@phenomlab oh no, that is 1 cent on the video, but you are right, symbols are similar… I just converted it to $1 , since it is more intuitive in daily life…
[NODEBB] Help for my custom CSS
-
@downpw Correct. Only apply these fixes to your custom CSS.
-
@phenomlab said in [NODEBB] Help for my custom CSS:
@downpw This will fix the reply button on hover
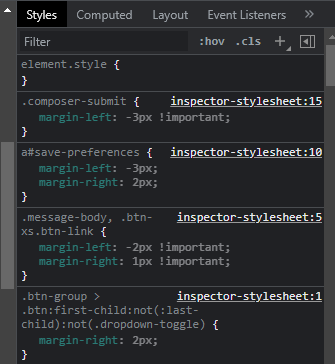
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { margin-right: 2px; }No need, margin-right: 0px; is good for me
This will fix the search alignment, as the CSS is inherited
a#save-preferences { margin-left: -3px; margin-right: 2px; }No working, just add border-radius to 0
a#save-preferences { border-radius: 0px; }This should fix the message buttons
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }Not working, i was try button .btn .btn-xs .btn-link too. Border is always here. maybe more specific about this button but I don’t see the class.

And this will fix the composer submit button
.composer-submit { margin-left: -3px !important; }No need it seems to me
-
@downpw Very odd. I actually used this CSS on your site and it works perfectly.
-
I don’t know.
I delete the cache all the time after modif CSS file.
-
@downpw I just tried this again from an incognito session, and the CSS I suggested also works perfectly. Very strange indeed…

-
Can you see my CSS/ACP ?
maybe I did things wrong?
I try on private navigation too.
-
@downpw Yes, I see the ACP - none of the CSS I provided should be in there - it should only reside in the custom themes.
-
hmm if you can see custom CSS, I would appreciate it
-
@downpw Let me have a look
-
@downpw Can you please insert the code I provided into the Dark Aqua CSS theme file?
-
so sorry. first code ?
-
@downpw this one
https://sudonix.com/topic/207/nodebb-help-for-my-custom-css/7?_=1642791291710I’ll have a look at this tomorrow but ideally need the code applied beforehand.
-
 undefined phenomlab referenced this topic on
undefined phenomlab referenced this topic on
-
-
@downpw thanks
-
@downpw Are these lines still there ? I don’t see them at the bottom of the file ?
-
PM
-
@downpw Thanks for the confirmation. This is indeed quite odd, as the classes, despite being at the bottom of the file, do not appear in the DOM. If I apply them manually

Everything works as I expected

Looking at your CSS, I can see why

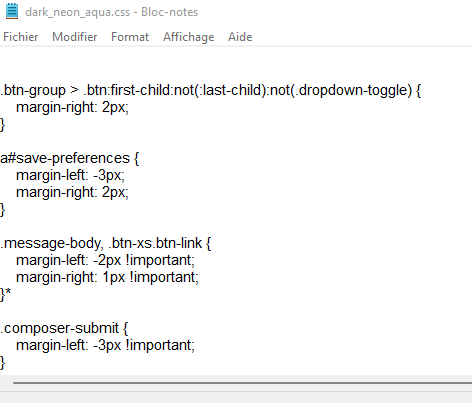
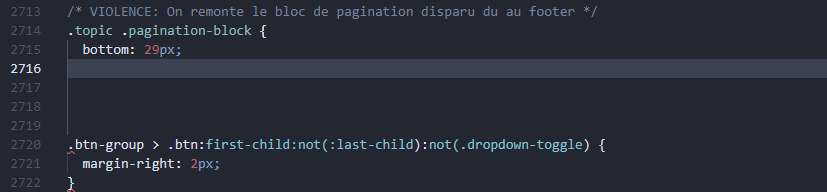
Note that you are missing a closing curly brace on what should be line 2716
 so this explains why the remaining CSS is not being loaded !
so this explains why the remaining CSS is not being loaded !This block also has a stray asterisk
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; }*Should be
.message-body, .btn-xs.btn-link { margin-left: -2px !important; margin-right: 1px !important; } -
Oh my god.
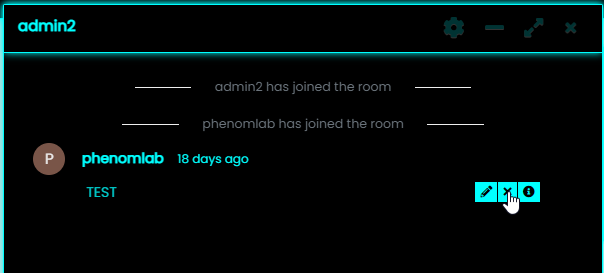
I’m a noob.as a reminder, the problem on the chat is not with mouse hover (I see you have a hand on the button)

