@Hari Yes, that’s one (of many) I would recommend. It’s going to be easier to do this under Windows and the fact that you are already connected using SMB is a huge plus.
Adding a banner to chat messages
-
Ha yes very cool
-
@DownPW In my testing, this works already.

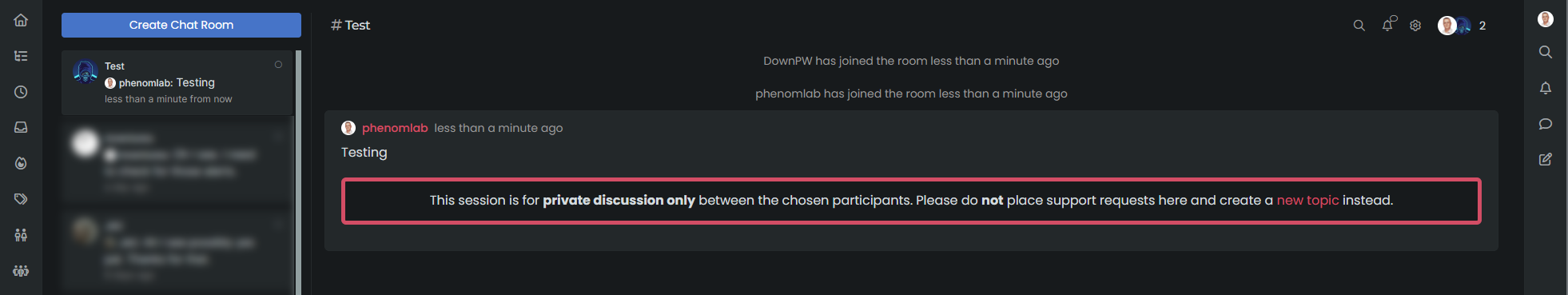
EDIT: As per PM discussion, I see what you’re looking for. This would effectively provide that result. It relies on the name of the room to display the relevant message - from the code example below, you can modify this ro suit your needs
// Chat message banner function chatBanner() { var roomName = $("h5[component='chat/header/title']").text().trim(); if (roomName === "Test") { var banner = '<div id="chatbanner">This message will fire for chat rooms with the title of "Test"</div>'; } else { var banner = '<div id="chatbanner">This session is for <strong>private discussion only</strong> between the chosen participants. Please do <strong>not</strong> place support requests here and create a <a href="#" onclick="app.newTopic();">new topic</a> instead.</div>'; } return $('[component="chat/message"]:last-of-type').append(banner); } $(window).on('action:chat.loaded', function(data) { $(document).ready(function() { chatBanner() }); }); -
As requested by @DownPW (plus the samples above), below is some updated code that will also fire on empty rooms
// Chat message banner function chatBanner() { var roomName = $("h5[component='chat/header/title']").text().trim(); var bannerContent; if (roomName === "Testing 2") { bannerContent = '<div id="chatbanner">This message will fire for chat rooms with the title of "Testing 2"</div>'; } else { bannerContent = '<div id="chatbanner">This session is for <strong>private discussion only</strong> between the chosen participants. Please do <strong>not</strong> place support requests here and create a <a href="#" onclick="app.newTopic();">new topic</a> instead.</div>'; } var chatMessagesContainer = $('[component="chat/messages"]'); var existingMessages = $('[component="chat/message"]'); if (existingMessages.length === 0) { // If there are no messages, append the banner to the messages container chatMessagesContainer.append(bannerContent); } else { // If there are messages, add the banner after the last message existingMessages.last().after(bannerContent); } } $(window).on('action:chat.loaded', function(data) { $(document).ready(function() { chatBanner() }); });You obviously need to specify the room names you are using (in the case of the sample above, it’s “Testing 2”). I’ve also restructured the code so that the following enhancements apply
Optimize Selector: Instead of using the
[component="chat/message"]selector, which might be slower, I’ve decided to use classes (or where available, ID’s). This should improve performance, especially if the chat interface becomes more complex.Appending the Banner: The previous code attempted to append the banner to the content of the last message - seeing as I’ve modified the code so that a primary condition exists first where if there are no messages in the room, the banner will still be appended (it wasn’t before). This means that the
banneris no longer an independent element, but incorporated into the message stream which should make it faster. -
Hmmm tested your new code but I have the same banner message now
-
@DownPW Seems to work fine in my extensive testing
-
Ok so there is a problem on my side. Sorry, test it again
-
@DownPW let me know how you get on.
