@crazycells hmm. That’s odd. I haven’t made any changes from recollection but I could be wrong. I’ll need to check.
EDIT - very strange. I honestly don’t recall adding the below CSS block to alter the bottom bar, but you’re right…
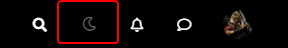
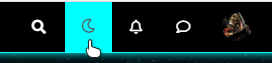
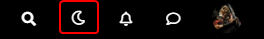
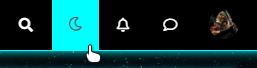
.bottombar-nav { padding: 0px !important; }I’ve removed this so it reflects stock Harmony.













 ️
️