No no, I said that in the sense that he told me it was simple ^^
I was able to see that this was not the case by targeting the elements he had advised me.
NodeBB customisation
-
@jac there aren’t any breadcrumbs in that screenshot ?
-
@phenomlab said in NodeBB customisation:
@jac there aren’t any breadcrumbs in that screenshot ?

 Ignore me mate. Sorry, I read they can be added in, don’t worry about that.
Ignore me mate. Sorry, I read they can be added in, don’t worry about that.I was thinking some styling to where the title sits?
-
@jac what are you looking for ?
-
@phenomlab said in NodeBB customisation:
@jac what are you looking for ?
I’m not on the laptop currently so am unable to do it, but was thinking of maybe moving the message that’s displayed and just showing that for now on the home page only?
As for the titles, maybe a blue background with white writing? May look bad but I’m trying to (with the great help from yourself) make it very much fit in with Stockport colours at every opportunity without overdoing it ;).
-
@jac Ok. Might make sense to put together a mock up of sorts and I’ll work from that.
-
@phenomlab said in NodeBB customisation:
@jac Ok. Might make sense to put together a mock up of sorts and I’ll work from that.
Thanks mate. Will do

-
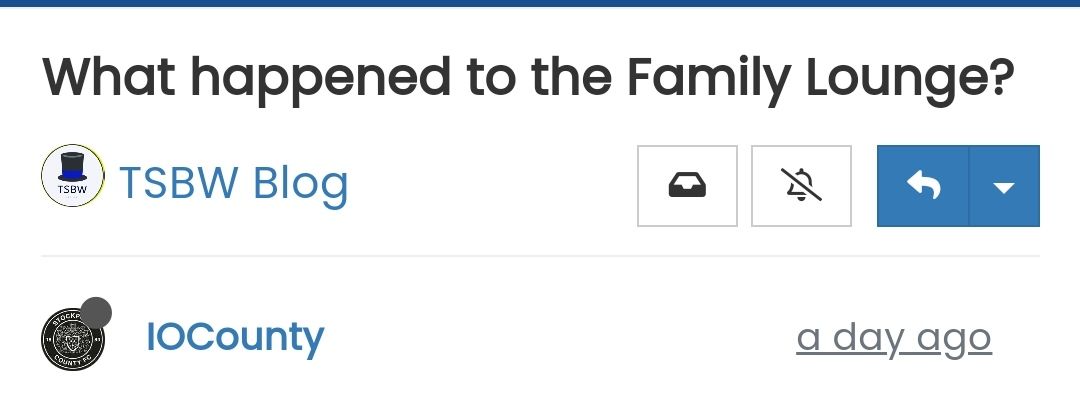
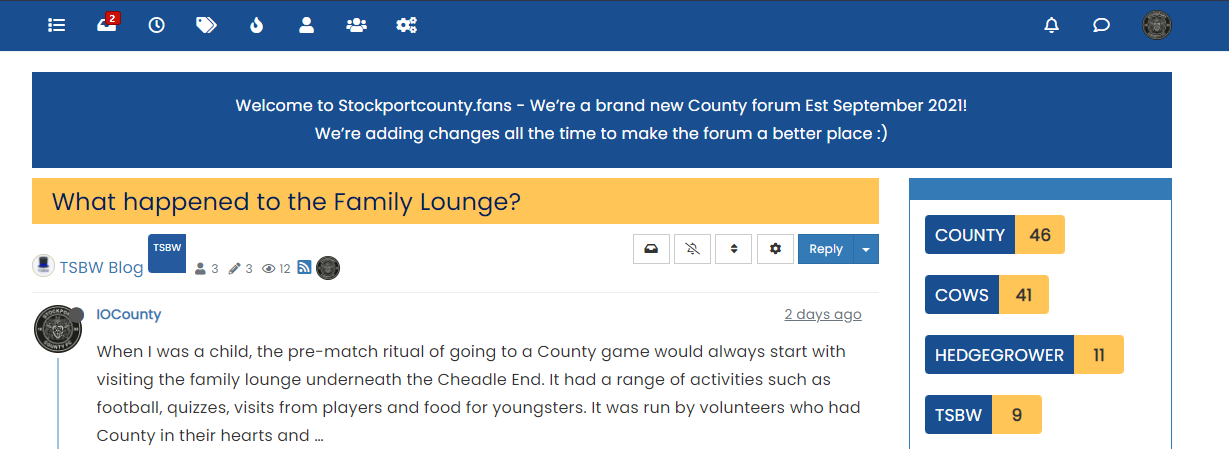
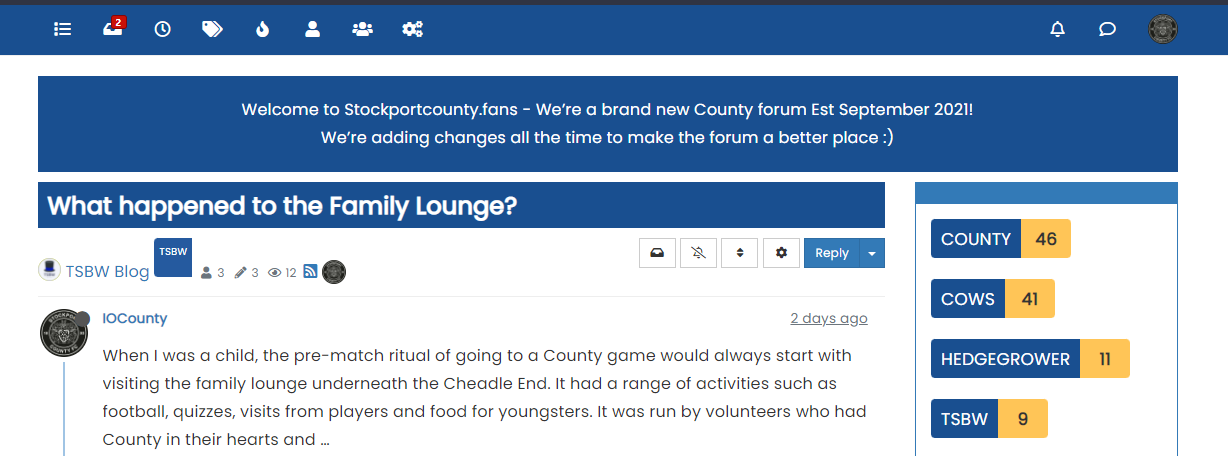
What I want is where the title is to be blue in the background, with white font?
And then I thought well this will clash with the menu bar that is also blue so I don’t know whether it can be done but maybe a yellow line to separate the menu and the article title?
Many thanks.

