@phenomlab
Very very great Mark 😉
Thanks again, It’s perfect now !
–> I share my code that I modified.
I’ve added French and English comments.
If you see things to change Mark, don’t hesitate.
As usual, all the access paths (FA icons, logo) will have to be modified according to your architecture.
You can also very well add/remove time slots and change welcome messages to suit your needs.
Widgets ACP/HTML
Widget Footer Logo
<center>
<br><br>
<img id="thislogo" src="path/to/my/image">
</center>
Widget Welcome Message
<!-- IF loggedIn -->
<div class="getUsername">, <a href="/me"><span class="username"></span></a></div>
<!-- ENDIF loggedIn -->
CSS
– I added the size font-weight: 900; in the CSS because otherwise some FA icon wasn’t displayed correctly and reduce margin :
i#thisicon {
font-family: "Font Awesome 5 Free";
font-style: normal;
margin-right: 8px;
font-weight: 900;
}
.getUsername {
padding-top: 20px;
text-align: right;
}
/*Smartphone*/
/*On désactive le message de bienvenue"*/
/*We disable the welcome message"*/
@media all and (max-width: 1024px)
{
.getUsername {
display: none;
}
}
JAVASCRIPT
// ------------------------------------------
// Welcome Message avec icône et Footer logo
// Welcome Message with icon and Footer logo
// ------------------------------------------
$(window).on('action:ajaxify.end', function (data) {
//On récupère le username dans le DOM et on l'affiche
//We retrieve the username from the DOM and display it
function updateUsername() {
$('.getUsername .username').text(app.user.username);
}
if (document.readyState === 'loading') {
document.addEventListener('DOMContentLoaded', updateUsername);
} else {
updateUsername();
}
//On déclare les variables principales (themessage & thehours) ainsi que les variables secondaires correspondants aux plages horaires
//We declare the main variables (themessage & thehours) as well as the secondary variables corresponding to the time slots
var thehours = new Date().getHours();
var themessage;
var wakeup = ('Good day');
var morning = ('Good morning');
var lunch = ('Bon appétit');
var afternoon = ('Good afternoon');
var drink = ('Cheers');
var evening = ('Good evening');
var night = ('Good night');
var welcome = ('Welcome');
var matched = false;
//On peux ici tester le résultat du code en spécifiant une heure (!!!IMPORTANT: Commenter une fois le script testé!!!)