-
@downpw Yes, I know. I’m just rectifying the issues
-
 undefined phenomlab referenced this topic on
undefined phenomlab referenced this topic on
-
@DownPW After spending a lot of time on the theme switcher (see referenced post above), I re-wrote some of it as found that there were caching issues with CSS as it always calls the same version number. The new function below resolves that issue.
I also removed the website prefix, as with relative paths, this is not required

// ------------------------------------------ // Theme Switcher // ------------------------------------------ // On choisit une chaine de caractère aléatoire pour affecter un numéro de version au fichier CSS. // The function below creates a random string which we use for CSS versioning to prevent cache conflicts function generateRandomString(length) { var text=""; var possible="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; for (var i=0; i < length; i++) { text+=possible.charAt(Math.floor(Math.random() * possible.length)); } return text; } $(document).ready(function () { var string=generateRandomString(10); $("#random_string").text(string); // This variable gets the theme ID // Cette variable obtient l'ID du thème var whichTheme=localStorage.getItem("theme"); // This variable gets the active theme's actual URL //Cette variable obtient l'URL réelle du thème actif var activeTheme=localStorage.getItem("activeTheme"); // This variable appends the dropdown list to the existing panel // Cette variable ajoute la liste déroulante au panneau existant var panel=$('<li id="switcher" class="dropdown text-center"> \ <label for="theme-control-list-check" class="dropdown-toggle" data-toggle="dropdown" id="theme_dropdown" title="" role="button" data-original-title="Theme" aria-expanded="false"> \ <a class="btn-link" title="Theme Switcher" href="#"><i id="ticon" class="fa fa-fw fa-lightbulb-o"></i><span class="visible-xs-inline">Theme Switcher</span></a> \ </label> \ <ul id="theme" class="dropdown-menu"> \ <li><a id="default" href="#" rel="/assets/client.css?v=e02phpkima0">Default</a></li> \ <li><a id="default dark" href="#" rel="/assets/customcss/default_dark.css">Default Dark</a></li> \ <li><a id="Light Flat" href="#" rel="/assets/customcss/testflat.css">Light Flat</a></li> \ <li><a id="Dark Flat" href="#" rel="/assets/customcss/testflat.css">Dark Flat</a></li> \ <li><a id="Dark Neon Aqua" href="#" rel="/assets/customcss/dark_neon_aqua.css">Dark Neon Aqua</a></li> \ <li><a id="Dark Neon Blue" href="#" rel="assets/customcss/dark_neon_blue.css">Dark Neon Blue</a></li> \ <li><a id="Dark Neon Green" href="#" rel="/assets/customcss/dark_neon_green.css">Dark Neon Green</a></li> \ <li><a id="Dark Neon Solary" href="#" rel="/assets/customcss/dark_neon_solary.css">Dark Neon Solary</a></li> \ <li><a id="Dark Neon White" href="#" rel="/assets/customcss/dark_neon_white.css"">Dark Neon White</a></li> \ <li><a id="Eva 00" href="#" rel="/assets/customcss/eva_00.css">Eva.00</a></li> \ <li><a id="Eva 01" href="#" rel="/assets/customcss/eva_01.css">Eva.01</a></li> \ <li><a id="Eva 01 Purple Green"href="#" rel="/assets/customcss/eva_01_purple_green.css">Eva.01: Purple-Green</a></li> \ <li><a id="Eva 02" href="#" rel="/assets/customcss/eva_02.css">Eva.02: Red-Orange</a></li> \ </ul> \ </div> '); // See if there is an active theme selected in localStorage. If none selected, use the default. If there is a theme in localStorage, use that and apply it // Regarde s'il y a un thème actif sélectionné dans "localStorage". Si aucun n'est