@DownPW Seems fine.
NodeBB socket with CloudFlare
-
I bought a lot of Nginx reverse proxy servers, but cf is too slow in my country, I set my main server nodebb to be accessible only via vpn network, and I think that’s fine if no one attacks the server!
-
@veronikya only accessible via VPN is very secure, and easily the best way to completely isolate the site from the rest of the Internet.
The downside of this is that your site isn’t publicly accessible without the VPN connection which would mean it falls under the umbrella of deep web. However, depending on the content, it may be what is required in order to keep sensitive information or topics secured.
-
Hello
just for test, I wanted to test that configuration in my dev instance :
https://community.nodebb.org/topic/7930/using-cloudflare-with-nodebb
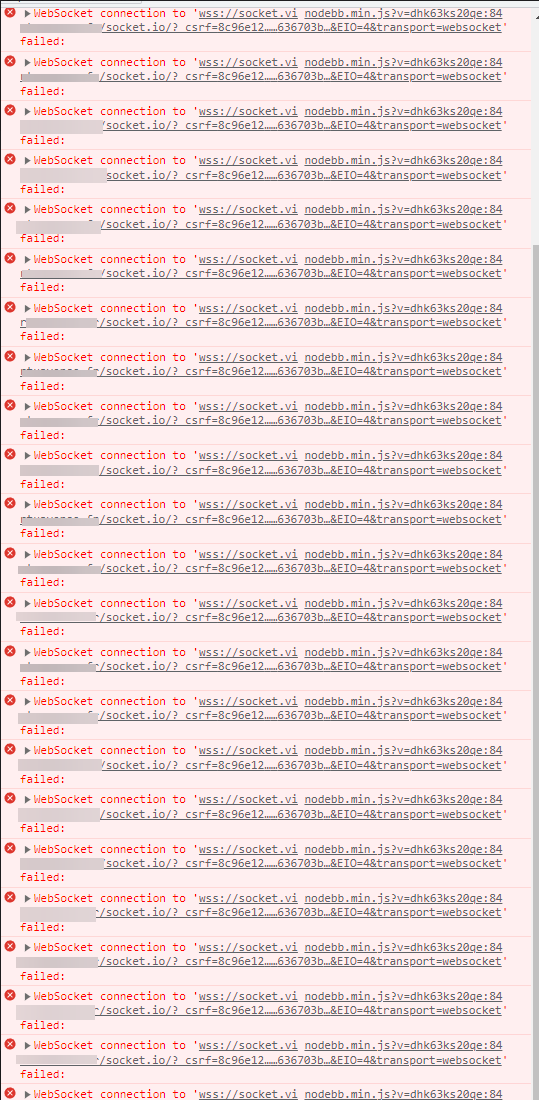
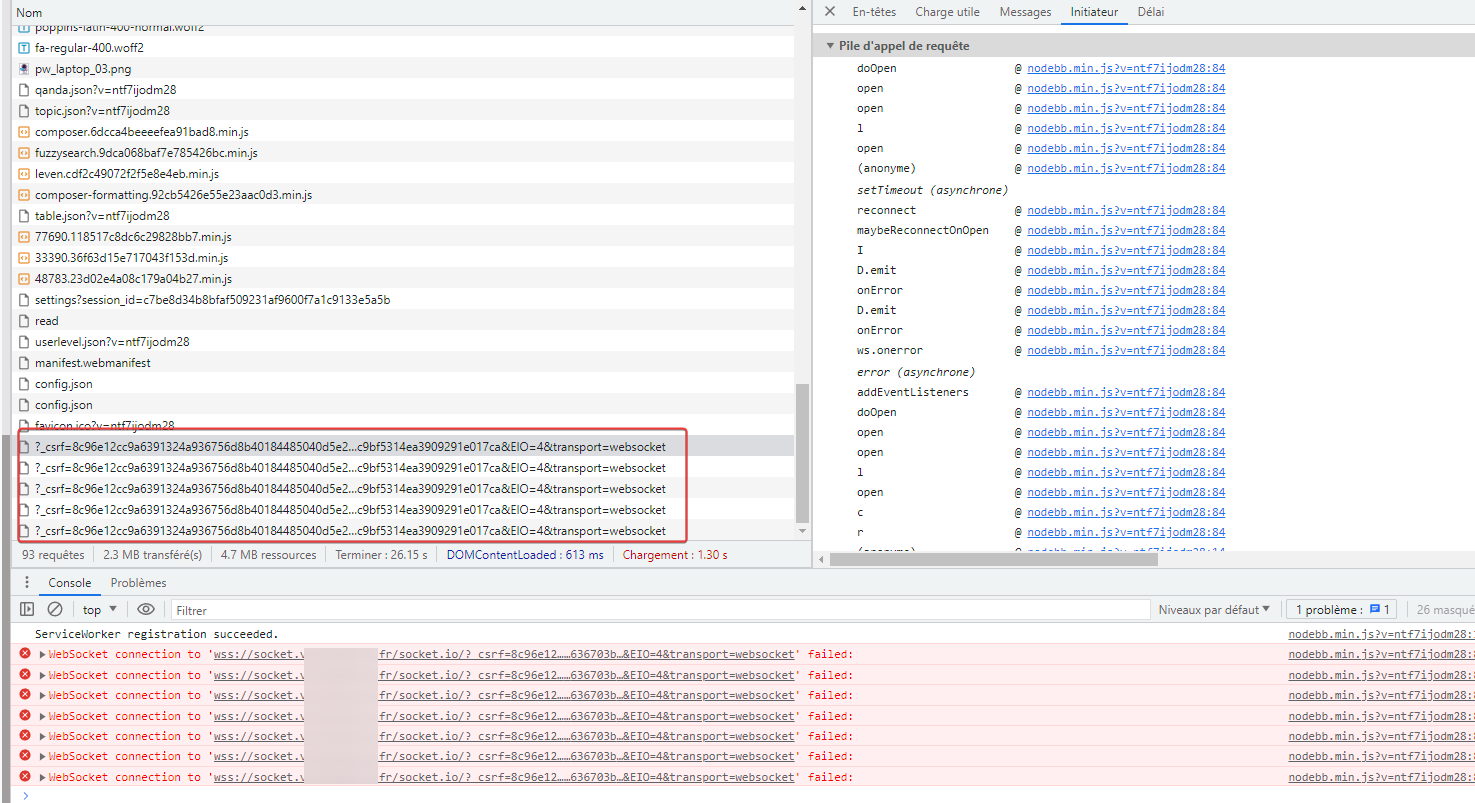
But I have this error uninterruptedly :

