Updated git for above change
https://github.com/phenomlab/nodebb-harmony-threading/commit/14a4e277521d83d219065ffb14154fd5f5cfac69
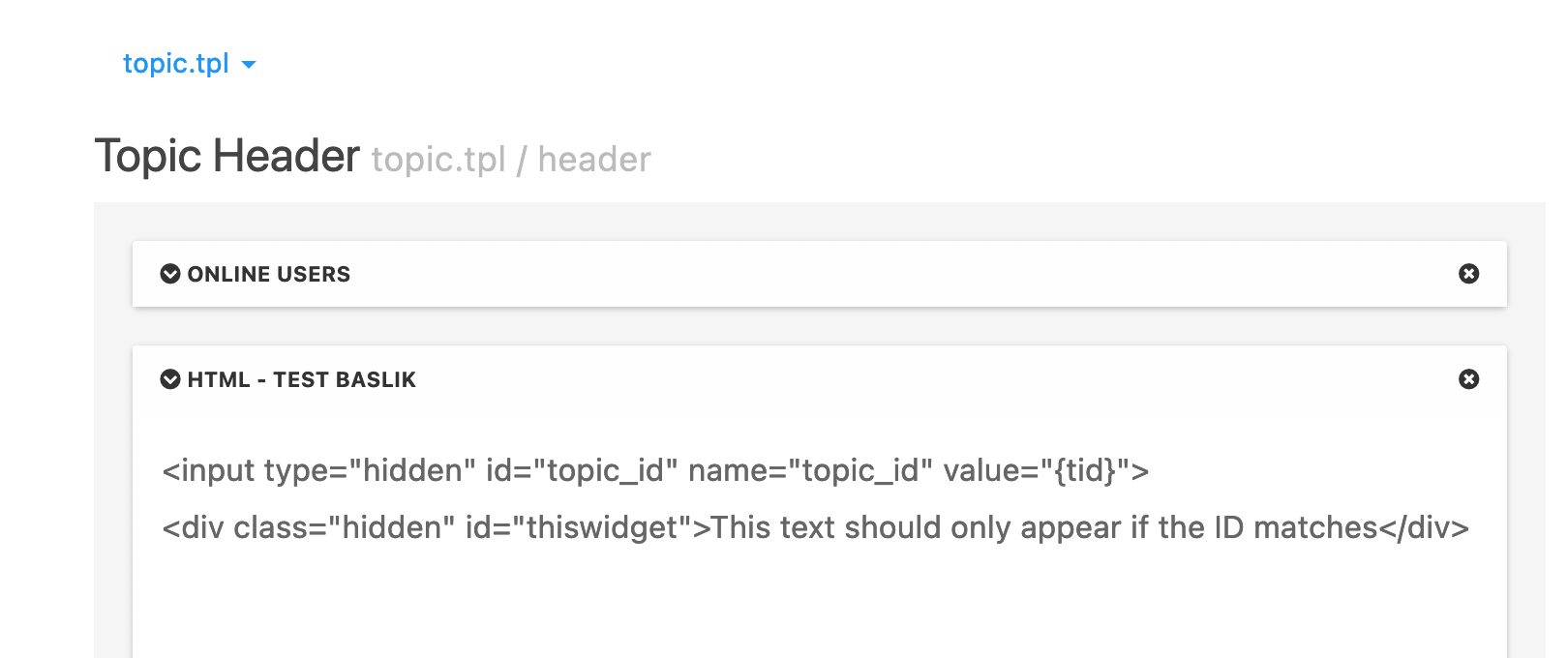
@crazycells that creates a hidden input field which is required for the jQuery script to collect the topic id. Don’t modify this otherwise the script won’t work 
@phenomlab said in creating topic specific widgets:
@crazycells that creates a hidden input field which is required for the jQuery script to collect the topic id. Don’t modify this otherwise the script won’t work
do other “hidden” or “show” classes custom? sorry, I am confused since I thought those were custom classes… we do not use “hide” class but it is in the CSS… Is it a default class in NodeBB?
@crazycells hide is a class in the CSS of NodeBB, so yes, you can use that. However, you shouldn’t mix that up with type="hidden" as this is HTML code and not CSS.
