@Panda It’s been raised multiple times, but only for the open source version, and not hosted.
Post Style View
-
@phenomlab maybe it depends on me or my web browser. thank you

-
@cagatay No problems. I checked this in an incognito session also, with no issues

-
@cagatay said in Post Style View:
maybe it depends on me or my web browser. thank you
One thing I have noticed is that there are a number of errors on your site in the console. My concern here is that the
jQueryfunctions I added are not being executed. For example, I removed the below function from your site about 30 minutes ago because it’s malformed});ment).ready(function () { function animateTags() { if (ajaxify.data.template.name === 'categories') { var tags = $('.popular-tags .tag-item'); var bar = $('<div class="popular-tags-bar"></div>'); tags.append(bar); var max; setTimeout(function() { tags.each(function() { var bar = $(this).find('.popular-tags-bar'); var val = parseInt(bar.parents('a').find('.tag-topic-count').text(), 10); max = max > val ? max : val; bar.css({ width: val / max * 100 + '%' }); }); }, 100) } } animateTags(); $(window).on('action:ajaxify.end', animateTags); });As you can see, this isn’t right at all. It should be
$(document).ready(function () { function animateTags() { if (ajaxify.data.template.name === 'categories') { var tags = $('.popular-tags .tag-item'); var bar = $('<div class="popular-tags-bar"></div>'); tags.append(bar); var max; setTimeout(function () { tags.each(function () { var bar = $(this).find('.popular-tags-bar'); var val = parseInt(bar.parents('a').find('.tag-topic-count').text(), 10); max = max > val ? max : val; bar.css({ width: val / max * 100 + '%' }); }); }, 100); } } animateTags(); $(window).on('action:ajaxify.end', animateTags); });I’ve put this back how it should be, but am curious as to where that came from.
-
@phenomlab i can not understand how it can be, i do not touch anything js side.
so now everything is working and code is okey hope so?
-
@cagatay Not entirely. There is an ajax call I need to use called
action:ajaxify.loadedbut this does not seem to be firing on your site. It’s opposite,action:ajaxify.endworks fine (as you’ll see if you press F5) but the former does not, and I can’t see any reason as to why. -
@phenomlab maybe it depends on my nodebb version or really i can not say anything coz i don not know what is the ajax code as well

-
@cagatay Your NodeBB is up to date, so not an issue there. Just seems odd that no matter what I try, it doesn’t trigger. Investigating
-
@phenomlab maybe there is a problem in my vps or ubuntu is not clearlu working or library etc…
-
@cagatay Not sure, but will check out a theory I have first before we go down that route.
-
@cagatay Found the issue. It appears that the hook I should be calling is in fact
action:posts.loadedand notaction:ajaxify.loaded
Should be fixed now but take a look. The best way to test this is to find a topic with lots of posts, and scroll to the bottom. Then, reload the page, and start scrolling up from the bottom to the top. As the new posts are added into the DOM, that function I wrote should execute and add the missing
classFor anyone else following this thread, the two required
jQueryfunctions are$(window).on('action:posts.loaded', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("New posts detected,so adding classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { if ($('li[component="post"]').hasClass("")) { console.log("Adding required classes for messenger type view"); $('li[component="post"]').addClass('topic-response-post'); } }); }); -
@phenomlab i checked topic with a lots of posts 3 times
 everything is clear and very well now. thank you your effort.
everything is clear and very well now. thank you your effort. -
@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
-
@phenomlab said in Post Style View:
@cagatay No problems. Glad it’s all working. I need to document this for others to be able to use.
this post is very good document for the users who will want to use it