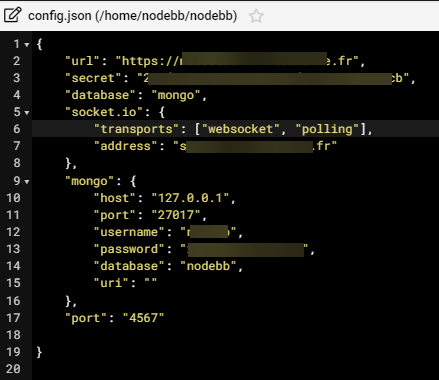
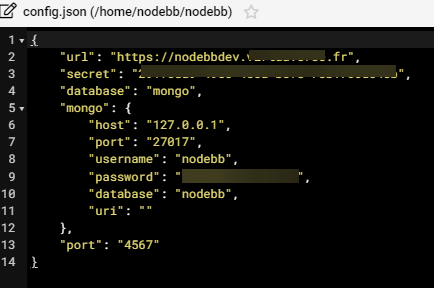
And I don’t know whyNodebb config for socket.io :

Nginx config for socket.XXXX.XXXX
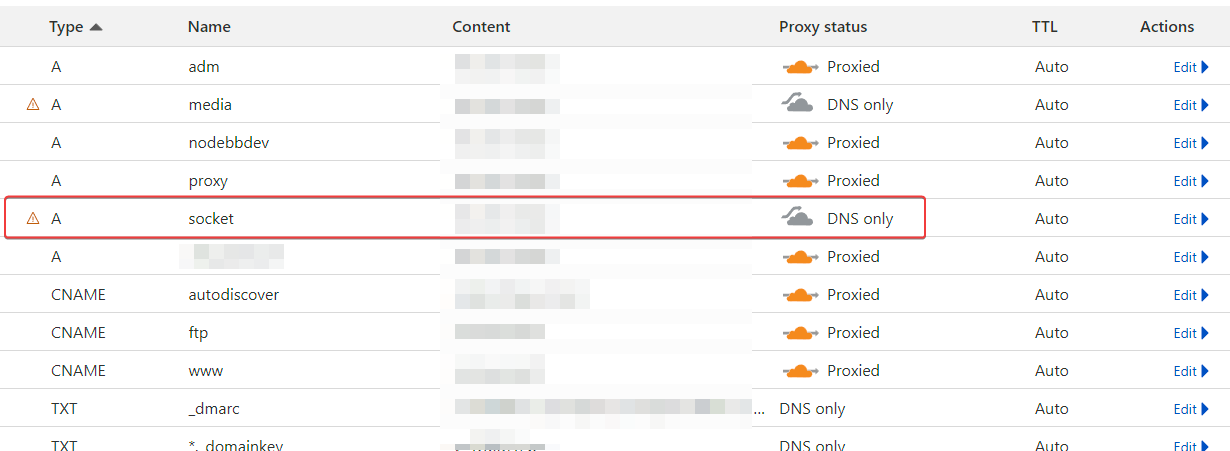
server { server_name socket.XXXXX.fr www.socket.XXXX.fr mail.socket.XXXX.fr; root /home/XXXXX/domains/socket.XXXX.fr/public_html; index index.php index.htm index.html; access_log /var/log/virtualmin/socket.XXXX.fr_access_log; error_log /var/log/virtualmin/socket.XXXX.fr_error_log; fastcgi_param GATEWAY_INTERFACE CGI/1.1; fastcgi_param SERVER_SOFTWARE nginx; fastcgi_param QUERY_STRING $query_string; fastcgi_param REQUEST_METHOD $request_method; fastcgi_param CONTENT_TYPE $content_type; fastcgi_param CONTENT_LENGTH $content_length; fastcgi_param SCRIPT_FILENAME "/home/XXXXX/domains/socket.XXXXXX.fr/public_html$fastcgi_script_name"; fastcgi_param SCRIPT_NAME $fastcgi_script_name; fastcgi_param REQUEST_URI $request_uri; fastcgi_param DOCUMENT_URI $document_uri; fastcgi_param DOCUMENT_ROOT /home/XXXXX/domains/socket.XXXXX.fr/public_html; fastcgi_param SERVER_PROTOCOL $server_protocol; fastcgi_param REMOTE_ADDR $remote_addr; fastcgi_param REMOTE_PORT $remote_port; fastcgi_param SERVER_ADDR $server_addr; fastcgi_param SERVER_PORT $server_port; fastcgi_param SERVER_NAME $server_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param HTTPS $https; location ^~ /.well-known/ { try_files $uri /; } location ~ "\.php(/|$)" { try_files $uri $fastcgi_script_name =404; default_type application/x-httpd-php; fastcgi_pass unix:/var/php-fpm/16908800991403014.sock; } location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_redirect off; proxy_http_version 1.1; proxy_pass http://localhost:4567; } fastcgi_split_path_info "^(.