@DownPW exactly. Not really a new concept, and in all honesty, not something I’ve ever used.
If you consider the need to add links and references, or citations, you’d need to be able to see other parts of the screen!
Hi @phenomlab ,
I am working on CSS codes to customize the link-preview plugin for some time, but I was unsuccessful  so, I wanted to consult you in case I am missing an important line…
so, I wanted to consult you in case I am missing an important line…
Unfortunately, normal previews of this plugin are too big for our taste, just like how iframely used to be…
I ended up something like this:
.post-container .content .card {
display: contents !important;
}
.link-preview {
.card-img-top {
height:120px !important;
width: auto !important;
overflow: hidden !important;
float: left !important;
padding: 0 5px 0 0 !important;
}
.card-body {
padding: 1px 1px 1px 1px !important;
}
.card-footer {
position: relative !important;
}
}
But this is nowhere near close to what I was aiming…
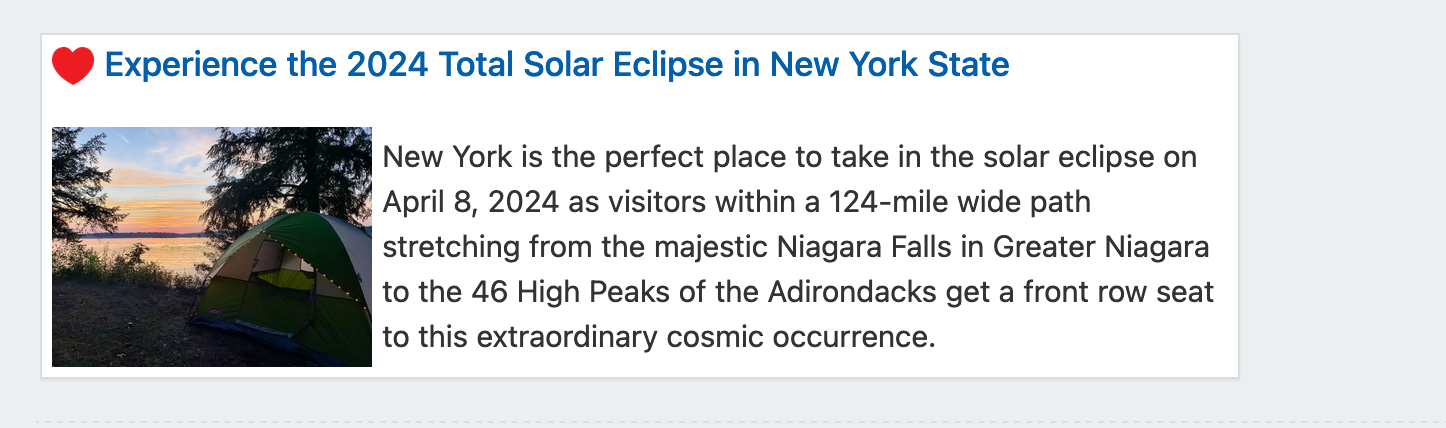
This is how it used to be with iframely and what we are aiming:

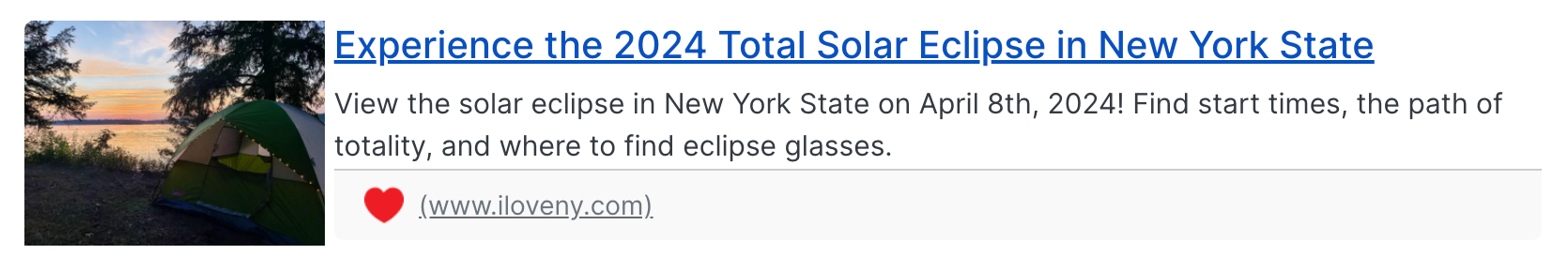
This is how ugly it looks right now 

I hope you can help with this transformation 
Thanks,
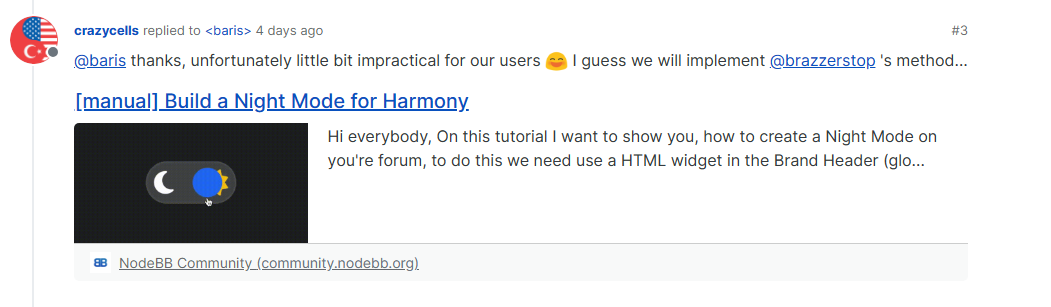
@crazycells technically possible, yes - I can get somewhere near the desired layout as below

However, this isn’t great from the CSS perspective as it’s something of a hack, and will not look good on mobile devices. Here’s the CSS for that if you want to use it.
.post-container .content .card {
display: contents !important;
}
.link-preview .card-title {
margin-left: -238px;
float: left;
}
.link-preview .card-img-top {
height: 120px !important;
width: auto !important;
overflow: hidden !important;
float: left !important;
padding: 0 5px 0 0 !important;
margin-top: 35px;
}
.link-preview .card-text {
margin-top: 20px;
padding-left: 15px;
}
.link-preview .card-footer {
position: relative !important;
margin-top: 70px;
}
.link-preview .card-body {
padding: 1px 1px 1px 1px !important;
}
.link-preview .card-text {
margin-top: 35px;
padding-left: 15px;
}
The real issue with nodebb-plugin-link-preview is that it has no flexibility in terms of HTML layout meaning you have to get clever with CSS (and even then, it’s not clever at all).
Using my OGProxy function, it would look like this by default
https://community.nodebb.org/topic/17109/manual-build-a-night-mode-for-harmony
However, because you have control over the HTML, you can simply rearrange it to suit your own needs.
@phenomlab does OGProxy show the pdf previews as well?
@crazycells said in CSS code customization for the link preview plugin:
does OGProxy show the pdf previews as well?
Not yet, but it could with a bit of additional code.