@phenomlab
Ah, got it working!
I reversed the CSS addition to put z index high, and then I could see another error box saying fork title must be at least 3 characters.
So made the new fork title longer and button responded.
How to downgrade plugin version on NodeBB
-
How to downgrade plugin version on NodeBB?
-
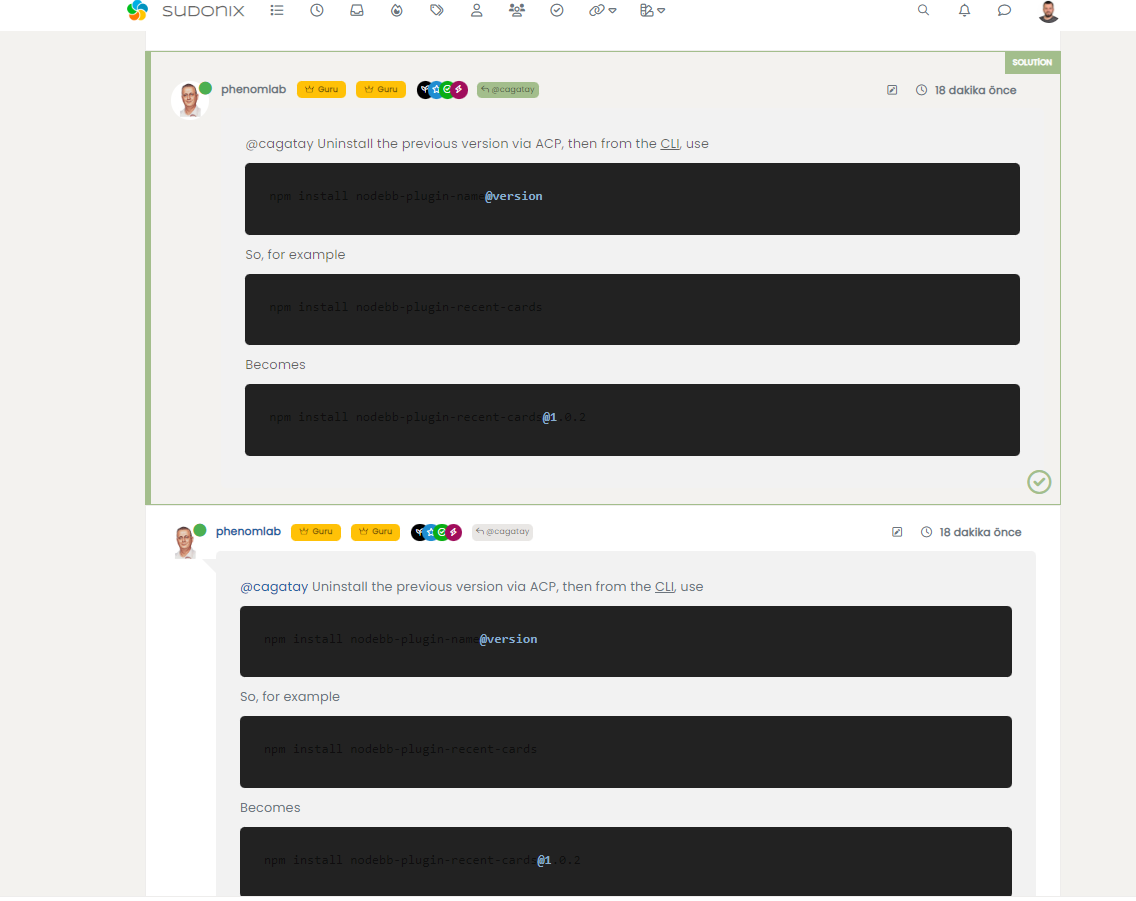
@cagatay Uninstall the previous version via ACP, then from the CLI, use
npm install nodebb-plugin-name@versionSo, for example
npm install nodebb-plugin-recent-cardsBecomes
npm install nodebb-plugin-recent-cards@1.0.2 -
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
-
@phenomlab thank you. by the way why you limeted 6 vote per day?

-
@cagatay I thought I’d fixed that !! Will have to have another look. It’s not a limit set by me, but the extension itself.
-
@phenomlab why solutions post repeated?

-
@cagatay Because the “solution” post is copied to the top of the topic. With multiple posts, it’s not simple to find. In this case, there’s only the one response, which is set as best answer, so it looks like it’s there twice.
-
@phenomlab i see.
-
@phenomlab said in How to downgrade plugin version on NodeBB:
@cagatay Because the “solution” post is copied to the top of the topic. With multiple posts, it’s not simple to find. In this case, there’s only the one response, which is set as best answer, so it looks like it’s there twice.
How to add solution post, i m also using that plugin but i can not choose the post of solution one.
-
@cagatay you should have an option to “select this post as the best answer” in each post if
nodebb-plugin-question-answeris installed -
@phenomlab yeap find it, sorry we far from main topic

-
@cagatay no problems
Did this solution help you?
-
-
-
-
-
-
Bootstrap Version
Solved Customisation -
-