-
Work now with empty chat room, Thank you

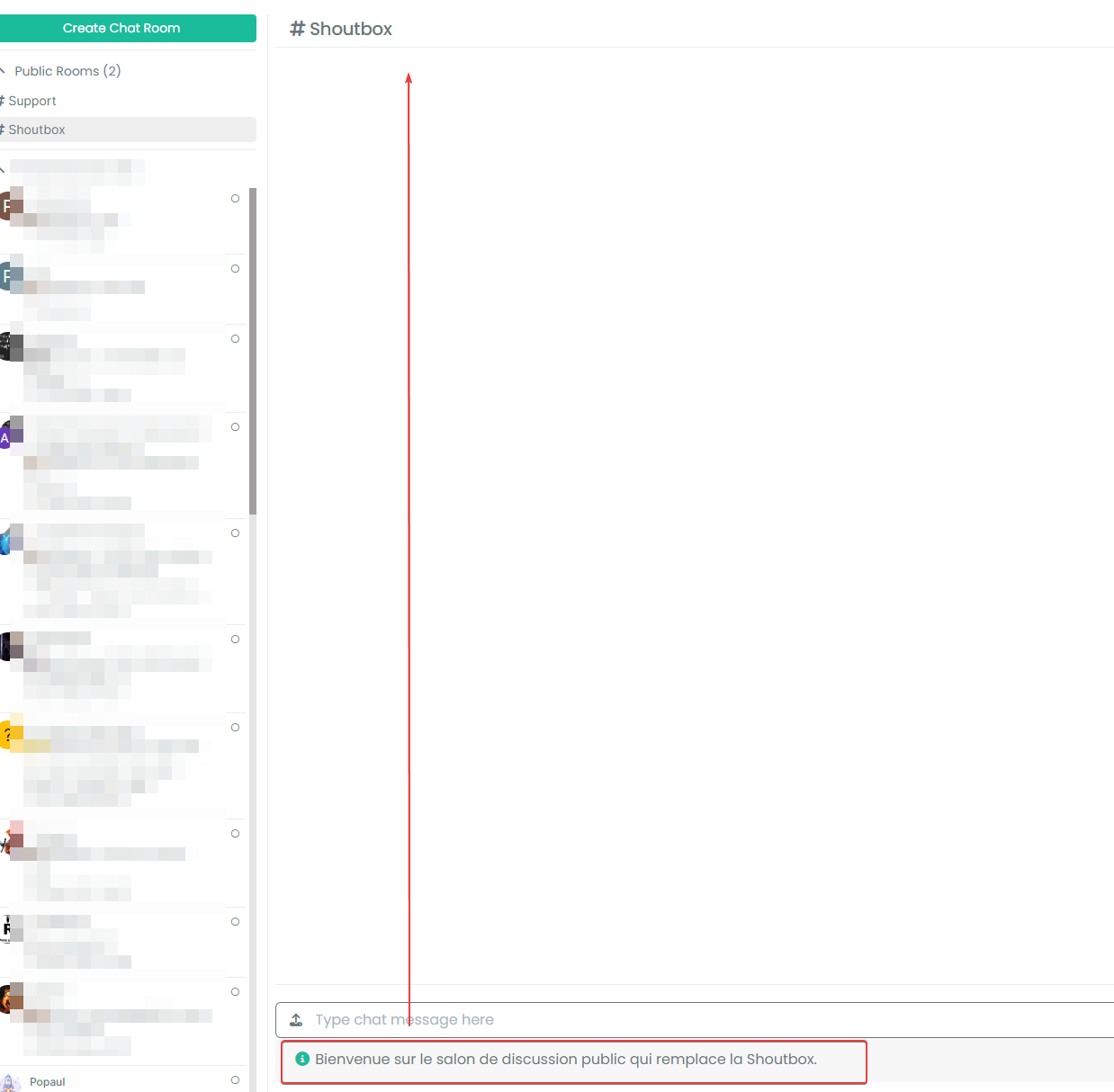
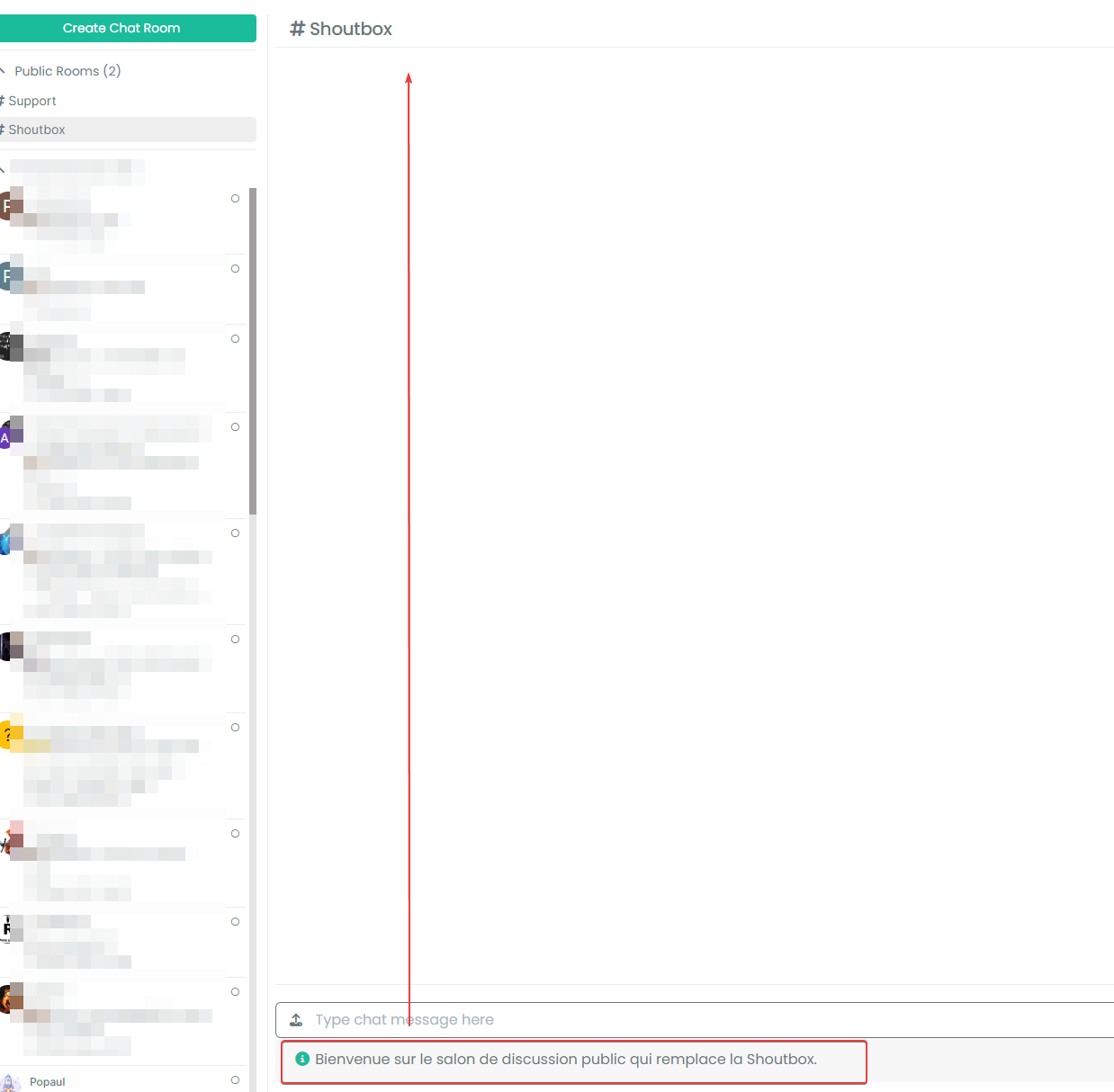
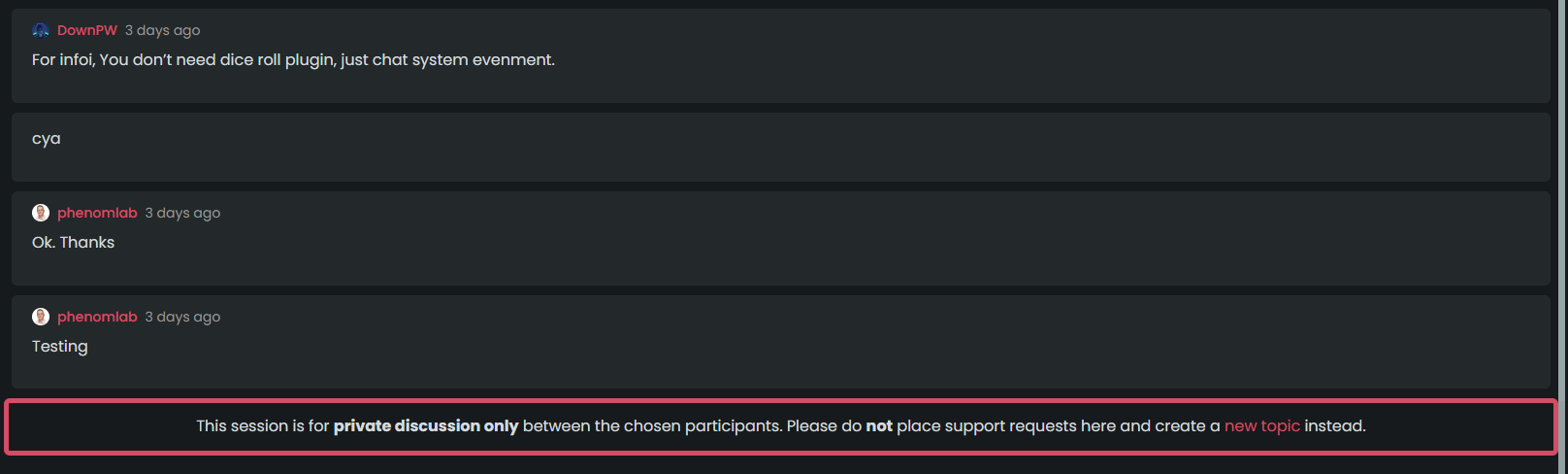