-
@jac I’m not so sure about this

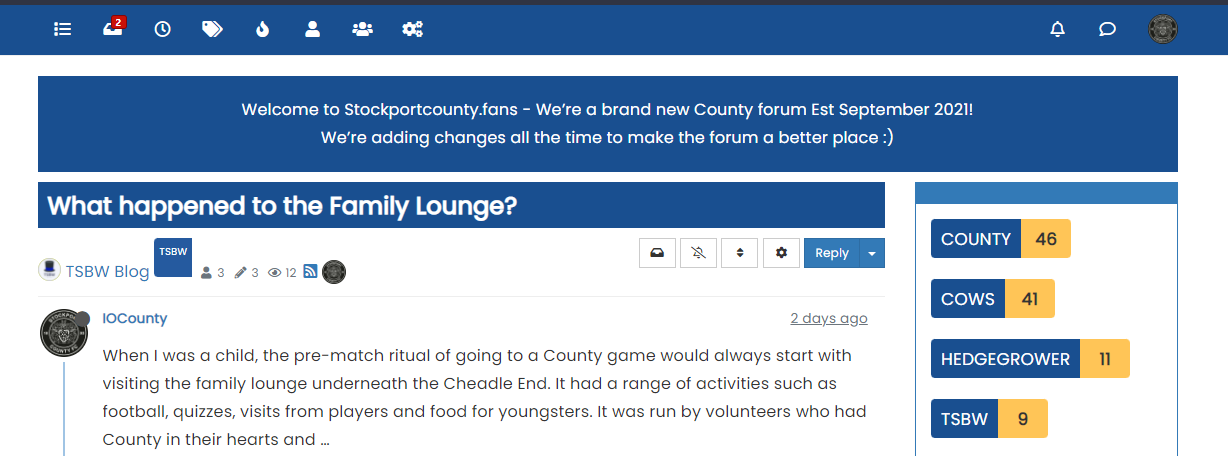
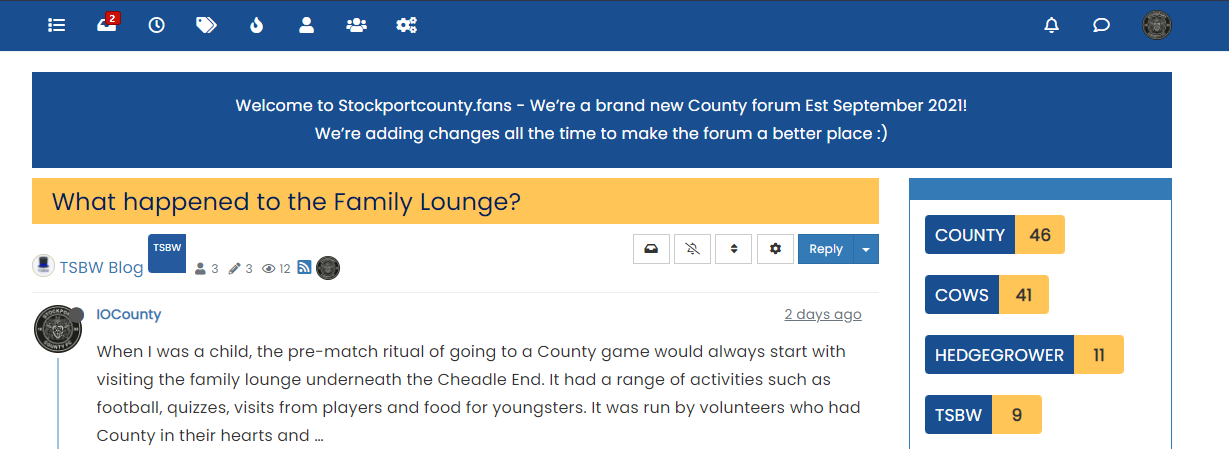
It’s too much blue (my opinion). I’d do this
.topic-title { font-weight: 300 !important; } .topic [component="post/header"] { margin-top: 0; background: #ffc557; color: #00205c; padding-left: 20px; padding-bottom: 5px; }It’s in keeping with the club colours, and will look like this

