@crazycells it is, yes - I think I’ll leave it as there is no specific PWA CSS classes I know of. Well, you could use something like the below, but this means multiple CSS files for different operating systems.
/** * Determine the mobile operating system. * This function returns one of 'iOS', 'Android', 'Windows Phone', or 'unknown'. * * @returns {String} */ function getMobileOperatingSystem() { var userAgent = navigator.userAgent || navigator.vendor || window.opera; // Windows Phone must come first because its UA also contains "Android" if (/windows phone/i.test(userAgent)) { return "Windows Phone"; } if (/android/i.test(userAgent)) { return "Android"; } if (/iPad|iPhone|iPod/.test(userAgent) && !window.MSStream) { return "iOS"; } return "unknown"; // return “Android” - one should either handle the unknown or fallback to a specific platform, let’s say Android }Once you’re in that rabbit hole, it’s impossible to get out of it.



 You’re the best always
You’re the best always 







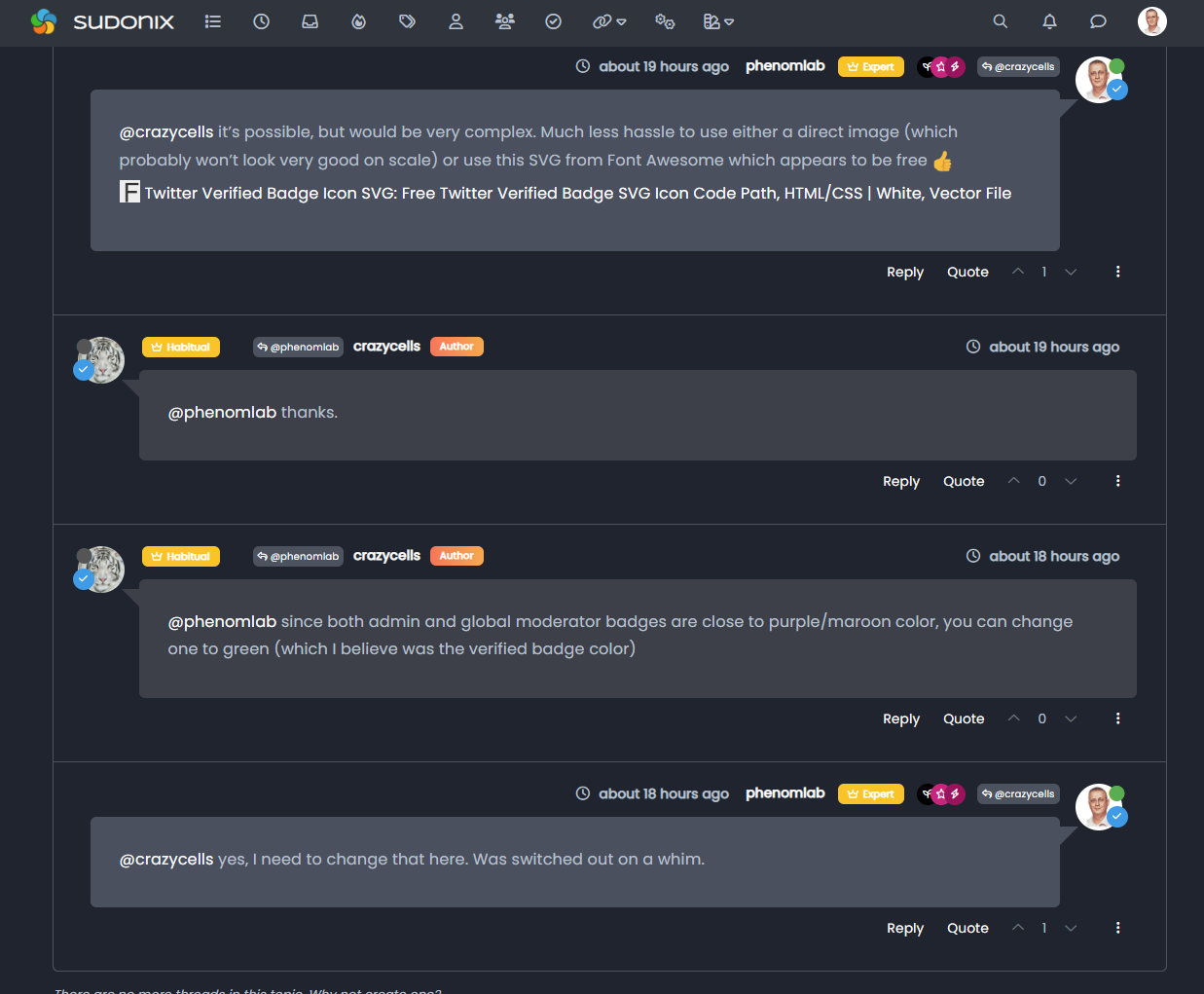
 I prefer to see their faces more clearly (well, in this case avatar
I prefer to see their faces more clearly (well, in this case avatar