sélectionné, utilise la valeur par défaut. // S'il y a un thème dans localStorage, on l'utilise et on l'applique. if (whichTheme) { $("head").append("<link href='" + activeTheme + '?version=' + string + "' type=\"text/css\" rel=\'stylesheet\' />"); } else { // No need to include anything here as there's no CSS to add. // Pas besoin d'inclure quoi que ce soit ici car il n'y a pas de CSS à ajouter. } $('ul#logged-in-menu').prepend(panel); $('ul#logged-out-menu').prepend(panel); if (utils.findBootstrapEnvironment()==='xs') { $('#menu').prepend(panel); } $(document).ready(function () { // Listen to the NAV dropdown for any changes // Écoute la liste déroulante NAV pour tout changement de thème $("#theme li a").on("click change", function () { // If we detect a change, append the selected CSS file into the DOM // Si un changement est détecté, on ajoute le fichier CSS sélectionné dans le DOM (Document Object Model) var thishref=$(this).attr('rel'); $("link[rel=stylesheet]").attr('href', thishref + "?version=" + string + ""); //location.reload(); //$("head").append("<link href='" + $(this).attr("rel") + $(this).attr("id") + " type=\'text/css\' rel=\'stylesheet\' />"); location.reload(); // This variable stores the selected theme ID // Cette variable stocke l'ID du thème sélectionné var selected=$(this).attr("id"); // This variable stores the selected theme link // Cette variable stocke le lien du thème sélectionné var theTheme=$(this).attr("rel"); // This variable updates the selected theme ID // See if "default" has been selected. If it has, then... // Cette variable met à jour l'ID du thème sélectionné // Regarde si "default" a été sélectionné. Si c'est le cas, alors... if (selected==='default') { localStorage.setItem("theme", ""); // This variable will strip the current appeneded theme ID // Cette variable supprimera l'ID du thème actuellement ajouté localStorage.setItem("activeTheme", ""); // This variable will strip the current appeneded theme URL (HREF) // Finally, we have to reload the page to effect the changes // Cette variable supprimera l'URL actuelle du thème ajouté (HREF) // Enfin, on recharge la page pour effectuer les modifications location.reload(); } // If any other theme is selected, carry on as normnal, and update localStorage // Si un autre thème est sélectionné, continuez normalement et mettez à jour localStorage else { localStorage.setItem("theme", selected); // This variable updates the actual href of the CSS file // Cette variable met à jour le href réel du fichier CSS localStorage.setItem("activeTheme", theTheme); //window.location.href = window.location.href } // We use return false to prevent the browser from reloading or following any HREF links // On utilise la fonction "return false" pour empêcher le navigateur de recharger ou de suivre les liens HREF //return false; } ); } ); } ); // When hovering over the #switcher element, target the i class and add 'themeoff' // Lorsque du survol de l'élément #switcher, on cible la classe CSS "i" et on ajoute le CSS "themeoff" $(document).on('mouseenter', '#switcher', function() { $('#switcher i').addClass("themeoff"); } ); // When leaving the however state, target the i class and remove 'themeoff' // Lorsque l'on quitte l'état, on cible la classe CSS "i" et on supprime le CSS "themeoff" $(document).on('mouseleave', '#switcher', function() { $('#switcher i').removeClass("themeoff"); } );
Did this solution help you?
-
-
-
-
-
[NODEBB] Stats
Unsolved Customisation -
-
-
Customising NodeBB
Locked Customisation