-
@cagatay Yes, but I want to create something more concise and simpler to follow
-
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
-
@cagatay in case you’re still following this thread, I found a far more efficient way of adding the classes using
jQuery. To this end, you can change this block above with this code// Target those elements already loaded in the DOM $(document).ready(function() { $(window).on('action:ajaxify.end', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); // Target elements dynamically added to the DOM on post load $(document).ready(function() { $(window).on('action:ajaxify.loaded', function(data) { $('li[component="post"]').each(function(i, obj) { if (!$(this).hasClass('self-post') || (!$(this).hasClass('self-post'))) { console.log("Adding required classes for messenger type view"); $(this).addClass('topic-response-post'); } }); }); }); -
@phenomlab said in Post Style View:
// Target those elements already loaded in the DOM
$(document).ready(function() {
$(window).on(‘action:ajaxify.end’, function(data) {
$(‘li[component=“post”]’).each(function(i, obj) {
if (!$(this).hasClass(‘self-post’) || (!$(this).hasClass(‘self-post’))) {
console.log(“Adding required classes for messenger type view”);
$(this).addClass(‘topic-response-post’);
}}); });});
// Target elements dynamically added to the DOM on post load
$(document).ready(function() {
$(window).on(‘action:ajaxify.loaded’, function(data) {
$(‘li[component=“post”]’).each(function(i, obj) {
if (!$(this).hasClass(‘self-post’) || (!$(this).hasClass(‘self-post’))) {
console.log(“Adding required classes for messenger type view”);
$(this).addClass(‘topic-response-post’);
}}); });});
thank you Mark.
changed it. -
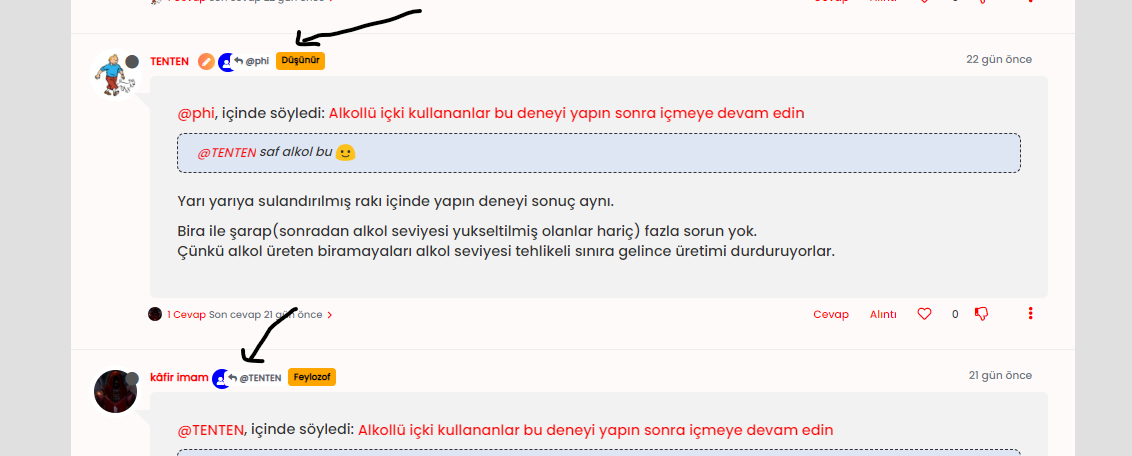
@phenomlab there is small problem after revised codes which you shared.
problem is shown below; answered nick and labels nested.
-
@cagatay that’s just a margin missing. The code I provided won’t be causing that. If you look for the element in the developers console and add a
margin-leftvalue to it, that should resolve it. -
@phenomlab may i use this code?
.topic-owner-post [itemprop="author"] { float: left; } // Add these to (or edit) the existing classes you have .user-level-topic { float: none; } .group-label { margin-top: -1px; } .topic-owner-post [itemprop="author"]:after { margin-top: 1px; height: 18px; } -
@cagatay from the screenshot you provided, it looks like you’ve used them. They are fine to use, but you are missing a couple of styles.
I’ll have a look at this tomorrow and give you the remainder of the code you need.
Did this solution help you?
-
-
Nodebb design
Solved General -
-
nodebb loading emojis
Solved Configure -
-
-
-