//Here we can test the result of the code by specifying a time (!!!IMPORTANT: Comment once the script has been tested!!!)
//thehours = 20
//On déclare les plages horaires avec les icones FA et les logos
//We declare the time slots with FA icons and logos path
if (thehours >= 0 && thehours < 6) {
themessage = night;
theicon = "fa-solid fa-moon";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 6 && thehours < 8) {
themessage = wakeup;
theicon = "fa-solid fa-mug-hot";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 8 && thehours < 12) {
themessage = morning;
theicon = "fa-solid fa-sun";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 12 && thehours < 13) {
themessage = lunch;
theicon = "fas fa-hamburger";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 13 && thehours < 16) {
themessage = afternoon;
theicon = "fa-solid fa-sun";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 16 && thehours < 18) {
themessage = welcome;
theicon = "fa-solid fa-rocket";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 18 && thehours < 19) {
themessage = drink;
theicon = "fa-solid fa-wine-glass";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 19 && thehours < 20) {
themessage = lunch;
theicon = "fas fa-pizza-slice";
thelogo = "/assets/customlogo/XXX.png";
} else if (thehours >= 20 && thehours < 24) {
themessage = evening;
theicon = "fa-solid fa-tv";
thelogo = "/assets/customlogo/XXX.png";
}
// Si la page active est un topic, on désactive/cache le message de bienvenue
// If the active page is a topic, we deactivate/hide the welcome message
if (window.location.href.indexOf("topic") > -1) {
console.log("This is a topic, so hide the user welcome message");
$('#thisuser').hide();
}
// Sinon, on affiche le message en fonction, l'icone FA et son emplacement (prepend)
// Otherwise, we display the message in function, the FA icon and its location (prepend)
else {
$('.getUsername').prepend("<i id='thisicon' class='" + theicon + "'></i>" + themessage);
$("#thislogo").attr("src", thelogo);
//$('.getUsername').prepend("<img id='thisicon' src='" + thelogo + "'></>" + themessage);
}
});


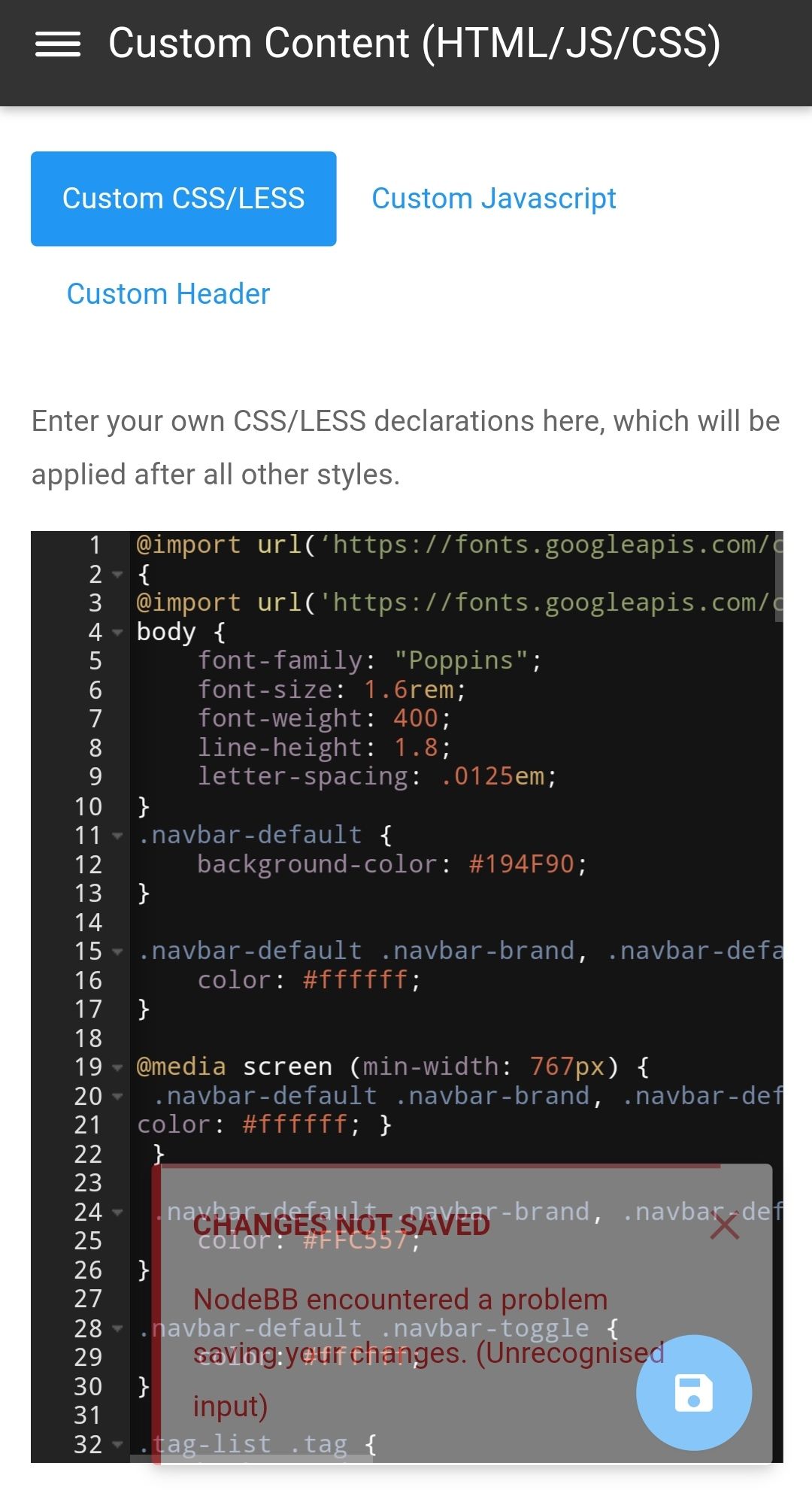
 . Possibly a { missing or something? Just purely speculation which isn’t always a good thing
. Possibly a { missing or something? Just purely speculation which isn’t always a good thing  .
.



 .
.