@crazycells that’s as good a test as any 🙂
New blog section added
-
I’m excited to announce that a new blog section has been added
 The blog is actually using Ghost and not NodeBB, and also sits on it’s own subdomain of https://content.sudonix.com (if you ever fancy hitting it directly).
The blog is actually using Ghost and not NodeBB, and also sits on it’s own subdomain of https://content.sudonix.com (if you ever fancy hitting it directly).We’ve moved all the blog articles out of the existing category here, and migrated them to the Ghost platform. However, you can still comment on these articles just like they were part of the root system. If you pick a blog article whilst logged in

Then choose the blog article you want to read

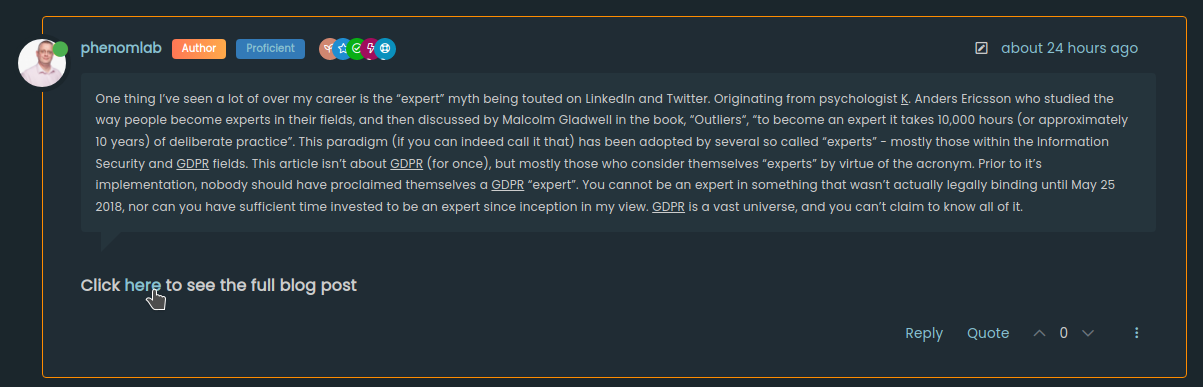
Once opened, you’ll see a short synopsis of the article

Click the link to read the rest of the post. Scroll down to the bottom, and you’ll see a space where you can provide your comments ! Take the time to read the articles, and provide your own feedback - I’d love to hear it.

The blog component is not quite finished yet - it needs some polish, and there’s a few bugs scattered here and there, but these will only manifest themselves if a certain sequence of events is met.
-
-
-
-
Link vs Refresh
Solved Customisation -
Blog Setup
Solved Customisation -
-
-