@Panda Just circling back here with something of an update (which I think you’ll like). I’ve completely restructured the ranking system. There are now less ranks, with a higher point threshold to reach them.
More importantly, if you reload the site, you’ll notice that the ranks are now icons.
I also removed the “Author” badge, and made this a single icon, which (to me) looks much better.


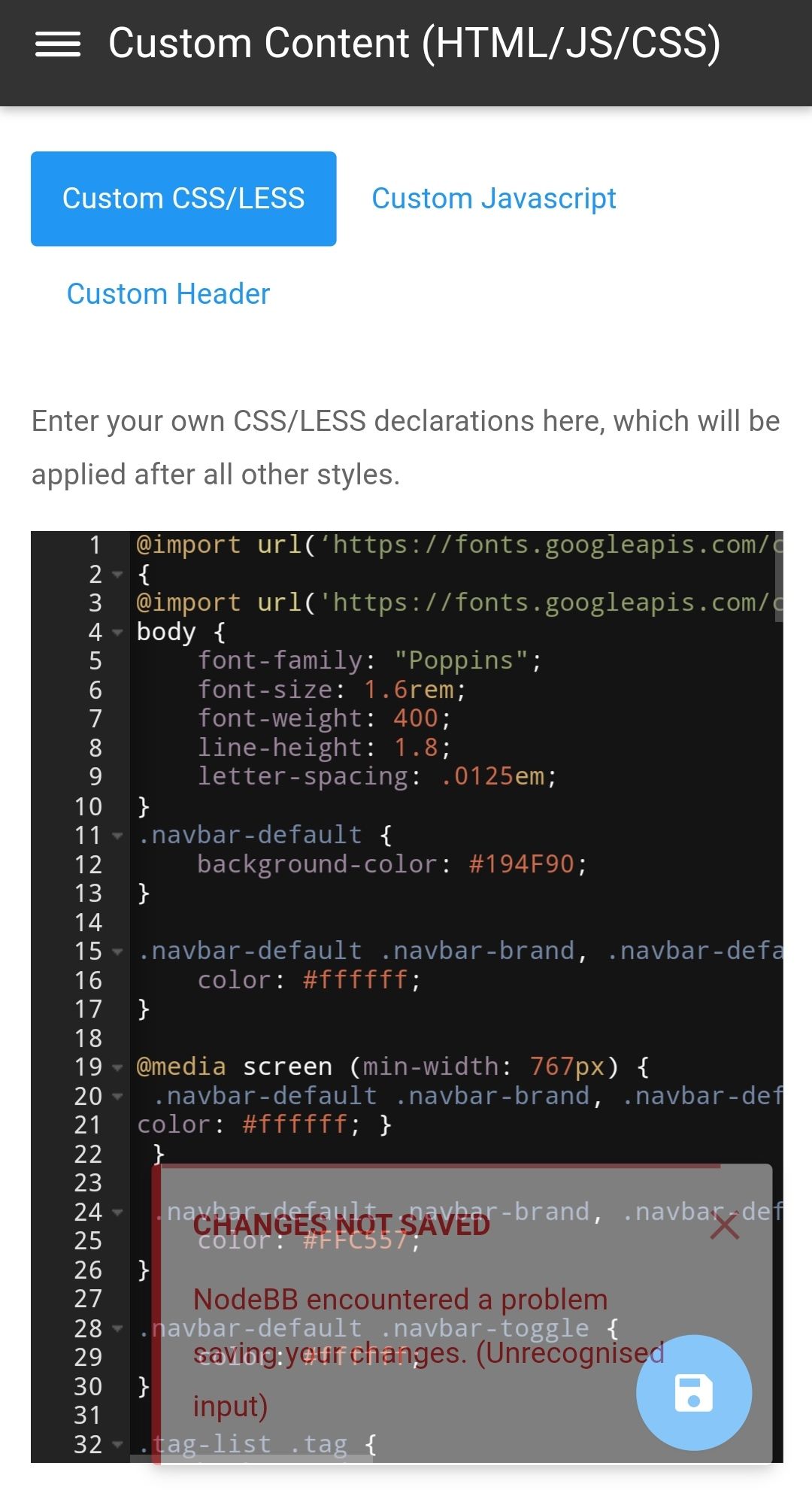
 . Possibly a { missing or something? Just purely speculation which isn’t always a good thing
. Possibly a { missing or something? Just purely speculation which isn’t always a good thing  .
.



 .
.