-
@phenomlab said in NodeBB customisation:
@jac I’m not so sure about this

It’s too much blue (my opinion). I’d do this
.topic-title { font-weight: 300 !important; } .topic [component="post/header"] { margin-top: 0; background: #ffc557; color: #00205c; padding-left: 20px; padding-bottom: 5px; }It’s in keeping with the club colours, and will look like this

Wow that looks great!!!
,



-
As for the blue one, would that look any better with the blue info block removed at all? Or is it still too much?
Many thanks mate

-
@jac I think it’s too much because of the header being the same colour. A blue of they shade will only work if there is something in between it. It’s made much worse as the thread gets longer.
When the page is scrolled, the title is set to sticky meaning that it’s always visible at the top of the screen. This means the colour is never out of view and is then dominant.
The yellow is a better choice as it’s not being used anywhere else in the thread and as a result won’t look overdone.
-
@phenomlab said in NodeBB customisation:
@jac I think it’s too much because of the header being the same colour. A blue of they shade will only work if there is something in between it. It’s made much worse as the thread gets longer.
When the page is scrolled, the title is set to sticky meaning that it’s always visible at the top of the screen. This means the colour is never out of view and is then dominant.
The yellow is a better choice as it’s not being used anywhere else in the thread and as a result won’t look overdone.
Thanks for the advice mate, no I agree the yellow would be a better choice definitely. I’ll apply now.
-
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac I think it’s too much because of the header being the same colour. A blue of they shade will only work if there is something in between it. It’s made much worse as the thread gets longer.
When the page is scrolled, the title is set to sticky meaning that it’s always visible at the top of the screen. This means the colour is never out of view and is then dominant.
The yellow is a better choice as it’s not being used anywhere else in the thread and as a result won’t look overdone.
Thanks for the advice mate, no I agree the yellow would be a better choice definitely. I’ll apply now.
Applied mate, looks great, thank you very much. Is there a way to change the titles to bold at all?
Many thanks as always mate. Don’t forget the Phenomlab footer

 .
. -
@jac said in NodeBB customisation:
Is there a way to change the titles to bold at all?
Yes - just remove this block
.topic-title { font-weight: 300 !important; } -
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Is there a way to change the titles to bold at all?
Yes - just remove this block
.topic-title { font-weight: 300 !important; }Many thanks mate, will try this later
 .
. -
@jac said in NodeBB customisation:
@phenomlab said in NodeBB customisation:
@jac said in NodeBB customisation:
Is there a way to change the titles to bold at all?
Yes - just remove this block
.topic-title { font-weight: 300 !important; }Many thanks mate, will try this later
 .
.Worked great, many thanks


 .
. -
@jac Good
-
@phenomlab said in NodeBB customisation:
@jac Good
Still going with the little changes here and there, so many thanks for the continued support
 .
. -
@jac No problems. I’ll close this thread as soon as we’re done. It currently exists as a showcase for how you’ve modified your NodeBB install to get it to look how you desire. This would then serve as a guide for others looking to go down the same rabbit hole.
-
@phenomlab said in NodeBB customisation:
@jac No problems. I’ll close this thread as soon as we’re done. It currently exists as a showcase for how you’ve modified your NodeBB install to get it to look how you desire. This would then serve as a guide for others looking to go down the same rabbit hole.
Great idea!
Mamy thanks again

-
-
-
Forum Icons NodeBB
Solved Customisation -
-
-
-
NodeBB Discord Plugins
Unsolved Customisation -
NodeBB Design help
Solved Customisation