But they appear at the very bottom of the chat :
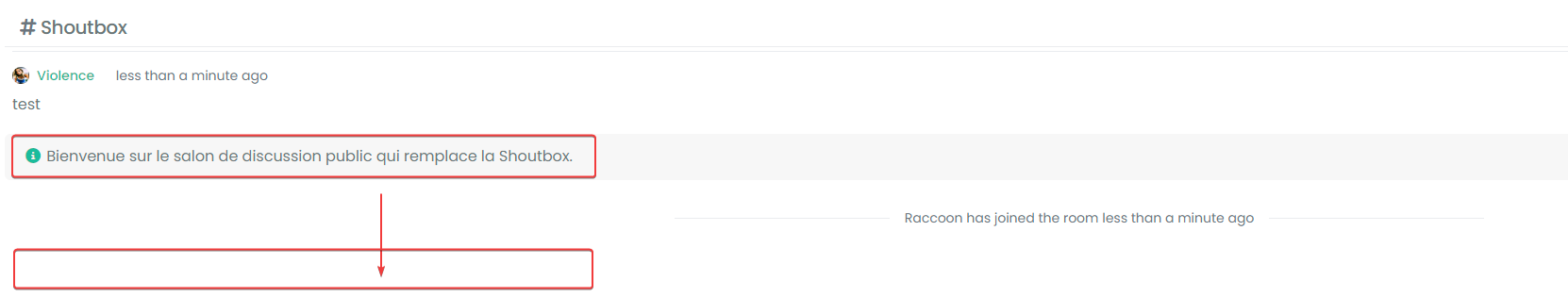
Just see that the banner is displayed even after a system event :
component="chat/system-message"
System events should be considered as a separate message for thebanner message to be displayed below.
