Hello 
I play with URL/Link CSS Trick for topic on nodebb V3
Here are 3 effects I love that I share with you I love the first one and I think it’s the one I’d keep in production.
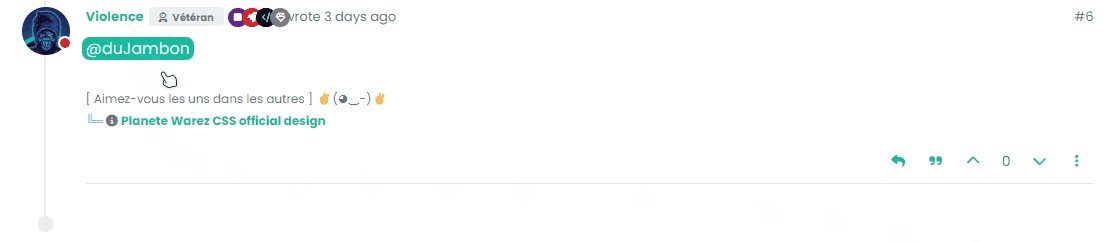
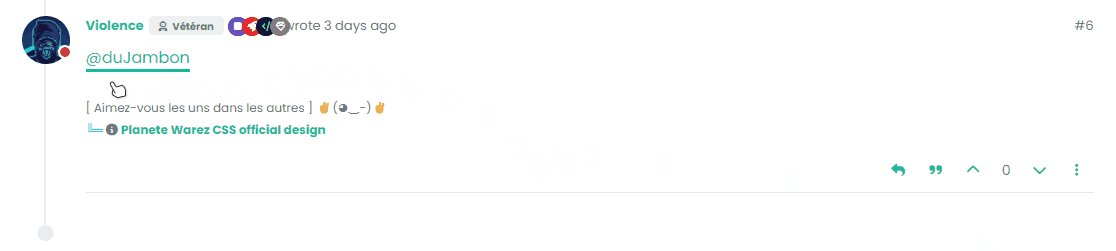
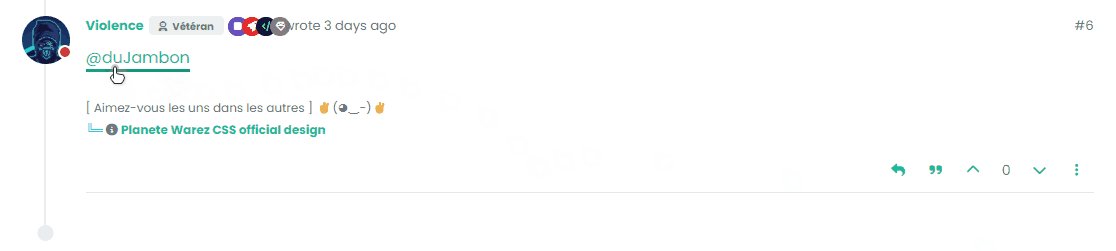
– Style 1 :

.posts .content a {
box-shadow: inset 0 0 0 0 var(--bs-link-color);
color: var(--bs-link-color);
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
border-radius: 0.5rem;
}
.posts .content a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 var(--bs-link-color);
border-radius: 0.5rem;
}
.posts .content a:hover::before{
width: 100%;
}
– Style 2 :

.posts .content a {
color: var(--bs-link-color);
background-image: linear-gradient(to right, var(--bs-link-color), var(--bs-link-color) 50%, var(--bs-link-hover-color) 50%);
background-size: 200% 100%;
background-position: -100%;
display: inline-block;
padding: 5px 0;
position: relative;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
transition: all 0.3s ease-in-out;
}
.posts .content a:hover {
background-position: 0;
}
.posts .content a:hover::before{
width: 100%;
}
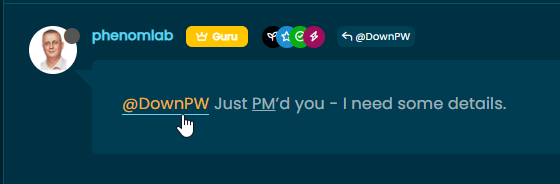
– Style 3 :

.posts .content a {
color: var(--bs-link-color);
text-decoration: none;
background: linear-gradient(to right, var(--bs-link-color), var(--bs-link-color)), linear-gradient(to right, var(--bs-link-hover-color), var(--bs-link-hover-color), var(--bs-link-hover-color));
background-size: 100% 3px, 0 3px;
background-position: 100% 100%, 0 100%;
background-repeat: no-repeat;
transition: background-size 400ms;
padding-bottom: 3px;
}
.posts .content a:hover {
background-size: 0 3px, 100% 3px;
}
.posts .content a:hover::before{
width: 100%;
}
–> It’s up to you to play with colors, adapt the code to your environment etc.
Have fun