@DownPW it’s your only realistic option at this stage.
Social icon (Nodebb)
-
Hi Mark,
This title may not be relevant so feel free to change it.
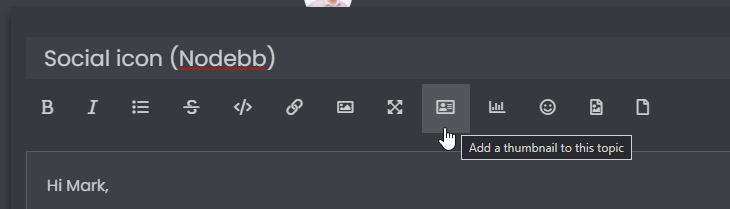
I’m looking to add an image so when I post to social profiles etc it displays an image instead of the NodeBB logo.
How do I achieve this?
Many thanks
-
@jac Good question. I raised something similar on the NodeBB community
https://community.nodebb.org/topic/15650/default-image-when-sharing-topics-posts
but, I never got a response
 - however, there is an OG image (Open Graph) which you can apply at
- however, there is an OG image (Open Graph) which you can apply at/admin/settings/generalWhich (I think) should give you a default image (which you of course specify by uploading) for sharing on social media.
EDIT - on checking, this does indeed work. Once the image is applied, the Open Graph tags are present in each post - see below
<meta property="og:title" content="Social icon (Nodebb)" /> <meta property="og:description" content="@jac Good question. I raised something similar on the NodeBB community May 11 / Technical Support ..." /> <meta property="og:type" content="article" /> <meta property="article:published_time" content="2021-12-04T16:58:18.479Z" /> <meta property="article:modified_time" content="2021-12-04T17:28:05.608Z" /> <meta property="article:section" content="Customisation" /> <meta property="og:image" content="https://sudonix.com/assets/uploads/profile/1-profileavatar-1629822570834.png" /> <meta property="og:image:url" content="https://sudonix.com/assets/uploads/profile/1-profileavatar-1629822570834.png" /> <meta property="og:image" content="https://sudonix.com/assets/uploads/system/og-image.png" /> <meta property="og:image:url" content="https://sudonix.com/assets/uploads/system/og-image.png" /> <meta property="og:image:width" content="1900" /> <meta property="og:image:height" content="950" /> <meta property="og:url" content="https://sudonix.com/topic/162/social-icon-nodebb/2" /> -
@phenomlab said in Social icon (Nodebb):
@jac Good question. I raised something similar on the NodeBB community
https://community.nodebb.org/topic/15650/default-image-when-sharing-topics-posts
but, I never got a response
 - however, there is an OG image (Open Graph) which you can apply at
- however, there is an OG image (Open Graph) which you can apply at/admin/settings/generalWhich (I think) should give you a default image (which you of course specify by uploading) for sharing on social media.
EDIT - on checking, this does indeed work. Once the image is applied, the Open Graph tags are present in each post - see below
<meta property="og:title" content="Social icon (Nodebb)" /> <meta property="og:description" content="@jac Good question. I raised something similar on the NodeBB community May 11 / Technical Support ..." /> <meta property="og:type" content="article" /> <meta property="article:published_time" content="2021-12-04T16:58:18.479Z" /> <meta property="article:modified_time" content="2021-12-04T17:28:05.608Z" /> <meta property="article:section" content="Customisation" /> <meta property="og:image" content="https://sudonix.com/assets/uploads/profile/1-profileavatar-1629822570834.png" /> <meta property="og:image:url" content="https://sudonix.com/assets/uploads/profile/1-profileavatar-1629822570834.png" /> <meta property="og:image" content="https://sudonix.com/assets/uploads/system/og-image.png" /> <meta property="og:image:url" content="https://sudonix.com/assets/uploads/system/og-image.png" /> <meta property="og:image:width" content="1900" /> <meta property="og:image:height" content="950" /> <meta property="og:url" content="https://sudonix.com/topic/162/social-icon-nodebb/2" />Thanks very much mate, I’ll try this tomorrow.
-
 undefined JAC referenced this topic on
undefined JAC referenced this topic on
-
-
@phenomlab said in Social icon (Nodebb):
@jac In addition, see this
https://community.nodebb.org/post/86245

