ah f5 need 🙂
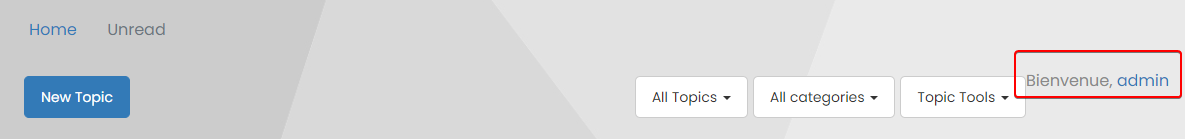
[NODEBB] Welcome Message
-
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
-
@downpw said in [NODEBB] Welcome Message:
I wonder where did you learn to code JS like this?
The firm I work for uses a worfkflows system which I wrote from scratch. It’s used to track the onboarding, departures, application requests etc of users, and is also an audit source. Been a developer for years…
-
@phenomlab said in [NODEBB] Welcome Message:
@jac said in [NODEBB] Welcome Message:
very clever indeed! does it show on mobile?
Yes, natively, but I use CSS to hide it.
@jac said in [NODEBB] Welcome Message:
The idea is fantastic Mark, is there a point where you think yes my ideas are used by others but having the same features across a few forums, does that bother you or would you say this is why you created Sudonix?
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
Brilliant Mark, thank you as always for the work on my forum and for the continuation of help.
-
@jac Pleasure.
-
@phenomlab said in [NODEBB] Welcome Message:
Absolutely not. I know that my ideas have been accepted and used by @JAC @DownPW @kurulumuNet and I’m happy that others find them useful. There’s no copyright here - anything you want to take and use is, like the platform itself, free.
TWO WORDS: RESPECT, THANKS

-
 undefined DownPW has marked this topic as solved on
undefined DownPW has marked this topic as solved on
-
@phenomlab said in [NODEBB] Welcome Message:
Yes, natively, but I use CSS to hide it.
Can you give me your CSS code for hide on mobile ?
-
 undefined DownPW has marked this topic as unsolved on
undefined DownPW has marked this topic as unsolved on
-
@downpw Sure. Very simple - just place this in your mobile CSS block
.getUsername { display: none; } -
Great. That’s work !
Easy as pie.
Why didn’t I think of it?
-
 undefined DownPW has marked this topic as solved on
undefined DownPW has marked this topic as solved on
-
What is your CSS for this @phenomlab ?
I have small bug on Unread categorie for example with this code I wrote:.getUsername { float: right; font-family: 'Poppins'; font-size: 1.6rem; line-height: 1.8; color: #898989; font-weight: 400; }
-
@downpw I use the below - essentially, using padding to overcome this
.getUsername { padding-top: 20px; text-align: right; } -
@phenomlab
To hide only on mobile / tablet you can use max-width,
For example:@media (max-width: 970px) { .getUsername { display: none; } } -
For anyone reviewing this post, there’s an updated version here that also includes an sunrise / sun / moon icon depending on the time of day
https://sudonix.com/topic/233/nodebb-welcome-message-with-logo-footer-change/3?_=1645445273209
-
 undefined phenomlab referenced this topic on
undefined phenomlab referenced this topic on