Yes ogproxy too is functionnal on dev
Threaded chat support for NodeBB
-
@DownPW said in Threaded chat support for NodeBB:
It seems that the system event messages are not in the loop.
Yes, because you have to use the updated
chatBanneras per the first post. Not sure what’s happening otherwise and I’ll be to check this on my stock harmony dev install. It was developed for sudonix, so that’s probably why.I’ll revert over the weekend with an update.
-
No problem
just for information, I have updated chatBanner function.
I search for the moment
-
Code in
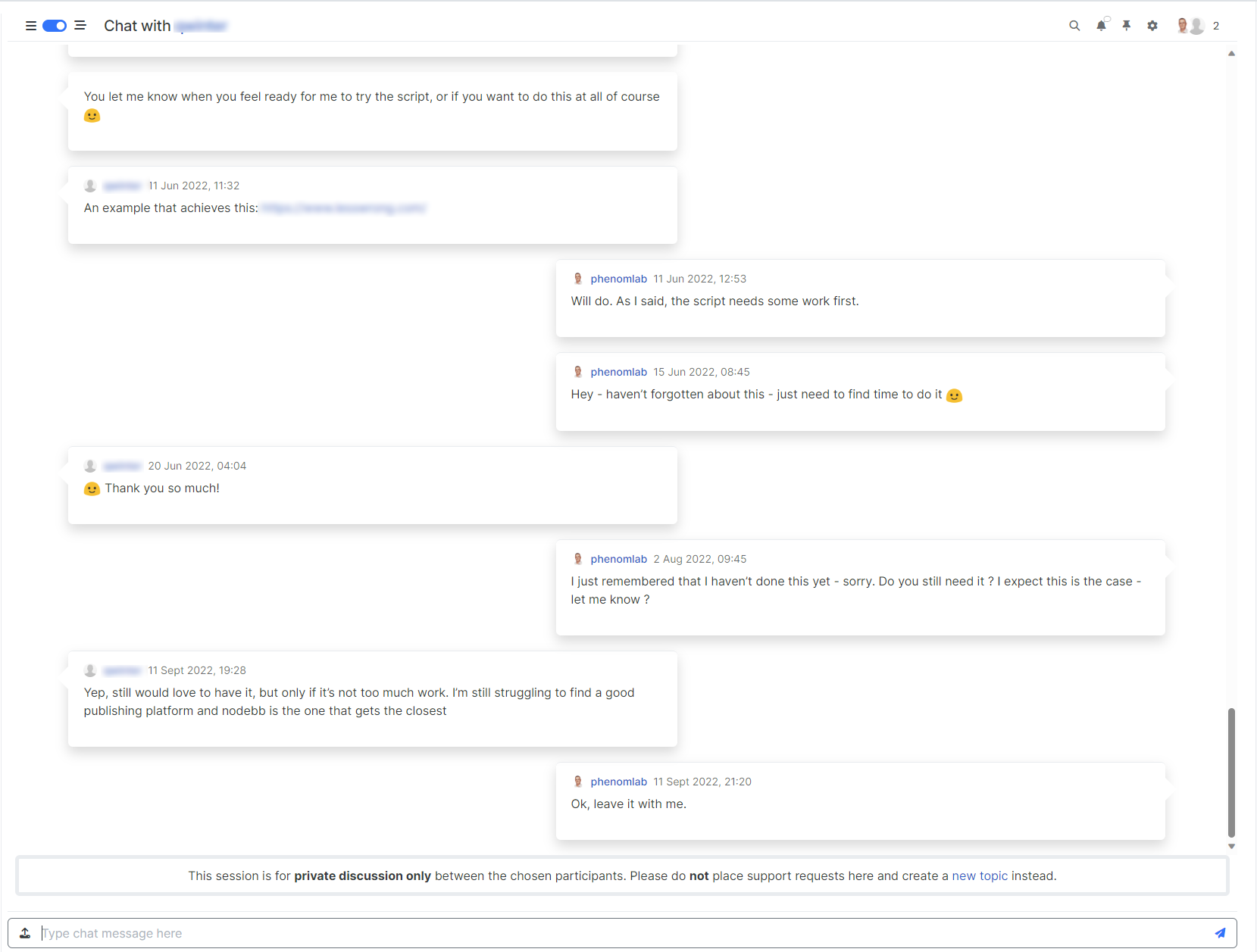
GIThas been updated to work with stock Harmony theme. If you’ve already used the code previous to this post, please remove all of it and replace with this new code. You still need to apply the pre3.5.0patch, and will of course need all of the css, plus the function itself.Demo below