@phenomlab said in creating topic specific widgets:
@crazycells
hideis a class in the CSS of NodeBB, so yes, you can use that. However, you shouldn’t mix that up withtype="hidden"as this is HTML code and not CSS.
Thanks for the clarification.
What about the class="hidden" in div section ?
@crazycells You need that part, yes  The jQuery class gets toggled, and if that does not exist as a class, then the widget won’t be hidden which defeats the point.
The jQuery class gets toggled, and if that does not exist as a class, then the widget won’t be hidden which defeats the point.
@phenomlab said in creating topic specific widgets:
@crazycells You need that part, yes
The jQuery class gets toggled, and if that does not exist as a class, then the widget won’t be hidden which defeats the point.
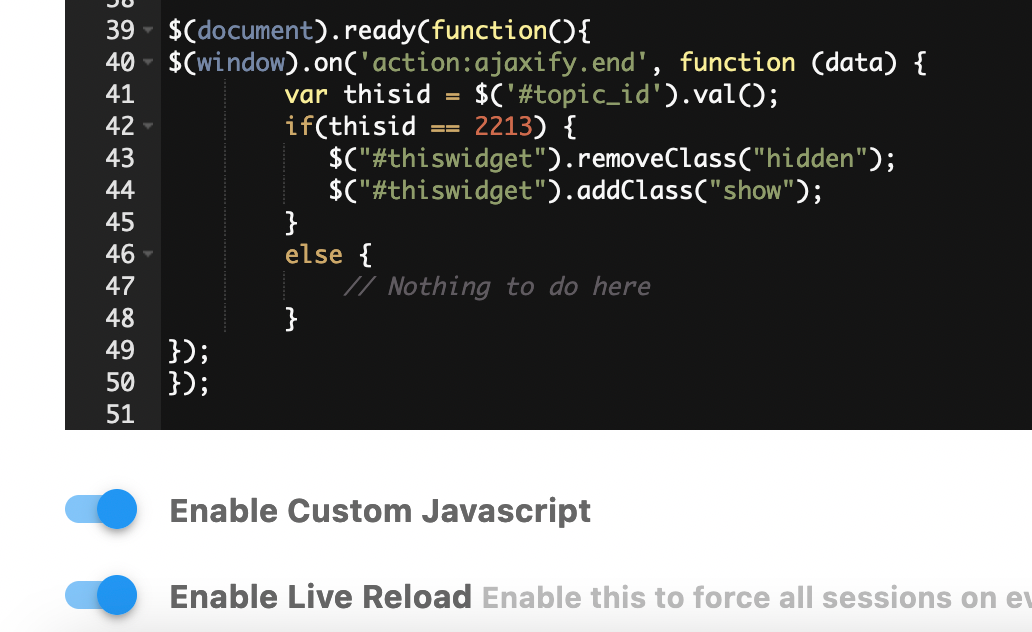
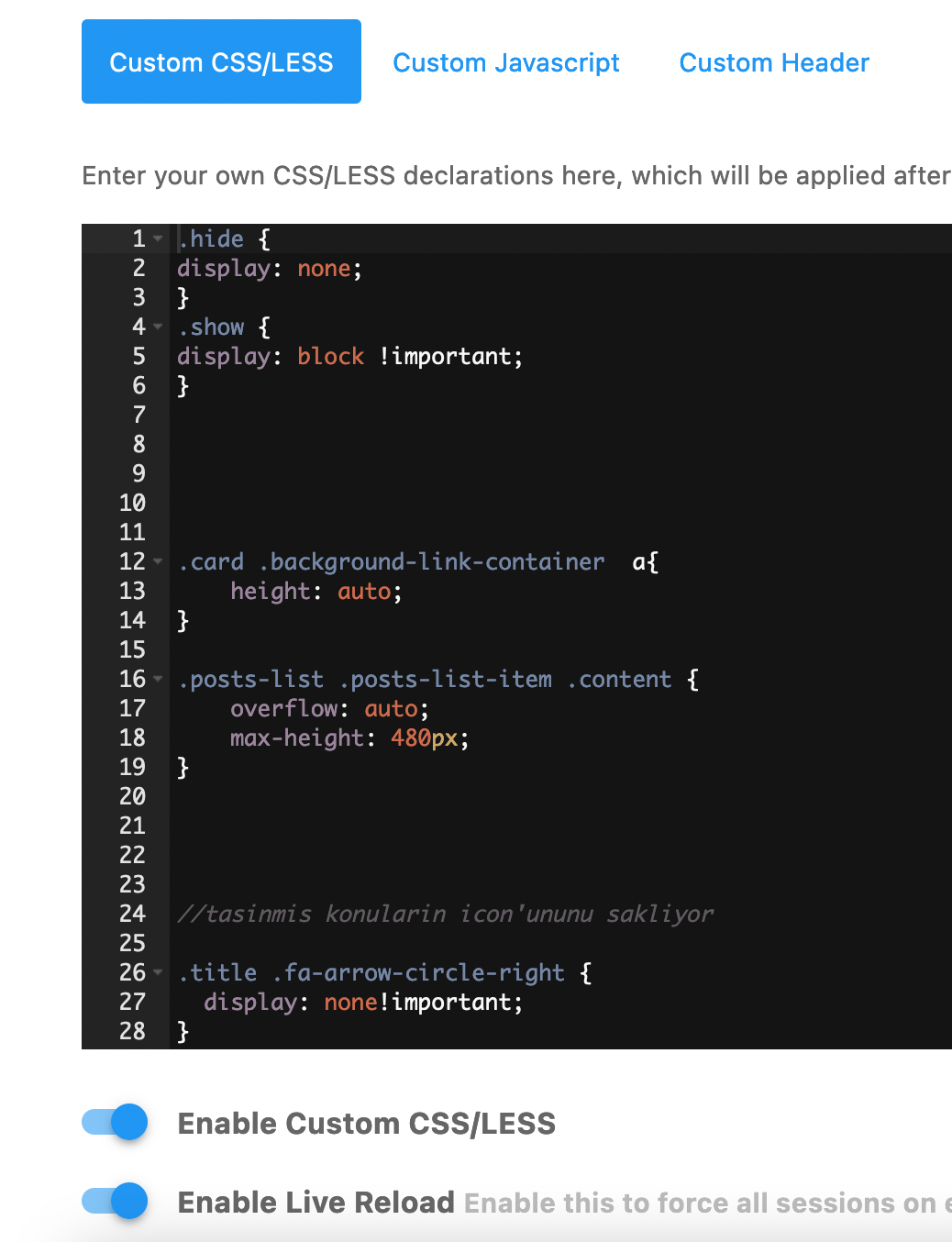
Hi @phenomlab , unfortunately, I could not make it work… I am posting screenshots, maybe you can detect my mistake…
Additionally, can you please let me know which classes are custom classes, I am still confused about this  I prefer not to use simple words as custom classes since it might be confusing (we have lots of custom CSS in our forum) ? Additionally if
I prefer not to use simple words as custom classes since it might be confusing (we have lots of custom CSS in our forum) ? Additionally if hide class exists, why are we re-defining it?



@crazycells Odd. Can you PM me your site where this is running ? I’ll also need to create an admin account if ok with you ?
@crazycells as discussed, the reason why this didn’t work is that you have other JS functions that didn’t work correctly which were crashing and preventing the code o provided from running 
@phenomlab said in creating topic specific widgets:
Save
In the ACP, go to Appearance->Custom CSS /LESS
Add new CSS classes as below at the top of the window.hide { display: none; } .show { display: block !important; }In the ACP, go to Extend->Widgets.
Choose topic.tpl from the widget target selection
Create a new HTML widget and drag this into the Topic Footer section (or wherever you want it to appear)
Thanks a lot for your help @phenomlab . It is fixed and working… Just a quick note in case others want to use it… the above code should be as below:
.hidden {
display: none;
}
.show {
display: block !important;
}
@crazycells said in creating topic specific widgets:
Additionally if hide class exists, why are we re-defining it?
We’re not 🤭 I misspelled it - it should be hidden