+\.php)(/.+)$"; location /cgi-bin/ { gzip off; root /home/XXXXX/domains/socket.XXXXX.fr/cgi-bin; fastcgi_pass unix:/var/fcgiwrap/16908800991403014.sock/socket; fastcgi_param SCRIPT_FILENAME "/home/XXXXXXX/domains/socket.XXXXXX.fr$fastcgi_script_name"; fastcgi_param GATEWAY_INTERFACE CGI/1.1; fastcgi_param SERVER_SOFTWARE nginx; fastcgi_param QUERY_STRING $query_string; fastcgi_param REQUEST_METHOD $request_method; fastcgi_param CONTENT_TYPE $content_type; fastcgi_param CONTENT_LENGTH $content_length; fastcgi_param SCRIPT_NAME $fastcgi_script_name; fastcgi_param REQUEST_URI $request_uri; fastcgi_param DOCUMENT_URI $document_uri; fastcgi_param DOCUMENT_ROOT /home/XXXXXXX/domains/socket.XXXXXXX.fr/public_html; fastcgi_param SERVER_PROTOCOL $server_protocol; fastcgi_param REMOTE_ADDR $remote_addr; fastcgi_param REMOTE_PORT $remote_port; fastcgi_param SERVER_ADDR $server_addr; fastcgi_param SERVER_PORT $server_port; fastcgi_param SERVER_NAME $server_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param HTTPS $https; } listen x.x.x.x:443 ssl; listen [x.x.x.x::1]:443 ssl; ssl_certificate /etc/letsencrypt/live/media.XXXXXX.fr/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/media.XXXXXXXX.fr/privkey.pem; # managed by Certbot } server { if ($host = socket.virtuaverse.fr) { return 301 https://$host$request_uri; } # managed by Certbot server_name socket.XXXXXXXX.fr www.socket.XXXXXX.fr mail.socket.XXXXXXx.fr; listen x.x.x.x; listen [x.x.x.x::1]; return 404; # managed by Certbot }Cloudflare config :

