@phenomlab said in NodeBB changing color of the text:
@marusaky This ought to to it
a.permalink, a.permalink:active, a.permalink:focus, a.permalink:hover { color: #ffffff; }
works great, thanks a lot
@riekmedia Anything recorded in /var/log/nginx/error.log ?
@phenomlab no errors in the log file
2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 2037, exiting
2021/10/19 14:00:52 [notice] 1985#1985: exiting
2021/10/19 14:00:52 [notice] 1986#1986: exiting
2021/10/19 14:00:52 [notice] 1985#1985: exit
2021/10/19 14:00:52 [notice] 1986#1986: exit
2021/10/19 14:00:52 [notice] 1984#1984: signal 15 (SIGTERM) received from 1, exiting
2021/10/19 14:00:52 [notice] 1985#1985: signal 15 (SIGTERM) received from 1, exiting
2021/10/19 14:00:52 [notice] 1986#1986: signal 15 (SIGTERM) received from 1, exiting
2021/10/19 14:00:52 [notice] 1987#1987: signal 15 (SIGTERM) received from 1, exiting
2021/10/19 14:00:52 [notice] 1987#1987: exiting
2021/10/19 14:00:52 [notice] 1988#1988: signal 15 (SIGTERM) received from 1, exiting
2021/10/19 14:00:52 [notice] 1988#1988: exiting
2021/10/19 14:00:52 [notice] 1987#1987: exit
2021/10/19 14:00:52 [notice] 1988#1988: exit
2021/10/19 14:00:52 [notice] 1984#1984: signal 17 (SIGCHLD) received from 1988
2021/10/19 14:00:52 [notice] 1984#1984: worker process 1985 exited with code 0
2021/10/19 14:00:52 [notice] 1984#1984: worker process 1988 exited with code 0
2021/10/19 14:00:52 [notice] 1984#1984: worker process 1986 exited with code 0
2021/10/19 14:00:52 [notice] 1984#1984: worker process 1987 exited with code 0
2021/10/19 14:00:52 [notice] 1984#1984: exit
2021/10/19 14:00:52 [notice] 2038#2038: using the "epoll" event method
2021/10/19 14:00:52 [notice] 2038#2038: nginx/1.21.3
2021/10/19 14:00:52 [notice] 2038#2038: built by gcc 8.3.0 (Debian 8.3.0-6)
2021/10/19 14:00:52 [notice] 2038#2038: OS: Linux 4.19.0-17-amd64
2021/10/19 14:00:52 [notice] 2038#2038: getrlimit(RLIMIT_NOFILE): 1024:524288
2021/10/19 14:00:52 [notice] 2039#2039: start worker processes
2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2040
2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2041
2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2042
2021/10/19 14:00:52 [notice] 2039#2039: start worker process 2043
@riekmedia Ok. I’d expect a different looking nginx.conf log rather than just the default. Are there any others ? For example, a file that contains items that look like the below
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_redirect off;
# Socket.io Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
location @nodebb {
proxy_pass http://127.0.0.1:4567;
}
@phenomlab yes that would be the default.conf where the domains are stored
/etc/nginx/conf.d/default.conf
server {
listen 80;
server_name community.riekmedia.dev;
root /var/www/community/NodeBB;
index index.php index.html index.htm;
location / {
if ($request_uri ~ ^/(.*)\.html$) {
return 302 /$1;
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php8.0-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
@riekmedia Ok, but there should be one at least for NodeBB to function properly
The Nginx configuration file can be in multiple locations and can also include several other config files.
To edit the nginx configuration file, first try here.
sudo nano /etc/nginx/nginx.conf
nginx.conf may also include some other config files, for example:
sudo nano /etc/nginx/sites-enabled/default
The config files may also be in the below locations (where example.com is your own domain)
sudo nano /etc/nginx/sites-enabled/example.com
If you can’t find Nginx config in the above location, try one of these:
sudo nano /usr/local/nginx/conf/nginx.conf
sudo nano /usr/local/etc/nginx/nginx.conf
If you still can’t find it, try locate.
locate nginx.conf
To save file and exit in nano, press CTRL + X, press Y and then press ENTER)
To check that the Nginx config file is valid after saving.
sudo nginx -t
If valid, reload Nginx service.
sudo service nginx reload
@phenomlab none of that exists with me, only the 2 files. For me everything is just a minimal installation. nginx and php8 no more.
Would you like to take a look at the server yourself?
@riekmedia Yes. Let me have a look
@phenomlab okay, i send PM
@riekmedia Thanks
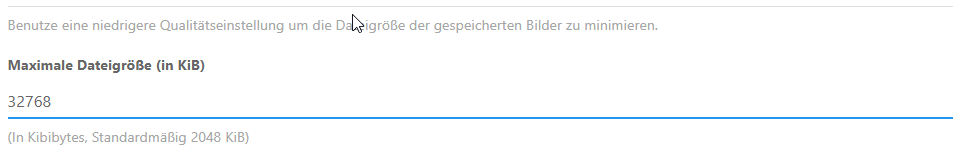
@riekmedia Looking at this further, I’m wondering if this setting in NodeBB has any relevance. It was set to 2Mb (2048Kb), so I’ve changed it to 32Mb (32768kb)

Setting has been saved. Can you see if this fixes it ?
@phenomlab no the problem is still there
@riekmedia I’ve just managed to edit a template on your site (404.tpl), saved, and re-built assets with no issues ? What are you uploading into the file ?
@phenomlab I’m trying to edit group / details. Just change a ccs command style there.
But even if you don’t change anything there and simply click on save, the error occurs
@riekmedia said in nodebb-plugin-customize error:
I’m trying to edit group / details. Just change a ccs command style there.
Can you let me know which template you’re seeing this on ?
@riekmedia I see what you mean - it only seems to be the one template though. I’m not surprised as this file is huge but I can’t see anywhere the setting can be adjusted unless it’s in the plugin itself.
@phenomlab I can’t tell you that  I know the plugin so far only since yesterday through you
I know the plugin so far only since yesterday through you 
Ich habe darüber versucht das cover image von der gruppe selbst anzupassen so wie du es mit dem profil cover gemacht hast, because I couldn’t do that with css
[MOD-EDIT]: I tried to adapt the cover image of the group itself like you did with the profile cover, because I couldn’t do that with css
backround-size: auto;

@riekmedia You could use negative CSS for this ?
.groups.list {
margin-top: -10px;
}
Adjust -10px to the negative value you want
@phenomlab
You get me wrong, it’s not just about me, it’s about the picture above. The dark gray default cover picture.
I’m trying to fit the picture to the width, height
We had the same problem with our own profile, so if you remember, we solved it with backround-size auto.
I am now trying to do the same with the cover pictures of the groups. Go on a group on it with a browser then you will see it live. That shatters the whole theme 
Look at the screenshoot.
My Profile cover fixed

Groupdetails cover not fixed

And I don’t mean the group list but the group details