-
@phenomlab i also should copy/paste git codes?
i have a problem chat area…
-
@cagatay Yes, you should. The problem in the chat area is because you haven’t updated the
chatBannerfunction as I mentioned. -
what is your git adress for it?
-
@cagatay it’s in the first post
https://sudonix.org/topic/538/adding-a-banner-to-chat-messages/30
-
thank you did it, but there is a small problem, button is transparented and do not seem.

-
@cagatay this is because your are using the sudonix theme which isn’t stock Harmony which this post is designed for.
You will need custom CSS to resolve this which is why I am reluctant to provide the sudonix code and associated themes because of the issues it will cause further down the line when you attempt to use add-on code that is not designed for direct usage, but for stock Harmony.
-
hello @phenomlab
Test the last code.
Working very well, definitively better
Notice the bug for system event persist even having updated the chat banner code

And other question : I see that there is no border for the arrows, can we add some like this ?

-
@DownPW Yep. Let me have a quick look.
-
@DownPW said in Threaded chat support for NodeBB:
And other question : I see that there is no border for the arrows, can we add some like this ?
This is actually a lot more complex than it looks - mostly because you cannot draw an additional border around the pseudo element because one already exists. It’s still possible, with the below changes
[data-self="1"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ } [data-self="0"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ } [data-self="1"].threaded { border: 1px solid var(--bs-border-color); } [data-self="0"].threaded { border: 1px solid var(--bs-border-color); } [data-self="0"].threaded::before { border-color: transparent var(--bs-border-color) transparent transparent !important; } [data-self="0"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-bg); border-color: transparent var(--bs-body-bg) transparent transparent !important; left: -14px; border-width: 15px 15px 15px 0; } [data-self="1"].threaded::before { border-color: transparent transparent transparent var(--bs-border-color) !important; } [data-self="1"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-bg); border-color: transparent transparent transparent var(--bs-body-bg) !important; right: -29px; border-width: 15px 15px 15px 0; border: 15px solid var(--bs-body-bg); }Obviously, we are removing the
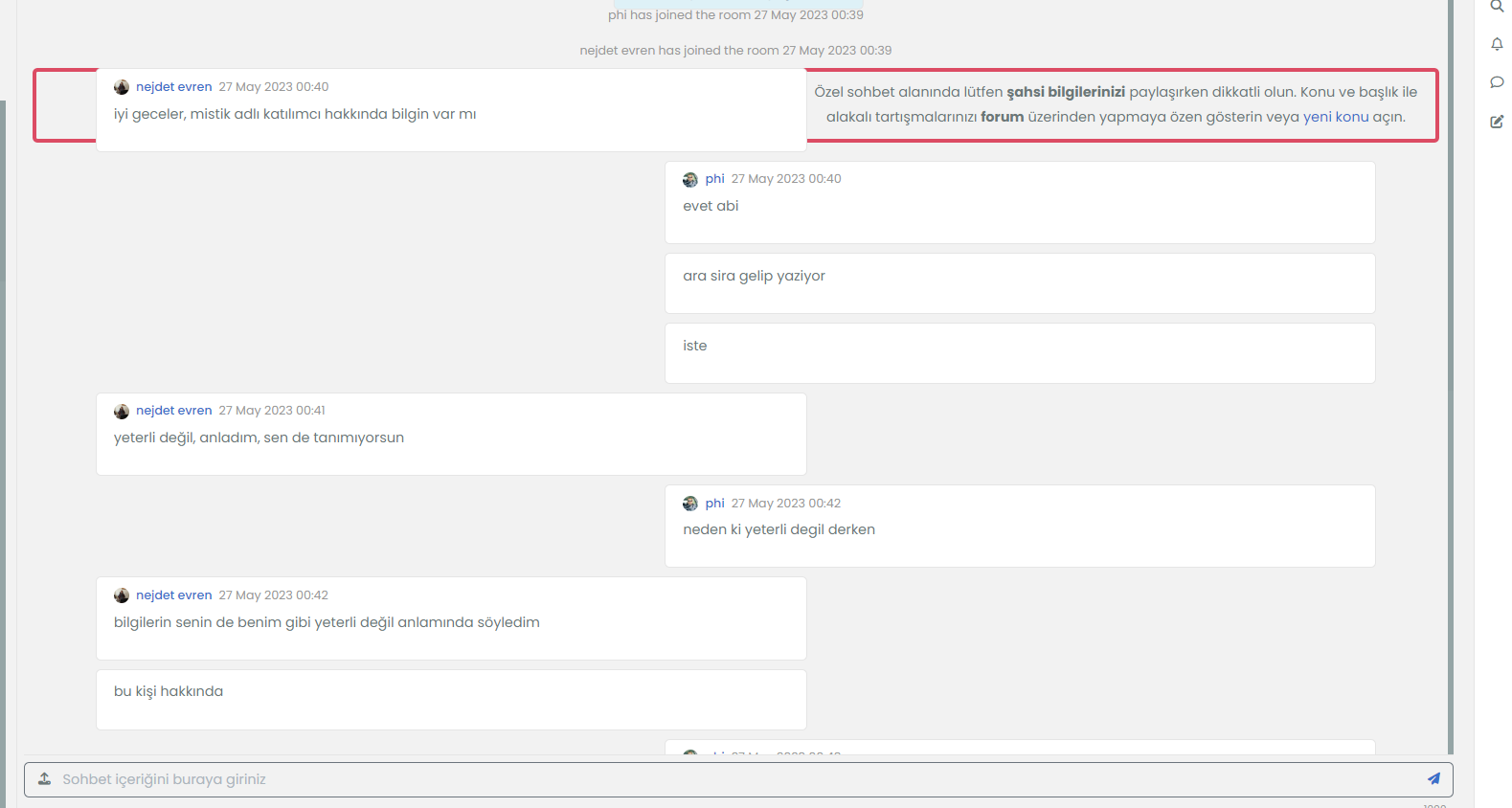
box-shadowdirective here and replacing it with a border. Then we need to add:afterpseudo elements to “overlay” the:beforeto create the transparent background. This then yields the below effect
If you want to go cheap, you could skip this CSS altogether, and just use a background on the
[data-self="0"].threadedand[data-self="1"].threadedelements - as long as it is the same color as the border, it’ll be fine.For example
[data-self="1"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ background: var(--bs-body-navbar); } [data-self="0"].threaded { /* box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important; */ background: var(--bs-body-navbar); } [data-self="0"].threaded::before { border-color: transparent var(--bs-body-navbar) transparent transparent !important; } [data-self="1"].threaded::before { border-color: transparent transparent transparent var(--bs-body-navbar) !important; }This would yield

As you can see, it’s a lot less effort to not include any borders. However, there are some great examples shown here - it really depends on how complex you want it to be
-
@DownPW said in Threaded chat support for NodeBB:
Notice the bug for system event persist even having updated the chat banner code
I cannot replicate this on your dev environment.
-
hmmm strange same things in incognito mode.
Have you tets to go here :
-
@DownPW Wait - I see it now - wrong room

