@crazycells said in CSS code customization for the link preview plugin:
does OGProxy show the pdf previews as well?
Not yet, but it could with a bit of additional code.
Houra, it’s OK with inline-block
On the other hand, I see that the text is well centered in the div but I notice that the div itself is not centered.
Indeed I see a substantial space between the floatcenter div and floatright div.
You can see it in the screenshot below.

Again my HTML/CSS
<div id="floatcenter"> Some centered text
</div>
#floatcenter {
bottom: 1px;
font-size: 90%;
line-height: 2.3;
font-weight: bold;
color: #666666 !important;
margin: auto auto;
text-align: center;
width: 50%;
display: inline-block !important;
}
@DownPW strange. I don’t recall seeing that issue when I created this using the console live on your site. This is likely due to width constraints on the parent div.
In the above CSS you could try to set width to auto rather than 50%, but then you will need to set width: 100%; on the parent div
I have test with width: 50%;, I have the floatright OK with not space like before but the text is not centered.

@DownPW ok. Let me have a look at this later. Can you leave everything as it is - I know it doesn’t look right but I want to make sure the right css is provided for the html you are using and it’s easier to do this live.
Perhaps set the floatcenter element to be hidden for the time being?
Yep I will set display: none on floatcenter div for waiting
I notice I can centered the text when I play with margin-left for example but is not auto-centered according to the text
It’s still better but I would like it to center automatically based on the text rather than manually.
we will get there
@DownPW Ok, try this
#floatcenter {
bottom: 1px;
font-size: 90%;
line-height: 2.3;
font-weight: bold;
color: #666666 !important;
margin: 0 auto;
text-align: center !important;
max-width: 50%;
}
#floatright {
float: right;
bottom: 1px;
font-size: 90%;
line-height: 2.3;
display: flex;
position: sticky;
}
Don’t add to the CSS blocks you have - you need to replace them. This should yield the below - see the position markers - the lilac is centered on the screen, whilst the other two div tags occupy the remainder.

There is a caveat in the sense that this doesn’t scale very well - mostly because of the existing position: fixed; and the need to set position: sticky; on the right-most element of #floatright. Based on this, it would be sensible to hide #floatcenter on the mobile breakpoints to prevent the text from overlapping.
Ah ok you play with max-width: 50%; on floatcenter and position: sticky; on floatright
That’s smart  I didn’t necessarily think of that.
I didn’t necessarily think of that.
The result is perfect except on smartphone as you said.
–> I tried this as usual but it doesn’t work. An idea?
@media (max-width: 768px) {
#floatcenter {
display: none !important;
}
}
EDIT: Yep this code works for not display floatcenter div. I must find for floatright div
EDIT2: Ok @phenomlab with floatright div with this code :
@media (max-width: 767px) {
#floatright {
float: right;
bottom: 1px;
font-size: 90%;
line-height: 2.3;
display: flex !important;
position: static;
}
}
If you have a better solution tell me Mark 
A big big thank you bro 
@DownPW that should work - unless it’s inherited higher up in the cascade. If you resize the browser to match a mobile device, does it appear in the DOM?
@DownPW said in Footer bar add center text:
If you have a better solution tell me Mark
A big big thank you bro
No, that should work and it’s a good mix. Just watch for very large displays as you may get unexpected placing of elements, but I doubt anyone will ever encounter this unless they run their browser using the entire screen estate.
Highly unlikely I think.
I did the test on my desktop 34-inch screen in browser full screen and it works, then goes on my smartphone. (OnePlus 8T)
Everything is fine unless I missed something 
I mark as solved 
@DownPW that’s great news. Seems to work on my 32" desktop monitor fine, and also on my OnePlus 9 Pro 
very odd, there are a bug :
–> floatright text is invisible only on Firefox and is OK on chromium browser with the same code ?!
Other bug :
On home page. I must scroll down to see the footerbar.
She’s not appear directly
And lasts bugs on firefox Mobile (test with a smartphone, not on an develloper view on desktop) :
Like on chromium browser smartphone : On home page. I must scroll down to see the footerbar. She’s not appear directly
On firefox mobile, I have these when I scroll all the way down and when I scroll up/down:


@DownPW said in Footer bar add center text:
floatright text is invisible only on Firefox and is OK on chromium browser with the same code ?!
Typical Mozilla.
Use this instead
#floatright {
float: right;
bottom: 1px;
font-size: 90%;
line-height: 2.0;
display: flex;
position: fixed;
right: 10px;
}
You might find that this messes with the alignment of text, so you’ll need to adjust line-height accordingly, or make the difference up with either margin or padding
The #console-nav-footer element disappearing on Firefox is due to a bug - see https://bugzilla.mozilla.org/show_bug.cgi?id=1585254 and https://bugzilla.mozilla.org/show_bug.cgi?id=1760924
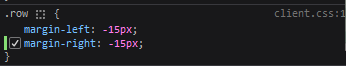
The issue here is that the .row class used in core is set as below

In Firefox, this has the undesired artefact of pushing other divs down because the browser interprets this as outside of the margins. You can prove this theory by removing the tick from the margin-right class shown above when in DEV mobile view - you should see the footer appear as soon as you remove the margin-right value from .row - in effect, you are setting the margins back to 0 meaning the content is rendered correctly.
You could write a custom JS function to apply the right CSS to resolve this issue, but in fairness, it’s very easy to fake the Browser String, which could lead to more problems that you set out to solve.
There are other ways to address this specific issue, but if it were me, I’d accept the bug until the Mozilla team actually address it.
@phenomlab Thanks for the information, after research it seems to firefox don’t like sticky position too 
I will test tonight your fix, I’m on the office actually
Thanks
@DownPW no problems. Let me know how it goes
problem resolv for floatright on Firefox desktop with your last css above. thanks 
For information, in my research I have seen this link wit hother fix (not tested) : https://stackoverflow.com/questions/27521676/position-sticky-not-working-in-firefox

–> Now, I search to resolve if possible these 2 smartphone bugs (only on Firefox mobile version, OK on Chromium-based browsers ) :
A- if I collapse the footerbar I end up with black space at the bottom :

B- In fact, the footerbar remains fixed and does not come down automatically if you zoom in on a page. Ceal works on Chromium-based browsers (vivaldi, brave, etc.)
You have the same bug on sudonix

@DownPW absolutely another Firefox related bug, so will need to check this. I don’t typically use Firefox myself so I’m not surprised at all that this specific issue manifests itself on sudonix also.
@DownPW I actually am unable to replicate this issue on sudonix.com via Firefox on a mobile. I did find a bug in the tooltip code (I render them slightly differently so that’s my own fault). However, the issue does indeed manifest itself on your site - this can only be an issue with the CSS.
I know there is custom JS we developed for the footer bar, but this seems to work as desired. The odd positioning of the footer bar on scroll can only be Firefox’s interpretation of bottom: 0; when using position: fixed; - you might want to try bottom: 0px; instead as Mozilla may not fully understand CSS shorthand.