-
@DownPW Does this issue manifest itself in Incognito mode?
-
yes, it does
-
@DownPW You should simplify the
nginxconfig - below a suggestionserver { server_name socket.XXXXX.fr www.socket.XXXX.fr mail.socket.XXXX.fr; access_log /var/log/virtualmin/socket.XXXX.fr_access_log; error_log /var/log/virtualmin/socket.XXXX.fr_error_log; listen x.x.x.x:443 ssl; listen [x.x.x.x::1]:443 ssl; ssl_certificate /etc/letsencrypt/live/media.XXXXXX.fr/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/media.XXXXXXXX.fr/privkey.pem; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_redirect off; proxy_http_version 1.1; proxy_pass http://localhost:4567; } # managed by Certbot } server { if ($host = socket.virtuaverse.fr) { return 301 https://$host$request_uri; } # managed by Certbot server_name socket.XXXXXXXX.fr www.socket.XXXXXX.fr mail.socket.XXXXXXx.fr; listen x.x.x.x; listen [x.x.x.x::1]; return 404; # managed by Certbot } -
@phenomlab done
-
@DownPW Also remove these lines and restart
nginxroot /home/XXXXX/domains/socket.XXXX.fr/public_html;index index.php index.htm index.html; -
Same

-
I see this on start log nodebb

-
 undefined phenomlab forked this topic on
undefined phenomlab forked this topic on
-
There’s more of an issue here - try to change any CSS or JS in the ACP, and you’ll see that it does not save.
-
???
-
@DownPW Now working for me in Incognito. Can you check
-
@phenomlab said in NodeBB socket with CloudFlare:
There’s more of an issue here - try to change any CSS or JS in the ACP, and you’ll see that it does not save.
due to socket.io configuration in nodebb config.json file
Actually I have delete socket.io block and change CSS and save is good.
-
@DownPW Ok, but that now means you should not need the socket A record anymore because it’s not used. From the logs, the socket is running on the site’s URL.
-
normal that it is not used (A record) @phenomlab because there currently, I do not use it because the socket.io block is removed from config.json.
I’m just in normal mode with Cloudflare :

I can put it back if you want ?
-
@DownPW It seems to be working fine without it, so I’d leave it. I see zero socket errors, so all good.
-
because I’m alone on the server.
The goal is to try to market this method before putting it into production where i have a lot of errors
And we can see that it doesn’t work when I try to reroute the web sockets in non-proxied mode. (socket error, no save when chnage in ACP, etc…)
I don’t know if I can make myself understood. @phenomlab

-
@DownPW Understood. Even with just the two of us connected, I was still getting the websocket error, but I think that was related to config etc. In all honesty, this is yet another reason why I stopped using CF. I know you need it to hide your IP address, but if you bypass CF for the socket, you are exposing your IP anyway.
-
I know, I know,
too bad… I just wanted to test this method but it seems more complex than it looks to make it work correctly
The reverse proxy method is currently too expensive for me and technically too abstract
-
-
-
-
Post Style View
Solved Customisation -
-
-
NodeBB 1.19.3
Solved Performance -