-
@DownPW did the chat banner work in the way you expected here?
-
@phenomlab said in Adding a banner to chat messages:
@DownPW did the chat banner work in the way you expected here
A little bit. See hère:
@DownPW said in Adding a banner to chat messages:
Work now with empty chat room, Thank you

But they appear at the very bottom of the chat :
Just see that the banner is displayed even after a system event :
component="chat/system-message"
System events should be considered as a separate message for thebanner message to be displayed below.
-
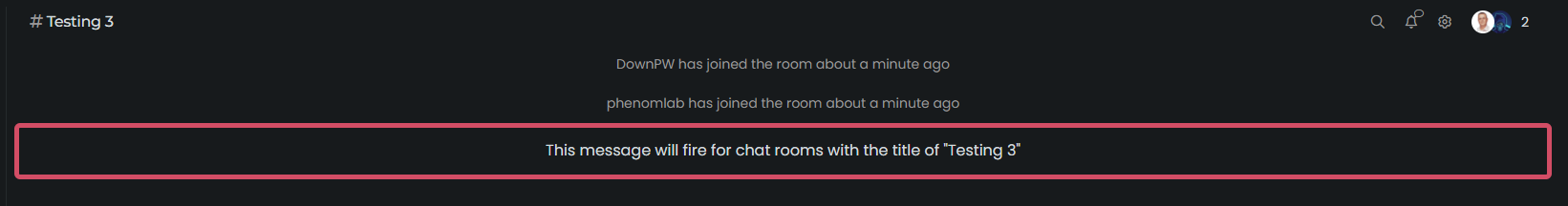
@DownPW I think this is what you want - let me know

in this case, the code has to be modified so it looks like the below
// Chat message banner function chatBanner() { var roomName = $("h5[component='chat/header/title']").text().trim(); var bannerContent; if (roomName === "Testing 3") { bannerContent = '<div id="chatbanner">This message will fire for chat rooms with the title of "Testing 3"</div>'; } else { bannerContent = '<div id="chatbanner">This session is for <strong>private discussion only</strong> between the chosen participants. Please do <strong>not</strong> place support requests here and create a <a href="#" onclick="app.newTopic();">new topic</a> instead.</div>'; } var chatMessagesContainer = $('[component="chat/system-message"]:last-of-type'); var existingMessages = $('[component="chat/message"]'); if (existingMessages.length === 0) { // If there are no messages, append the banner to the messages container chatMessagesContainer.first().after(bannerContent); } else { // If there are messages, add the banner after the last message existingMessages.last().after(bannerContent); } } $(window).on('action:chat.loaded', function(data) { $(document).ready(function() { chatBanner() }); });This will place the banner after the last system message and before any of the messages themselves. If there are existing messages in the room, the banner will be placed at the footer of the last message so it is seen each time.

-
Thanks Mark, you are a champion

Test this code ASAP
-
I have tested now this last code, It’s clearly better, Thnks you again.
Just one things mark @phenomlab, the banner don’t appear if there is empty (no message) :
-
@DownPW Does it appear if you reload the page?