That’s a good shout mate


-
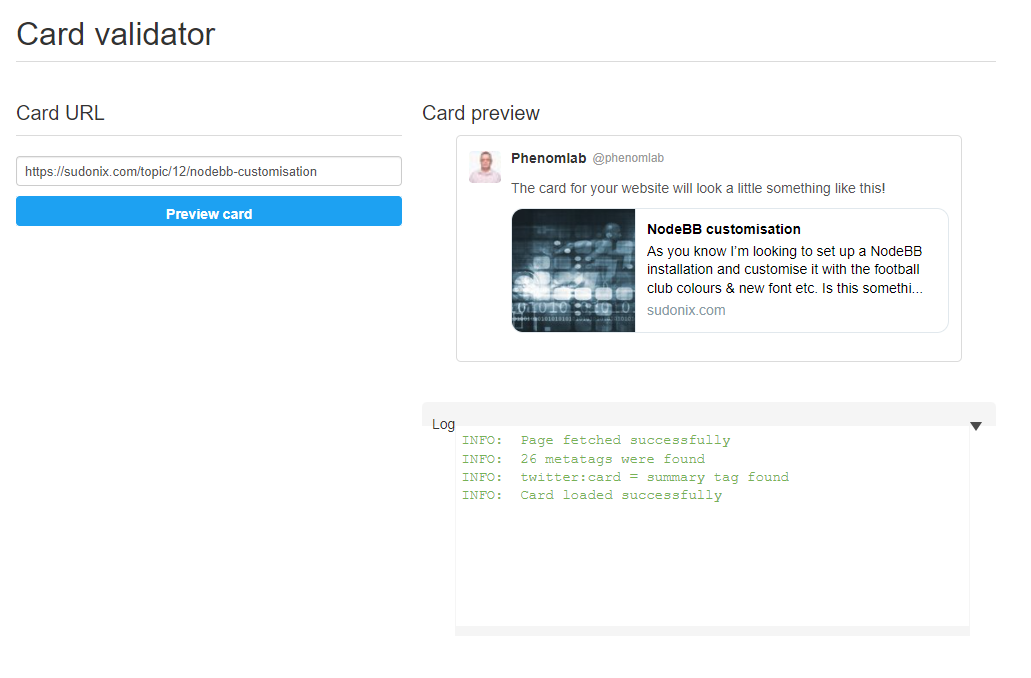
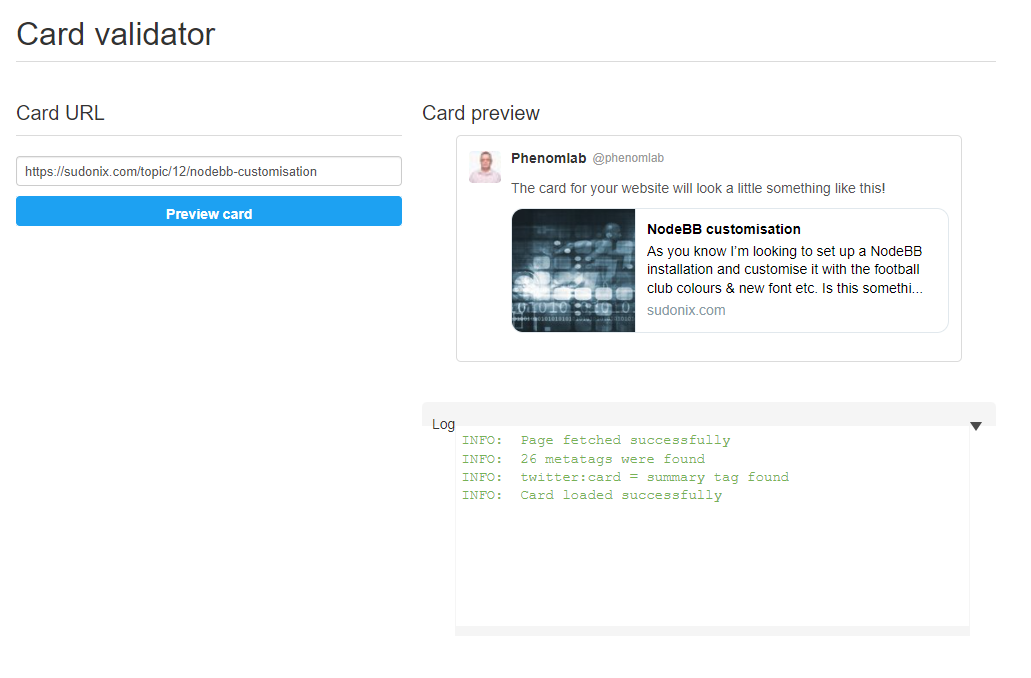
@jac I just tested my theory around using the OG image, and according to the Twitter card validator, it works fine

-
@phenomlab said in Social icon (Nodebb):
@jac I just tested my theory around using the OG image, and according to the Twitter card validator, it works fine

fixed

-
 undefined phenomlab has marked this topic as solved on
undefined phenomlab has marked this topic as solved on
Did this solution help you?
-
NodeBB socket with CloudFlare
Unsolved Performance -
-
-
Gettin Erors NodeBB
Solved Configure -
Podcast Share NodeBB
Solved Configure -
-
-