Perfect 😉
[NODEBB] Help for my custom CSS
-
@DownPW said in [NODEBB] Help for my custom CSS:
@phenomlab Great !! Thanks you very much:)
EDIT: Possible to do the same thing on Unread page and Recent page ?
This should work
.category-item:first-of-type { border-top-left-radius: 4px; border-top-right-radius: 4px; } .category-item:last-of-type { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; } -
The chat windows stays in the background even when I click on it.
I have zindex on composer and footbar
This should fix that
.chat-modal { z-index: 5000; } -
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
-
chat-modal zindex and border for Unread & recent works !!!
Thanks Mark
@phenomlab said in [NODEBB] Help for my custom CSS:
@DownPW said in [NODEBB] Help for my custom CSS:
I would like to move chat bubbles and WYSIWYG at the left bottom if it’s possible, I test with this bit it’s not perfect :
Can you elaborate a bit more on this in terms of what you are looking to do ?
Just these icons to put on the bottom left:

-
@DownPW Try this
.taskbar.navbar-fixed-bottom { right: auto; left: 0; } -
@phenomlab said in [NODEBB] Help for my custom CSS:
@DownPW Try this
.taskbar.navbar-fixed-bottom { right: auto; left: 0; }Much cleaner than what I had found:
.taskbar .navbar-nav { padding-right: 1840px; padding-bottom: 15px; position: relative; bottom: 25px !important; }I had not found this property by inspecting the code!! I wonder where you found that one

I just added left and bottom space :
.taskbar.navbar-fixed-bottom { right: auto; left: 10px; bottom: 25px; }RESULT:

Much better with footbar !
This also allows you to leave the right side quiet already occupied by the paging block !Thanks my friend

-
How to add icon on categories span time ?
I will test this code for add Paragraph FA icon for example :
[component="topic/header"] span.timeago:before { content: "\f1dd"; margin-right: 5px; margin-left: 5px; }Result


-
@DownPW that won’t work unless you add a font family to go with it - any Unicode characters typically require an associated font family. Try adding
font-family: "font awesome 5 free";to the CSS you already have. -
I have test this :
[component="topic/header"] span.timeago:before { content: "\f1c0"; font-family: "font awesome 5 free"; margin-right: 5px; margin-left: 5px; color: black; }But doesn’t work

-
@DownPW does it work if you change it to
Font Awesome 5 Free? Might need to access your site directly to test this as it works for mine and should also work for you.One last thing you can try is adding the below into the CSS class - sometimes needed as the FA5 free icons are solid only, therefore may require
font-weight: 900;Let me know how you get on
-
-
Hi friend, the code looks great.
Can I post it on my site as well?
And how can one know the path of subject assessments?
I’m talking about this code: https://sudonix.com/post/1809 -
@elhana-fine feel free. It’s posted here so that others can also make use of it.
-
We have create this topic for reference.
–> You will find all stuff to deploy it on your server.
ENJOY
-
hi @phenomlab
I use .category-item:first-of-type css properties for add a border-top on my principal pages like recent, unread etc…
But this properties add a border too on topic header categories name.
It’s possible to disable it just on topic (topic.header) ?

-
@DownPW possibly with
:notin the css class -
I think I understand but I don’t find the good CSS class
here the code for recent page for example :
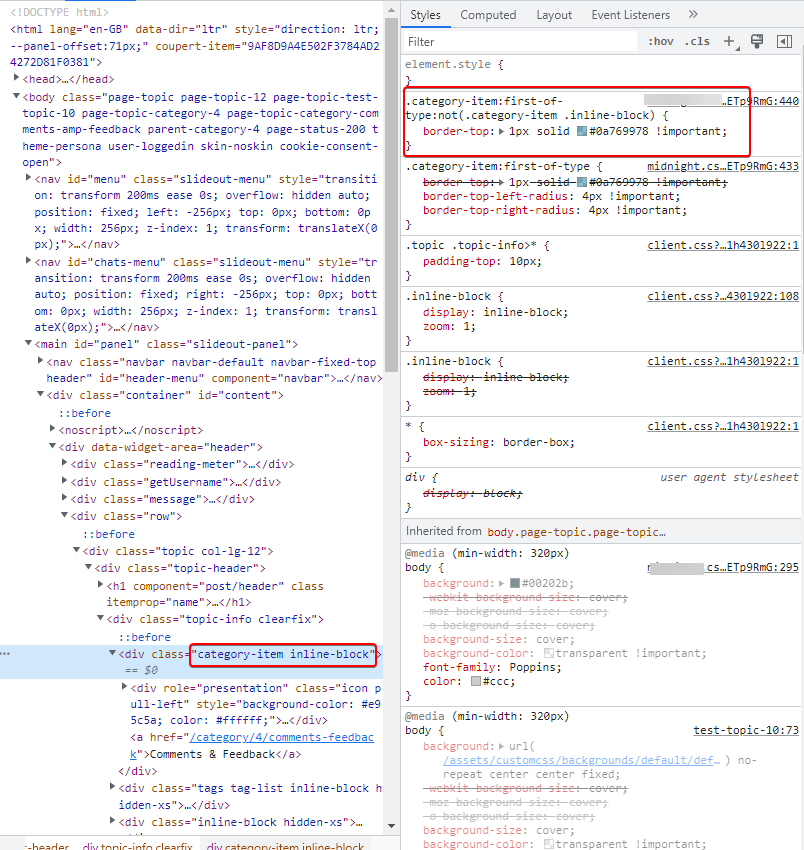
.category-item:first-of-type { border-top: 1px solid #0a769978 !important; border-top-left-radius: 4px !important; border-top-right-radius: 4px !important; }and I will test this for disable border-top on topic page but don’t work:
.category-item:first-of-type:not(.category-item .inline-block){ border-top: 0px solid #0a769978 !important; }here the html code :

-
@DownPW sorry for late reply. Can you provide me with a url where this issue exists ? PM is fine of course if you don’t want to publish directly here.
-
@DownPW A couple of things here. You are using the
!importantargument twice - one will override the other, meaning they can’t both be set like that - typically, the last marked so will be preferred. Would this not work better ?.category-item.inline-block { border-top: none !important; } .category-item:first-of-type { border-top: 1px solid #0a769978; border-top-left-radius: 4px; border-top-right-radius: 4px; } -
Thanks Mark
I will test that tomorrow and I will tell you if is good or not !
– Other bug i have to resolve my friend :
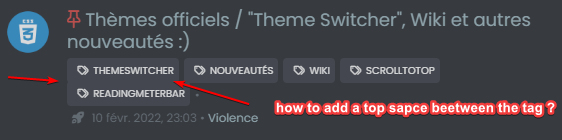
- When I have plenty of tag on Post, have this :

How to add a top space beetween the tag for a better lisibility ?
Thanks in advance @phenomlab
Did this solution help you?
-
Custom badges
Solved Customisation -
-
-
-
-
-
-
Customising NodeBB
Locked Customisation