@riekmedia I’ve applied some new CSS to your site. Can you reload the page and try again ?
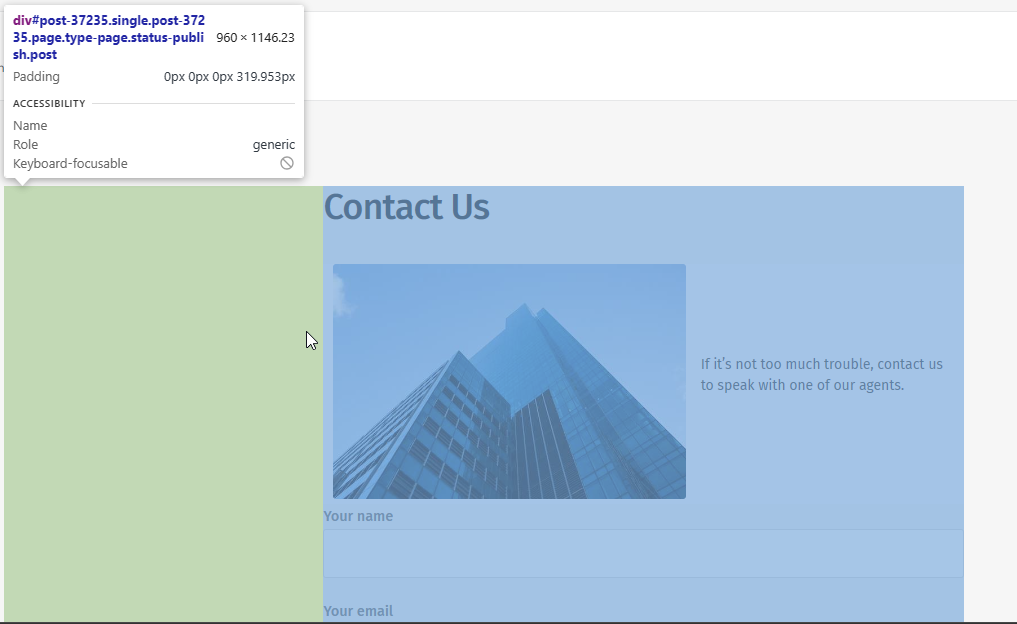
For the record, this is what I added
#footer {
background: #2d343e;
border-top: 4px solid #2d343e;
font-size: 0.9em;
margin-top: 70px;
padding: 80px 0 0;
position: relative;
clear: both;
bottom: 0;
left: 0;
right: 0;
z-index: 1000;
margin-left: -15px;
margin-right: -338px;
}
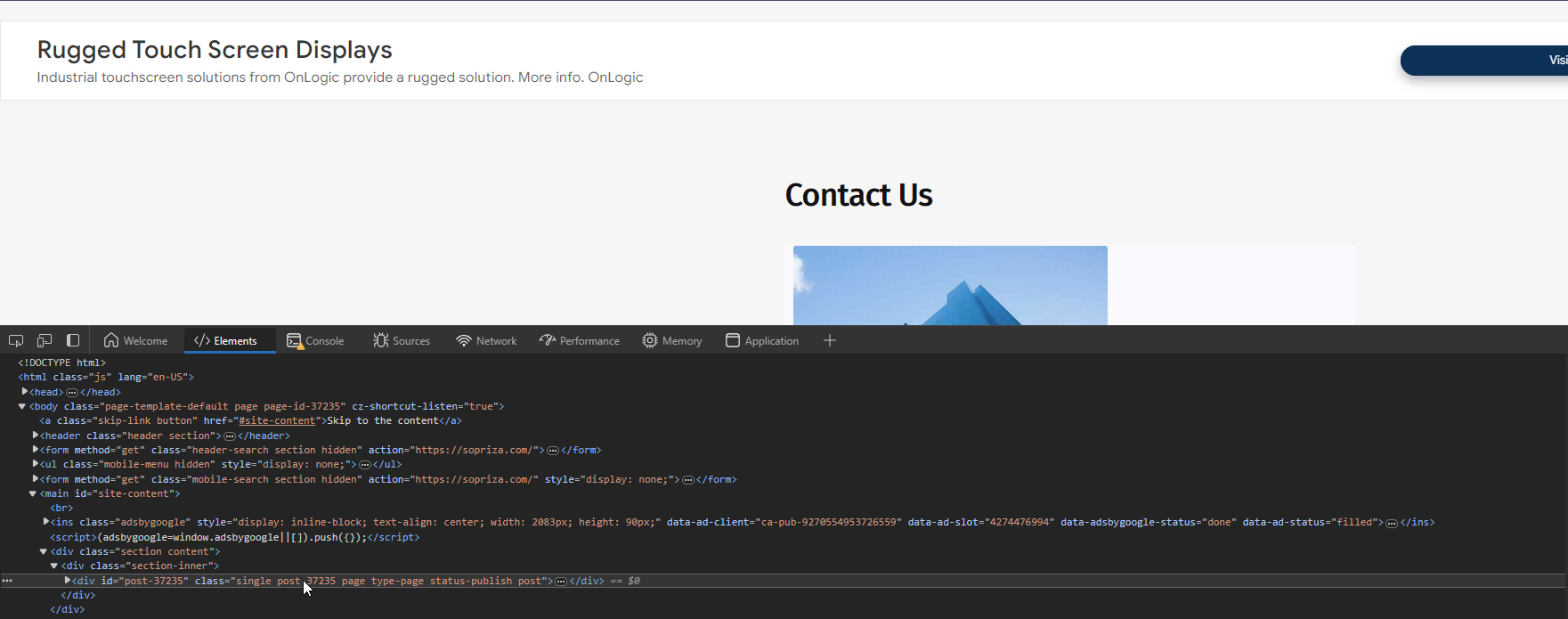
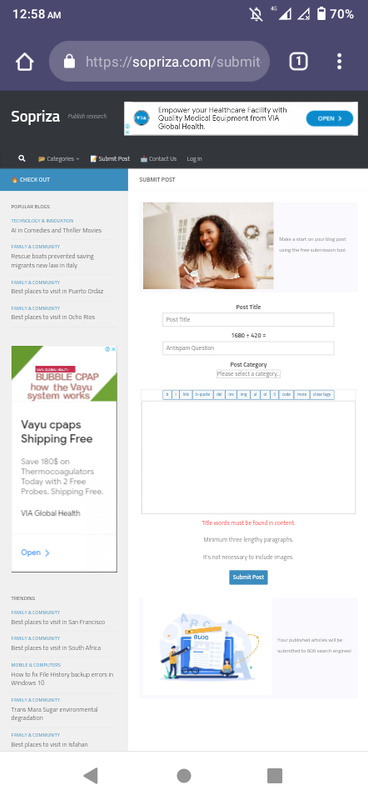
The /categories page seems a bit messed up, so looking at that currently
EDIT - issued some override CSS in the CATEGORIES widget
<!---
CSS fix for overspill on /categories page - DO NOT DELETE -->
<style>
#footer {
margin-right: -45px;
}
</style>
That should resolve the /categories issue.