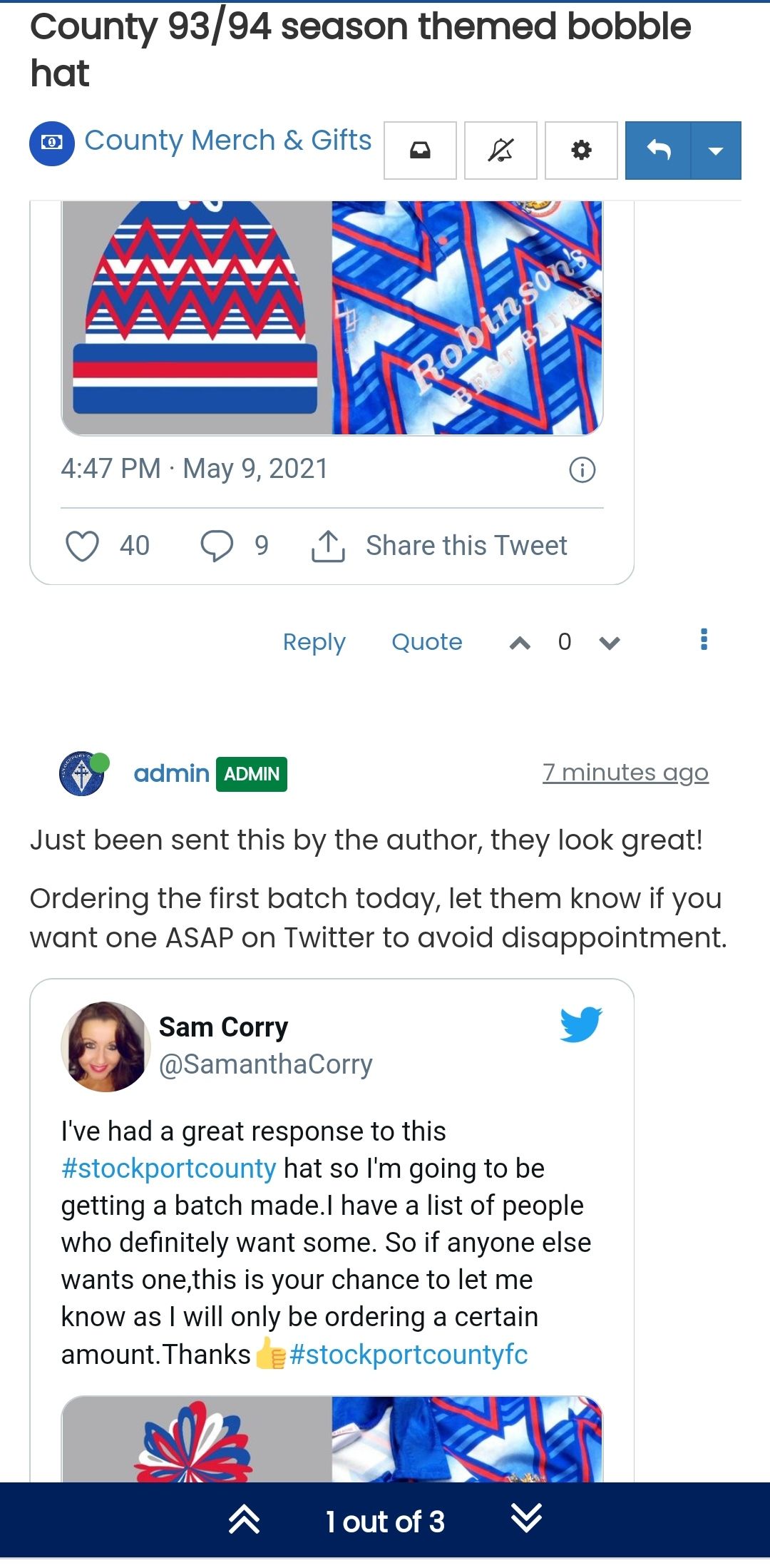
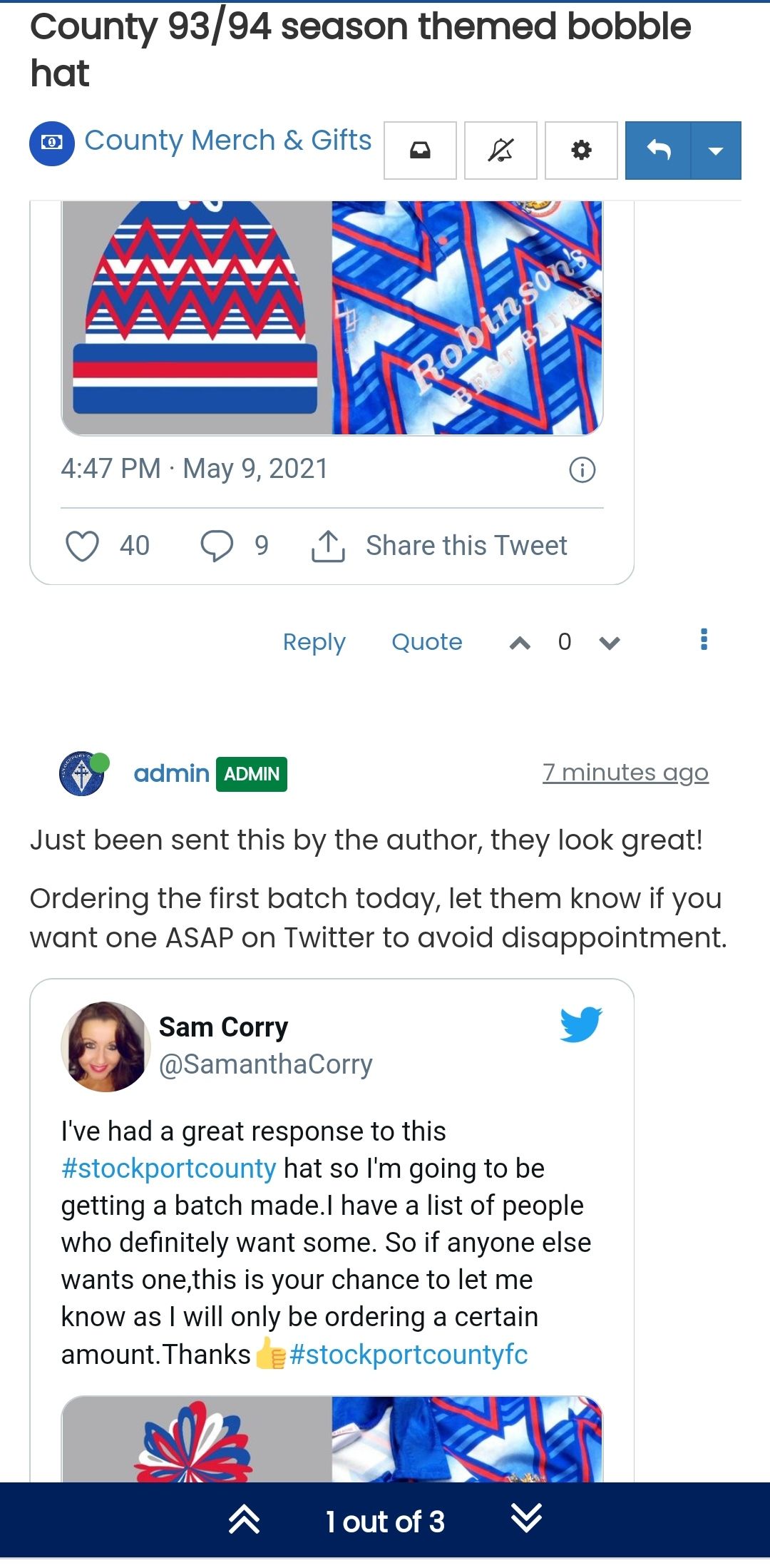
I’ve actually found a screenshot of how grtit looked last time. The font etc and the bottom bar looked great!

Although the bottom colour is a little dark for County still looked great

Off work today so hopefully I can achieve some more changes


-
@jac ok.
-
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac It’s in the above post

Apologies!

Worked a treat! Many thanks again

 .
.Am ok to keep posting little tweaks that I am looking to change?
Looking to change the font & number of read posts.

Looking to change this to blue white a white font and then as the posts are read it changes to yellow?
Is this something that is possible? I seem to remember it working out well on the last installation.
Many thanks.
I’ve actually found a screenshot of how grtit looked last time. The font etc and the bottom bar looked great!

Is there any way to change the member name colour on the quote? As this clashes with the colour.
Thanks

 .
.
How can I achieve this font and look again?
-
@jac The Font that Sudonix uses ?
-
-
-
-
-
-
-
[NODEBB] Stats
Unsolved Customisation -