@crazycells said in CSS code customization for the link preview plugin:
does OGProxy show the pdf previews as well?
Not yet, but it could with a bit of additional code.
@DownPW yes, I remember, but anything that uses absolute positioning will always be problematic when it comes to dynamically placing elements when the browser window is resized.
I have another idea which I’m going to try. If that doesn’t work, I’ll likely remove this altogether.
@DownPW yeap, you are absolutely right. I have just checked, it is not on my profile, but anyone else…
@crazycells This proved to be much harder than I anticipated. The issue here is that the background is already transparent, so if you make the rosette itself transparent, you can no longer use the :after element as it’s designed to fill in the check mark - not the remainder of the image.
The only real way this would be possible and without losing yourself in overlapping CSS code would be to edit the image with Illustrator, or InkScape (Open Source) and change the rosette and border colour according to taste.
Ultimately, it’s not possible to change this on the fly using CSS without significant work. As a result of this, plus your idea yesterday, I have elected to use a Font Awesome icon (Shield with Check Mark) and have made it “Sudonix Orange”.
@DownPW so me a favor, and let me know if the CSS you provided works as expected when browsing users as a guest? I’m not using the same CSS, but a slightly modified version.
Interested to get other experiences.
@phenomlab thanks for the explanation. I assumed it would not be easy, and additionally, if it is easy for you, it was going to be harder for me… since it is already hard for you, I give up 
by the way, I was referring to the orange color in your logo, but I see that the stars are “sudonix orange” and the checkmark is changing depending on the theme you are in…
But in any case, I believe these more “coherent” colors definitely look better than the previous version… 
@crazycells yes, I noticed that too. It’s because that specific element uses the link color variable which changes with the theme. I need to create a static entry for that as it’s not intended behavior.
@phenomlab in any case, it looks better than yesterday though 
Hello
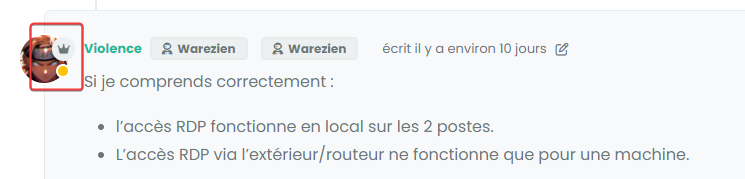
I have added a badge for admin group users, my code works good :

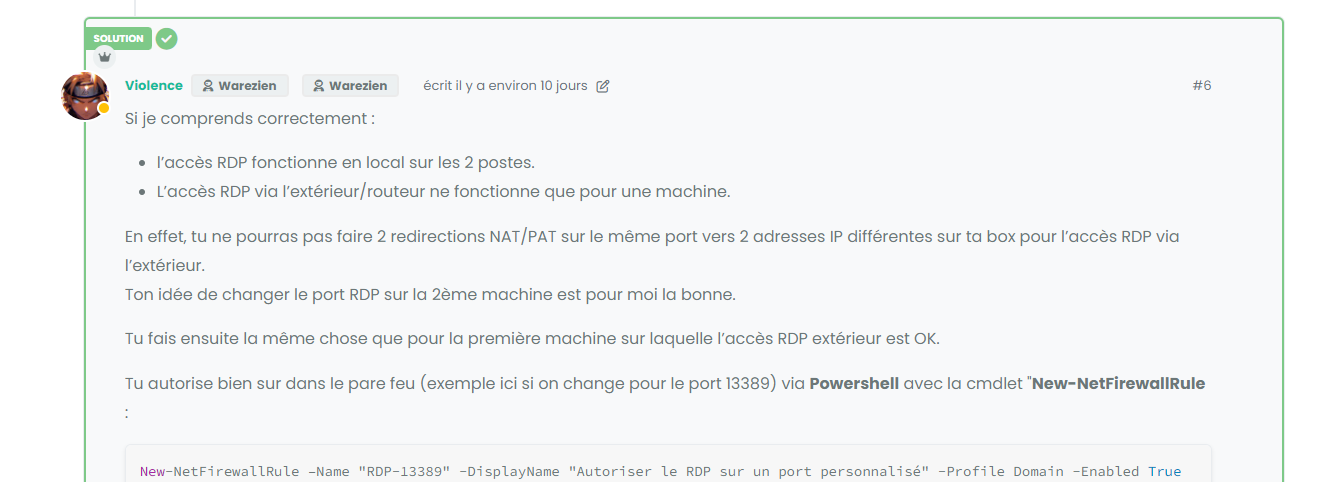
but I have this bug when users with this badge provide a solution to an answer. (Quesntion and answer plugin)

An idea ?
here my code :
/*----------------------------------------------------------------------------*/
/*------------------ Admin members custom badge ---------------------*/
/*----------------------------------------------------------------------------*/
/* On avatar */
li[component="post"] a[href*="/groups/administrators"] span.badge-text.align-text-bottom {
display: none !important;
}
li[component=post] a[href*="/groups/administrators"] {
position: absolute !important;
top: 25px;
left: 7px;
z-index: 2;
margin-top: 1px;
border-radius: 999px !important;
line-height: 14px;
display: block;
height: auto;
margin-left: 0px !important;
background: var(--bs-user-level-bg) !important;
color: var(--bs-body-color-primary) !important;
padding-left: 6px !important;
width: auto;
}
/* Display icon */
li[component=post] a[href*="/groups/administrators"] .fa.fa-crown.me-1 {
border-radius: 999px !important;
margin-left: 0px !important;
margin-top: 3px !important;
}
/* Disabled on Smartphone */
@media (max-width: 767px) {
li[component="post"] a[href*="/groups/administrators"].badge {
display: none !important;
}
}
@DownPW Try something like
li[component=post].isSolved a[href*="/groups/administrators"] {
top: 52px;
}
Perfect 