-
@phenomlab nope

-
@DownPW Very odd - I see this on your DEV server

-
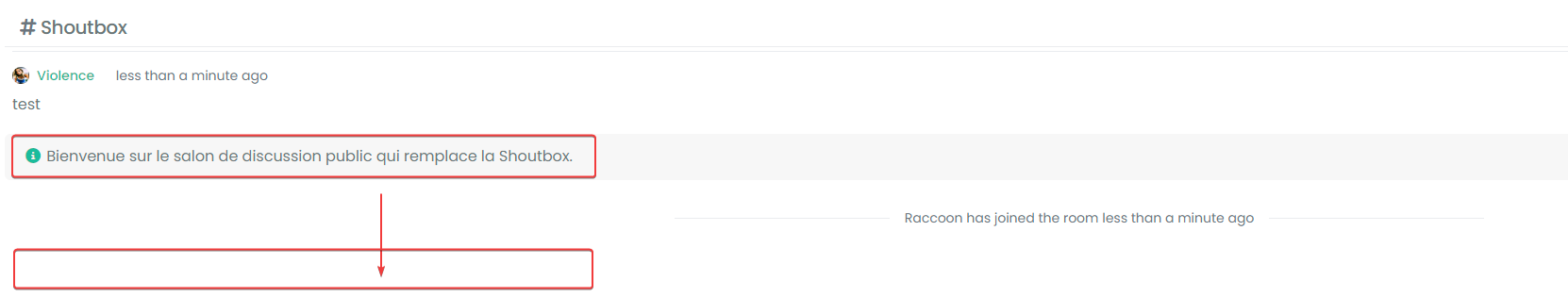
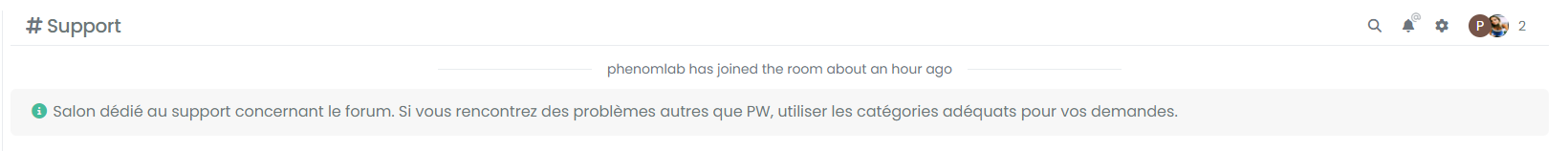
It’s because you have joined the public chat and so we have a system message. (Phenomlab as joined the room…)
If you are the creator of the room, no joined her and 0 message (user and system message), banner don’t appear but it’s not very serious

-
@DownPW Can you create another ? I should be able to get this to work…
-
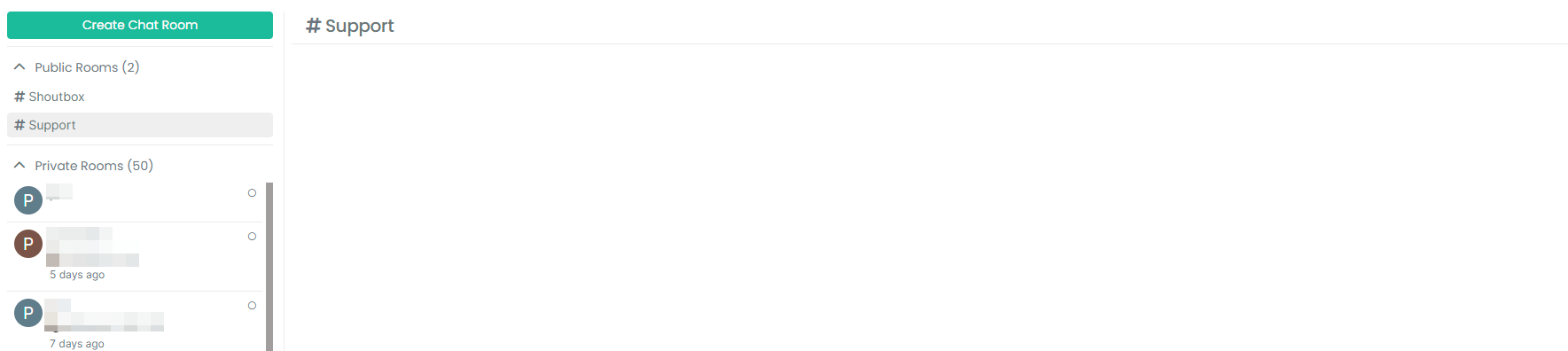
ok, I recreated the "“Support” lounge
-
@DownPW Can you create a new room? There are events in the old one which will trigger the message
-
-
-
-
-
-
-
Invalid CSRF on dev install
Moved Solved Tips -