Try this
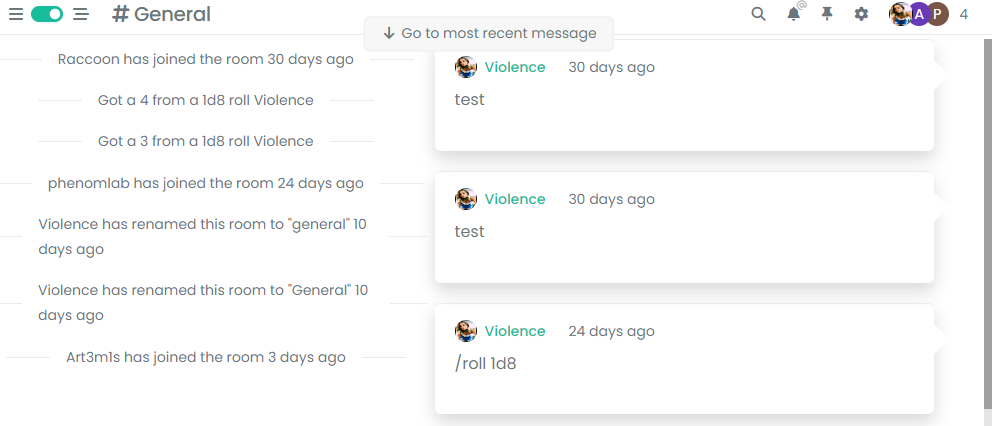
[component="chat/system-message"] { clear: both; } -
 Definitively better, you can add it to git
Definitively better, you can add it to git 
In any case, enormous work and as usual : many thanks
I think my users will be happy to have this functionality !!! -
@DownPW said in Threaded chat support for NodeBB:
I think my users will be happy to have this functionality !!!
Yes, I think this makes chat so much easier to navigate.
-
@phenomlab said in Threaded chat support for NodeBB:
@DownPW said in Threaded chat support for NodeBB:
I think my users will be happy to have this functionality !!!
Yes, I think this makes chat so much easier to navigate.
Yes, it’s actually easier to read and more ergonomic and pretty to top it off ! (I don’t know if this expression exists in English
 )
) -
@DownPW a perfect translation and expression. Same in English!
-
you think I can have with result with a background (bubble + arrow) different to border color (more light) ?

EDIT :
Find the trick

@media (min-width:1200px) { [data-self="1"].threaded { width: 50%; float: right; margin-right: 5% !important; transition: margin-left 0.3s ease, margin-right 0.3s ease; position: relative; padding-bottom: 20px !important; margin-bottom: 20px; padding: 20px; border-radius: 0.375rem; border: 1px solid var(--bs-border-color); background-color: var(--bs-body-navbar); } [data-self="1"].threaded::before { content: " "; height: 0; position: absolute; top: 20px; width: 0; z-index: 1; right: -30px; border-width: 15px 15px 15px 0; border: 15px solid var(--bs-border-color); border-color: transparent transparent transparent var(--bs-border-color) !important; } [data-self="1"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-bg); border-color: transparent transparent transparent var(--bs-body-navbar) !important; right: -29px; border-width: 15px 15px 15px 0; border: 15px solid var(--bs-body-navbar); } [data-self="0"].threaded { width: 50%; float: left; margin-left: 5% !important; transition: margin-left 0.3s ease, margin-right 0.3s ease; position: relative; padding-bottom: 20px !important; margin-bottom: 20px; padding: 20px; border-radius: 0.375rem; border: 1px solid var(--bs-border-color); background-color: var(--bs-body-navbar); } [data-self="0"].threaded::before { content: " "; height: 0; position: absolute; top: 20px; width: 0; z-index: 1; left: -30px; border-width: 15px 15px 15px 0; border: 15px solid var(--bs-border-color); border-color: transparent var(--bs-border-color) transparent transparent !important; } [data-self="0"].threaded:after { content: " "; position: absolute; top: 20px; z-index: 2; border: 15px solid var(--bs-body-navbar); border-color: transparent var(--bs-body-navbar) transparent transparent !important; left: -14px; border-width: 15px 15px 15px 0; } [component="chat/message"] { transition: margin-left 0.3s ease, margin-right 0.3s ease; } [data-self="1"][component="chat/message"] .message-body-wrapper.threaded { float: right; } [data-self="1"][component="chat/message"] .message-header.threaded{ float: right; } [component="chat/message/controls"] { top: 30px; } [component="chat/system-message"] { clear: both; } }
-
Block Domain
Solved Let's Build It -
-
-
-
Welcome to NodeBB V3!
Pinned Moved General -
-
-
